「ウェビナーを開催しても参加してくださるのは既存顧客ばかりで、新規集客ができない…」こんなお悩みはありませんか?
多くの場合、メルマガで既存のハウスリスト向けにウェビナーの告知をしていると思います。どうしても、既存顧客の比率が高くなってしまうのも当然のことです。
まだリードになっていない新規見込み顧客を集客するためには、メルマガ以外の集客チャネルを見つける必要があります。
そこで今回は、ウェビナー集客のチャネルとしてFacebook広告に焦点をあてます。BtoB企業がFacebook広告でウェビナー集客をするために、どのようなプロセスが必要なのでしょうか。初期設定から配信まで、具体的に解説します。
これからFacebook広告の利用を開始する広告主様や、Facebook広告運用のノウハウがない広告代理店・制作会社様の参考になれば幸いです。
本記事は株式会社キーワードマーケティングと共同制作しました。具体的な出稿方法のメインパートは、同社の広告事業部 部長・川手 遼一様(@RKawtr)に執筆をご担当いただきました。
この記事を読めば、できるようになること
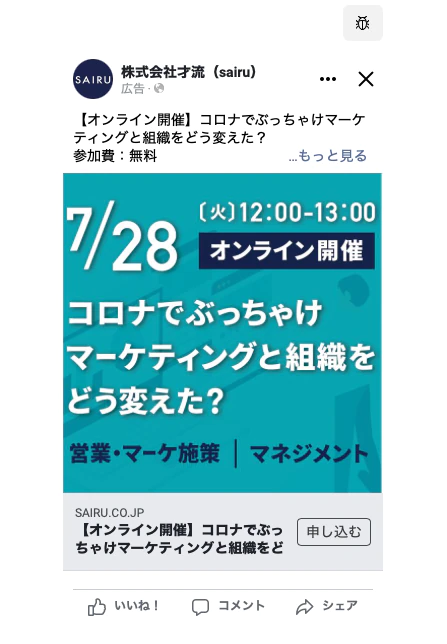
Facebookを開くと、ウェビナー開催の広告を見かける方もいらっしゃるのではないでしょうか。「自社でも同じように広告出稿してみたい」と思いませんか?
この記事を読めば、貴社でも同じことを実現できます。

本記事は2022年3月時点で執筆されたものです。Facebook側の仕様変更により、表示や必要な設定が変更される可能性もあります。また、設定の順番などにより、以下で紹介するとおりの画面にならない可能性もありますので、ご了承ください。
Facebook広告でウェビナー告知をする方法
Step1.Facebookビジネスマネージャのアカウント開設

Facebook広告を配信するためには、Facebook広告に関連するさまざまな要素を操作するために 「Facebook ビジネスマネージャ」を作成する必要があります。
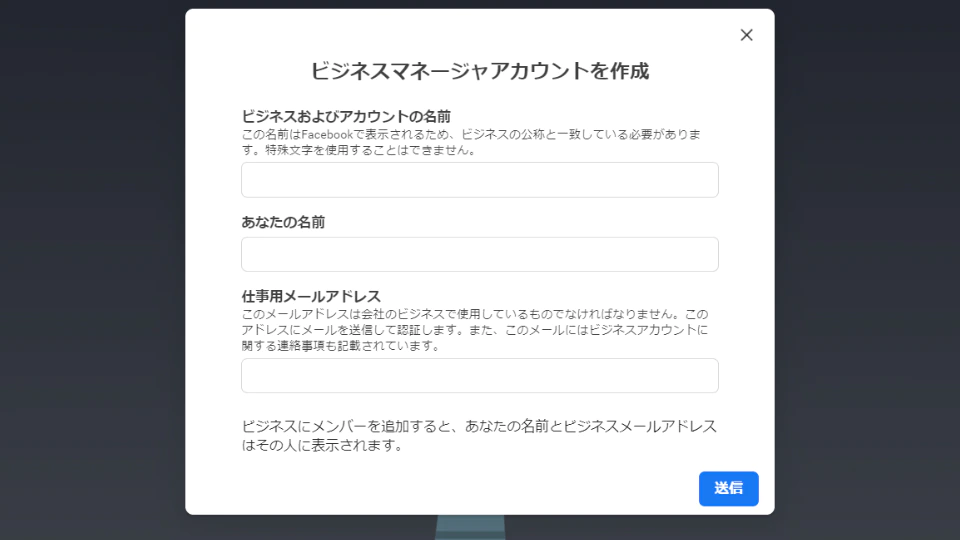
▼Facebookビジネスマネージャにアクセス後、「アカウントを作成」と書かれたボタンをクリックしてください。次にビジネス名、名前、仕事用メールアドレスを入力します。
- ビジネス名、名前、仕事用のメールアドレスを入力して「次へ」をクリックします。
- ビジネスの詳細を入力し、「送信」をクリックします。

▼「送信」をクリックすると次の画面が表示されます。

「送信」をクリック後に指定したメールアドレスにFacebookからメールが届きます。メール内の「今すぐ認証」をクリックしてください。このメールは迷惑メールフォルダに振り分けられてしまうケースが多いため、「メールが来ない」という場合は次のメール件名で検索を行いましょう。
件名:仕事用メールアドレスを認証
認証後、Facebookプロフィール画像をクリックするとビジネスマネージャへリンクできます。そこからビジネスマネージャにアクセスします。
※新規で作成したFacebookビジネスマネージャの場合、広告アカウントを設定したとしても、予算に対して条件が求められる可能性があります。配信実績を積み上げ、投下可能な金額を引き上げていく以外に予算を引き上げていく方法はありません。
またそもそも新規作成されたFacebookアカウントでは、ビジネスマネージャを開設するとアカウント凍結となる可能性が非常に高いです。事前に凍結を解除する方法について調べておくことをオススメします。
Step2.広告アカウントの作成
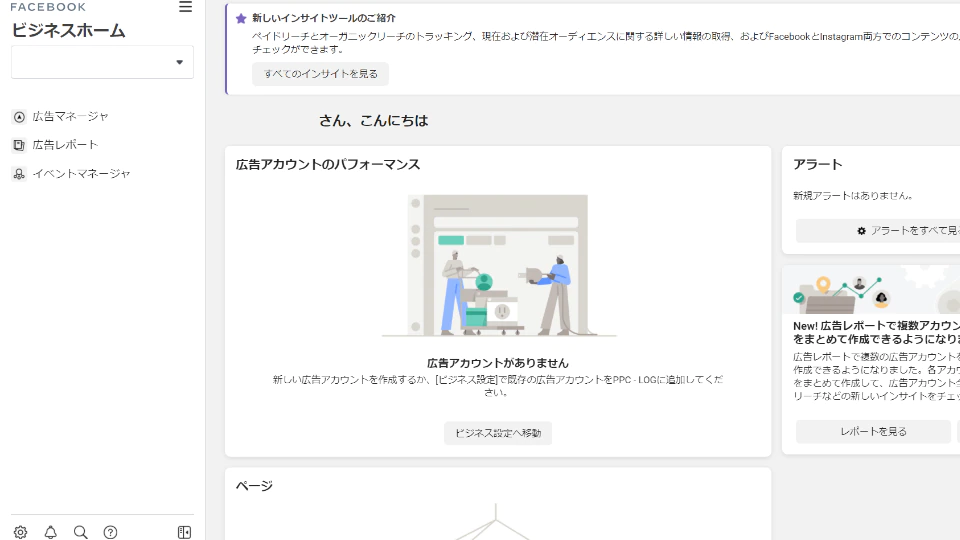
▼ビジネスマネージャ内の「ビジネスホーム」→「広告マネージャ」をクリックします。

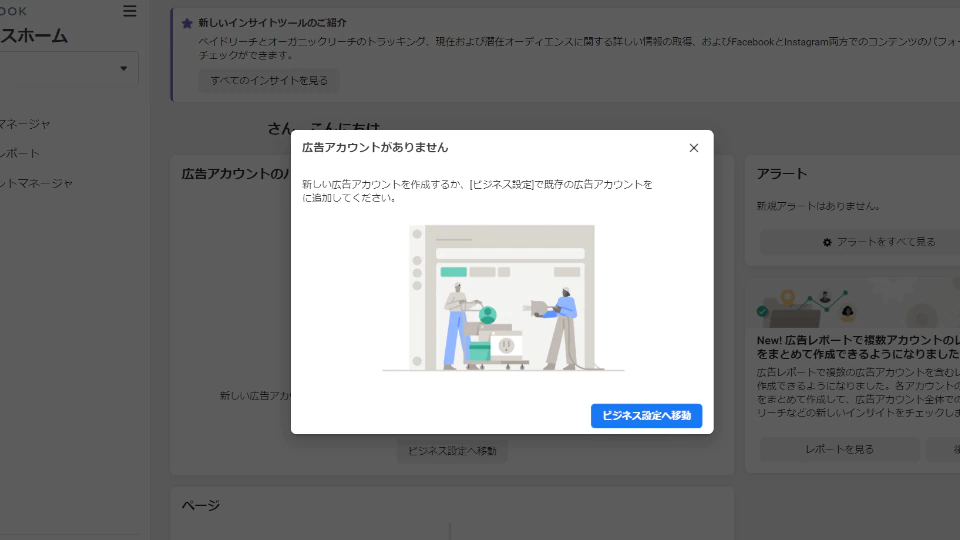
▼クリックをすると「広告アカウントがありません」と表示されるため、「ビジネス設定へ移動」をクリックします。

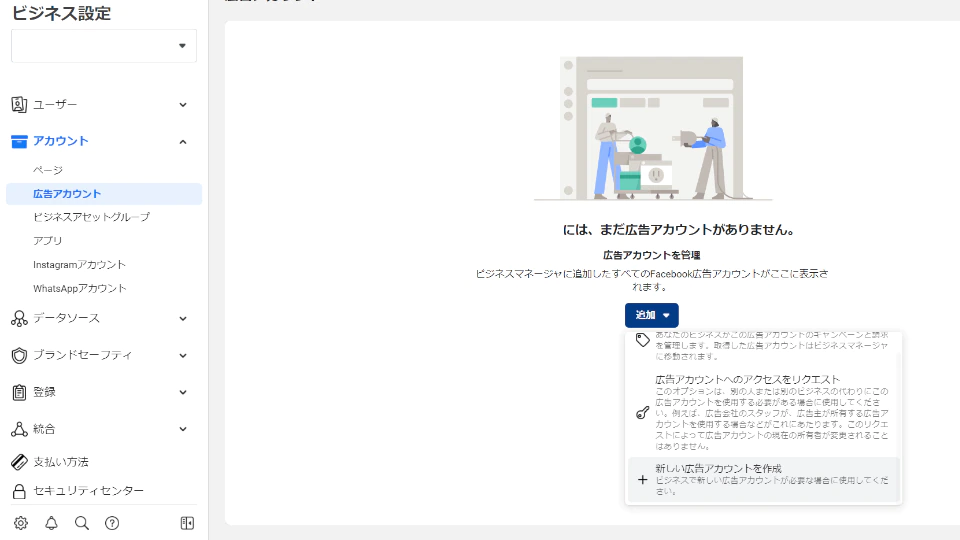
▼ビジネス設定へ移動したのち、アカウント内「広告アカウント」→「追加」をクリックしアカウントを作成します。ここでは3つ目に記載された「新しい広告アカウントを作成」をクリックします。

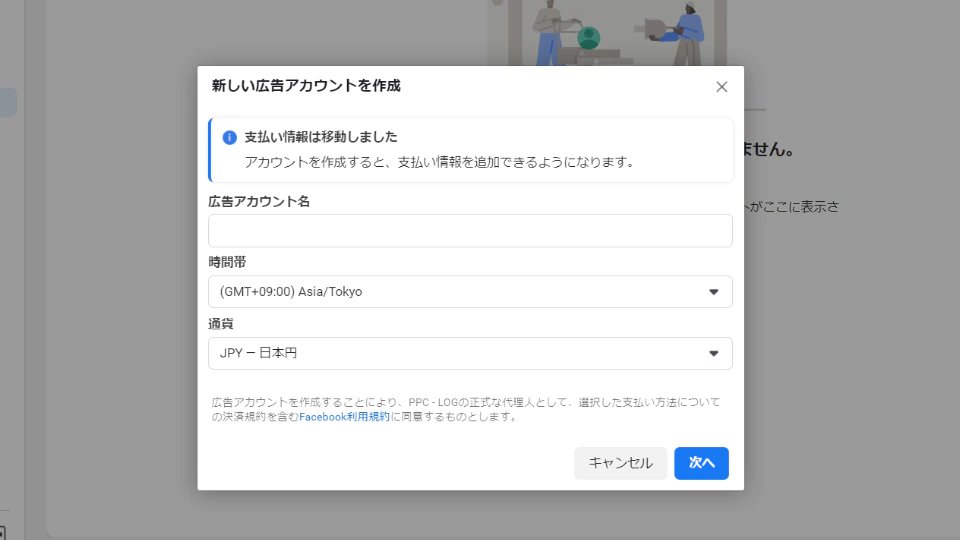
まず以下3つのアカウント情報を設定します。
- 広告アカウント名(自由に設定可能)
- 時間帯(日本国内での配信の場合、「(GTM+09:00)Asia/Tokyo」 を設定
- 通貨(デフォルトの設定では米ドルのため日本円に変更)
この広告アカウントで宣伝するビジネスを選択します。
「自分のビジネス」か、「別のビジネスまたはクライアント」を選択してくださいと表示されますが、ここでは「自分のビジネス」を選択し「作成」をクリックします。
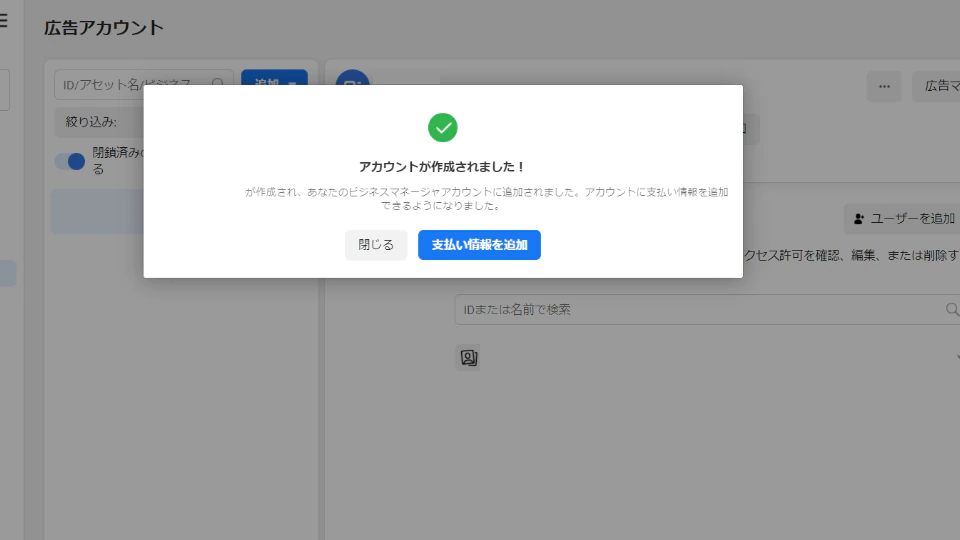
▼これで、アカウントが作成されました。

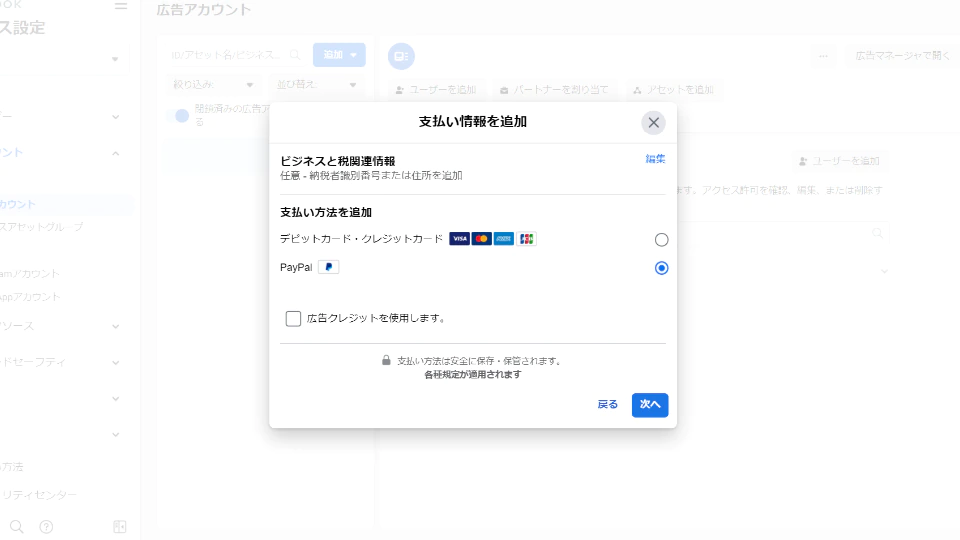
▼次に「支払い情報を追加」をクリックし、支払い情報を追加します。

Facebook 広告の支払いでは、次の2つの方法を選択できます。
- デビットカード、クレジットカード(VISA、MASTER、AMEX、JCB)
- PayPal
▼支払い情報を入力後、「次へ」をクリックします。

※クーポンなどを有している場合「広告クレジットを使用します」にチェックを入れると使用が可能にです。
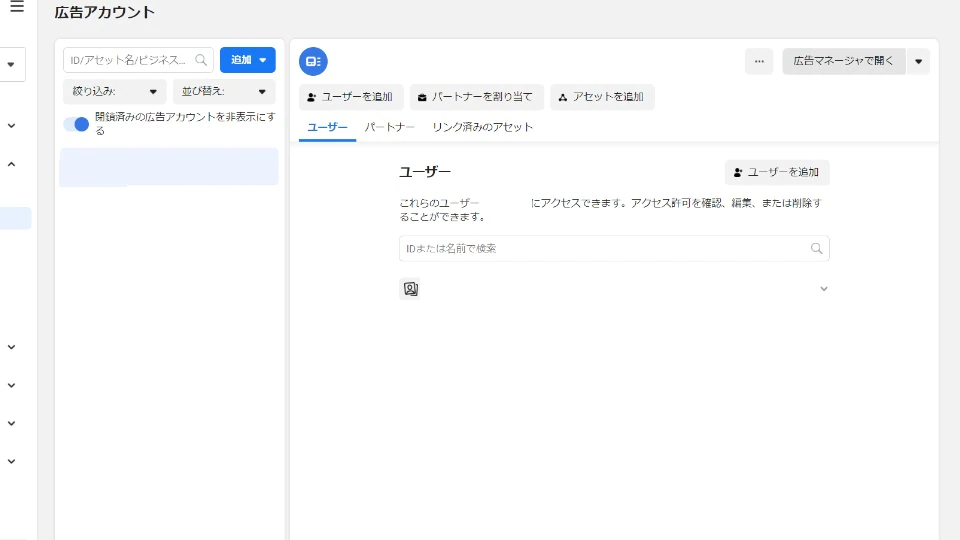
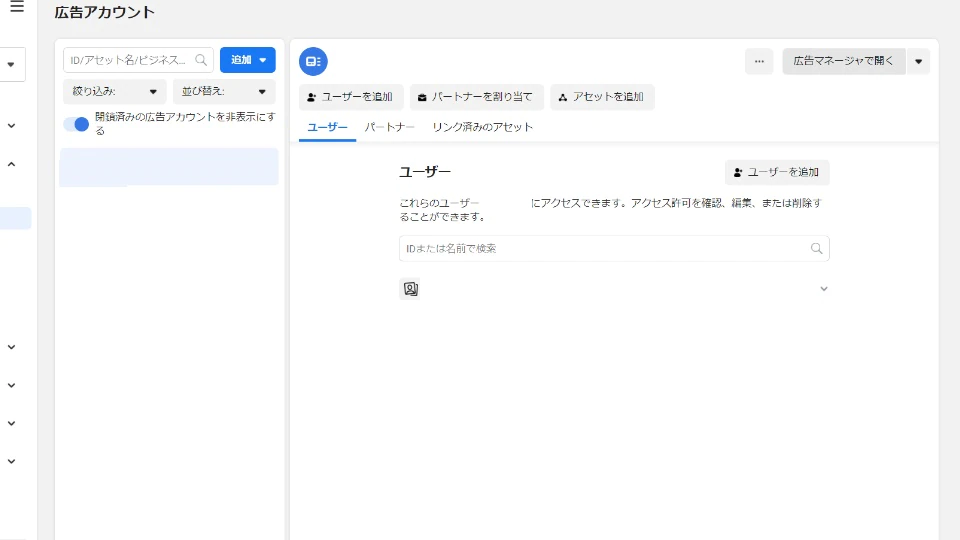
▼広告アカウントが作成されると、次のような画面が表示されます。

広告アカウントの作成はこれで完了です。
Step3.ビジネスページの認証設定
次にFacebook広告で使用するビジネスページを設定します。
▼広告アカウント内の「広告マネージャで開く」→「広告マネージャ」に遷移します。

▼ページを設定していない場合、次のように表示されます。「Facebookページを確認」の「[ビジネス設定]に移動」をクリックします。

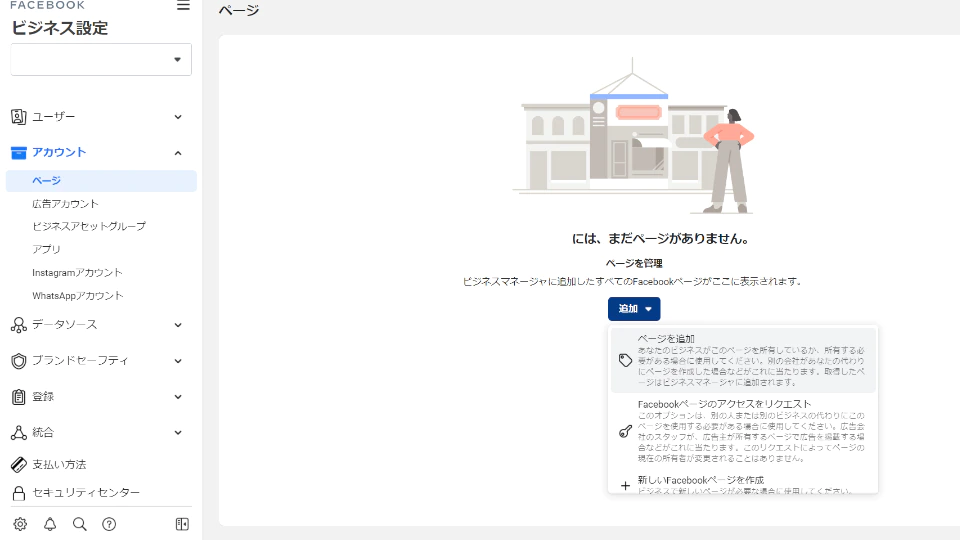
▼ビジネス設定内の「アカウント」→「ページ」をクリックし「追加」→「ページを追加」をクリックします。

※ページがない場合、「新しいFacebookページを作成」を選択し、新規作成を行う必要があります。既にページが存在している場合などは管理者に確認をとってください。ここではページ所有者であることを前提に設定作業を紹介しています。管理者にアクセスをリクエストする場合も「ページを追加」をクリックし、ページURLまたはFacebookページ名を入力。候補から適切なものを選択してください。
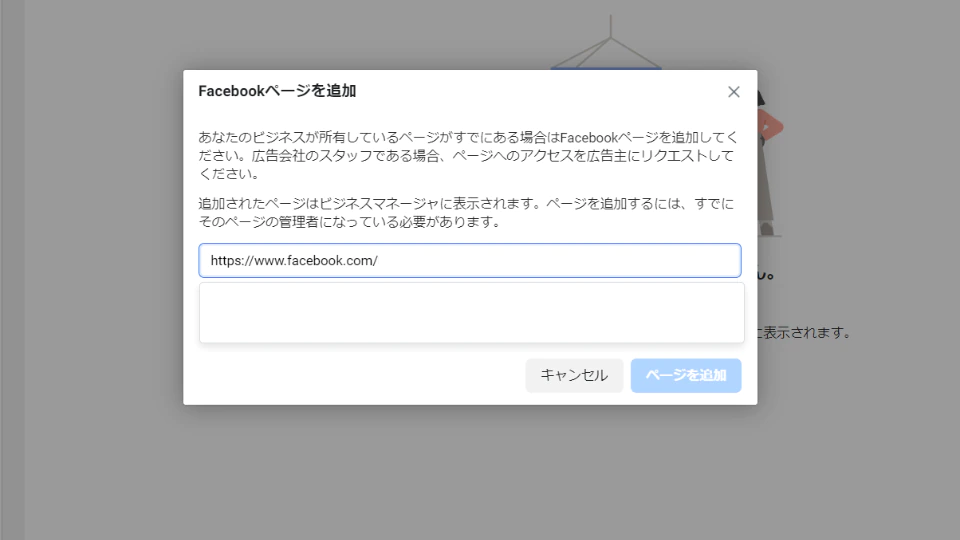
▼「ページを追加」をクリックし、「URL」を入力します。

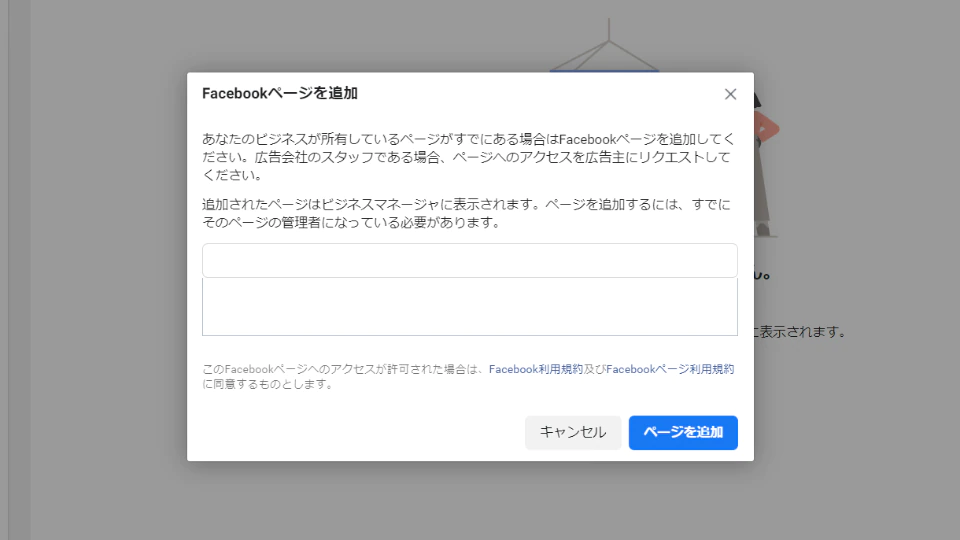
▼入力すると候補が表示されるため、候補をクリックし「ページを追加」をクリックします。

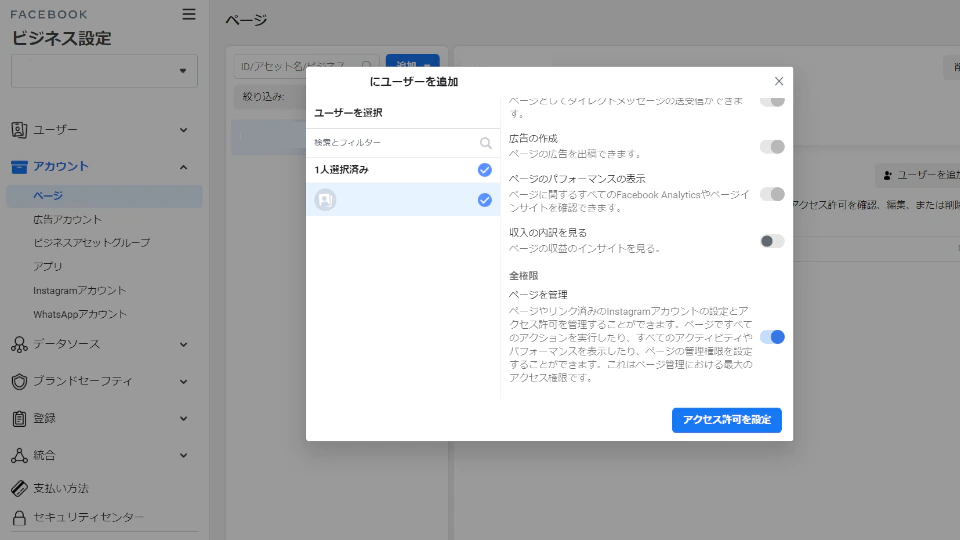
問題がなければページに今回Facebook広告で使用するFacebookページが表示されます。表示された場合は下の画像のように「ユーザーを追加」をクリックし、特定のユーザーに権限を付与します。
▼ここでは最上位の「全権限」を付与します。選択後に「アクセス許可を設定」をクリックします。

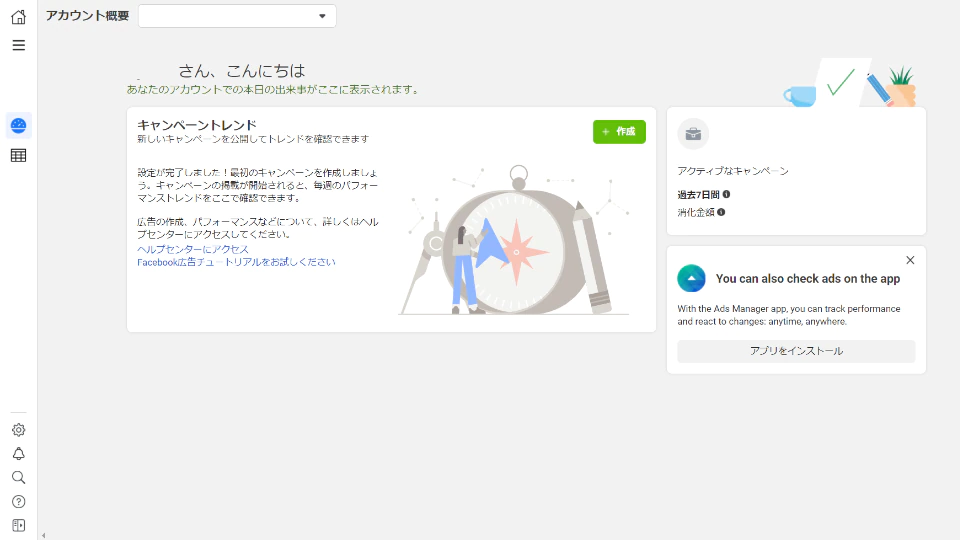
▼設定後に広告マネージャを開くと、次のように表示されます。

Step4.ピクセル設定
Facebook広告を運用するうえで必要なデータを収集するために、Facebookピクセルを設定します。
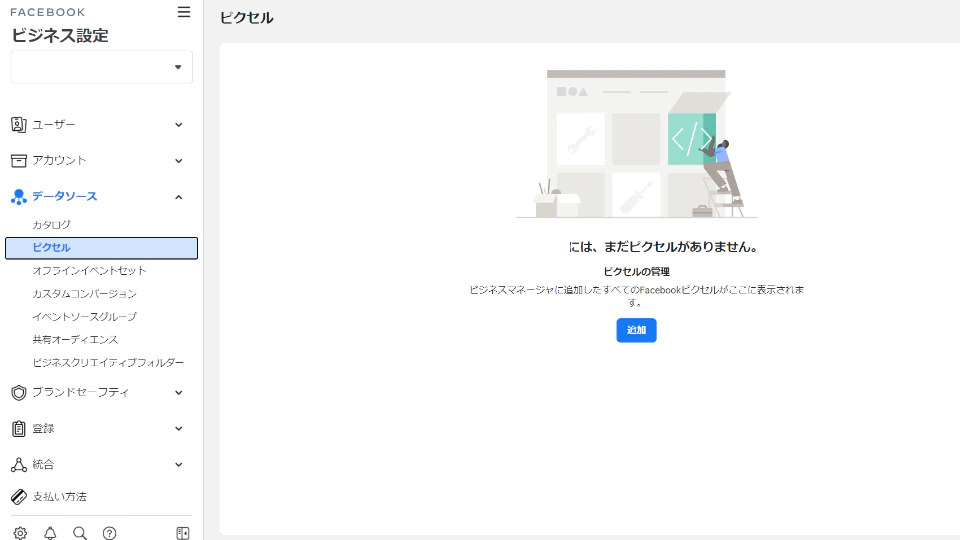
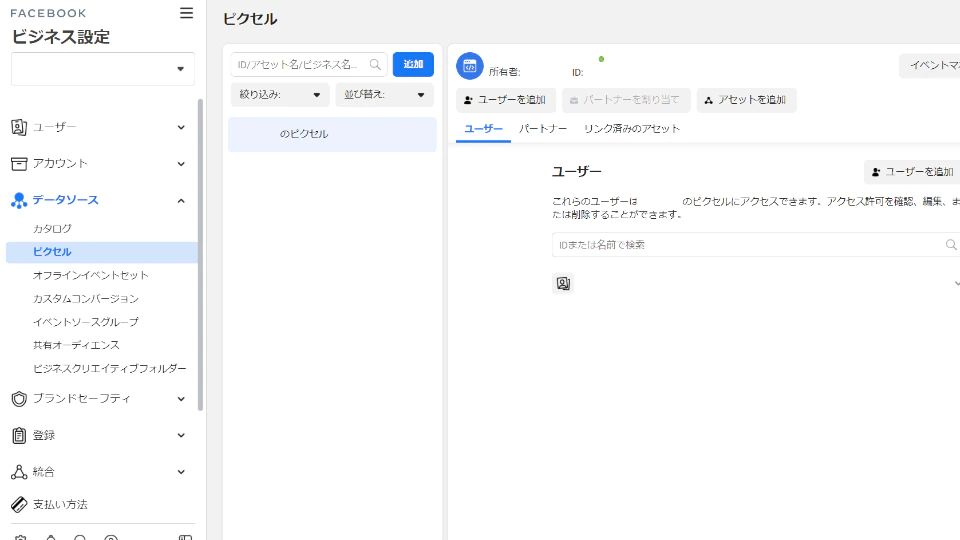
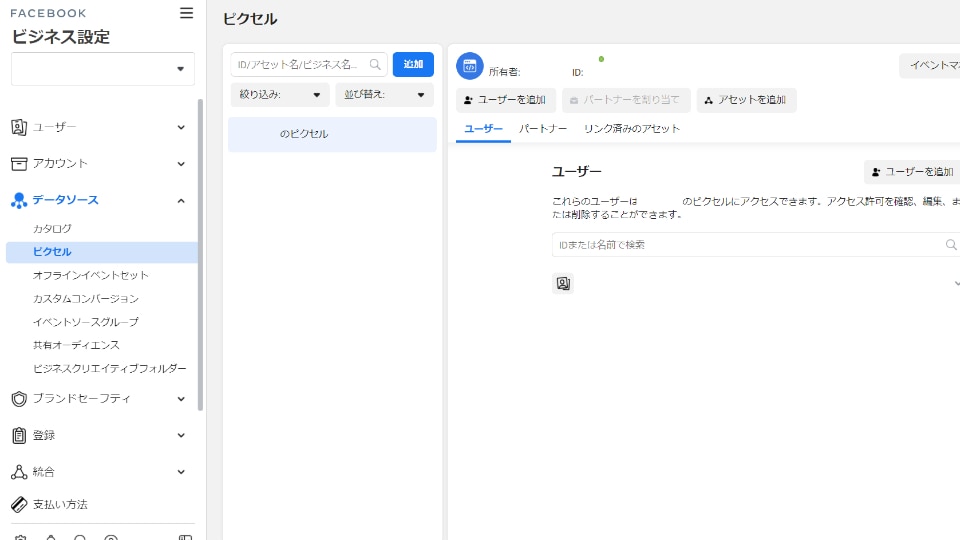
▼ビジネス設定内の「データソース」→「ピクセル」→「追加」をクリックします。

※ピクセルとは、Webサイトに設置するコードのこと。ピクセルを設置することで広告の効果測定や、広告配信の最適化などを実現できます。
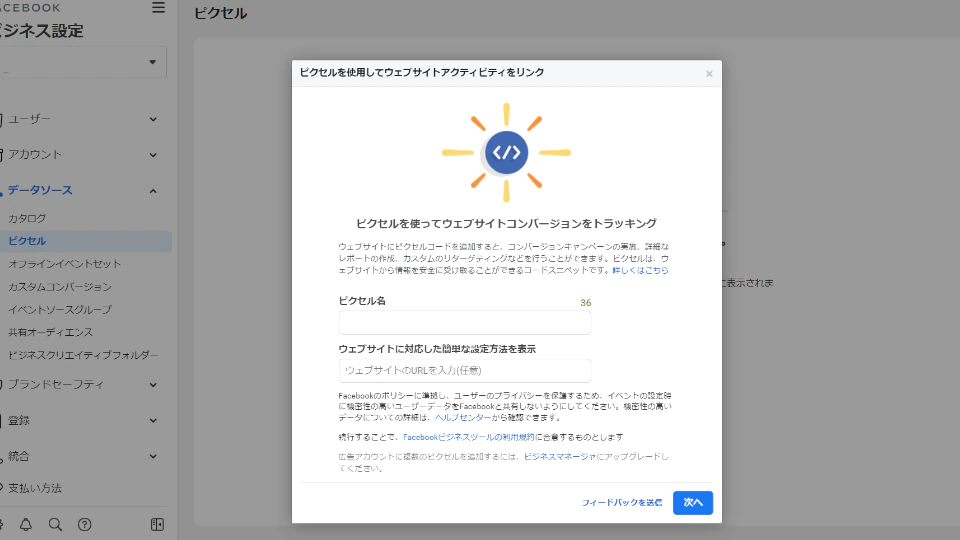
▼「追加」をクリックすると「ピクセルを使用してWebサイトアクティビティをリンク」と表示されます。以下2つの情報を入力していきます。
- ピクセル名
- Webサイトに対応した簡単な決定方法を表示(URLを任意で入力)
入力後に「次へ」をクリックします。

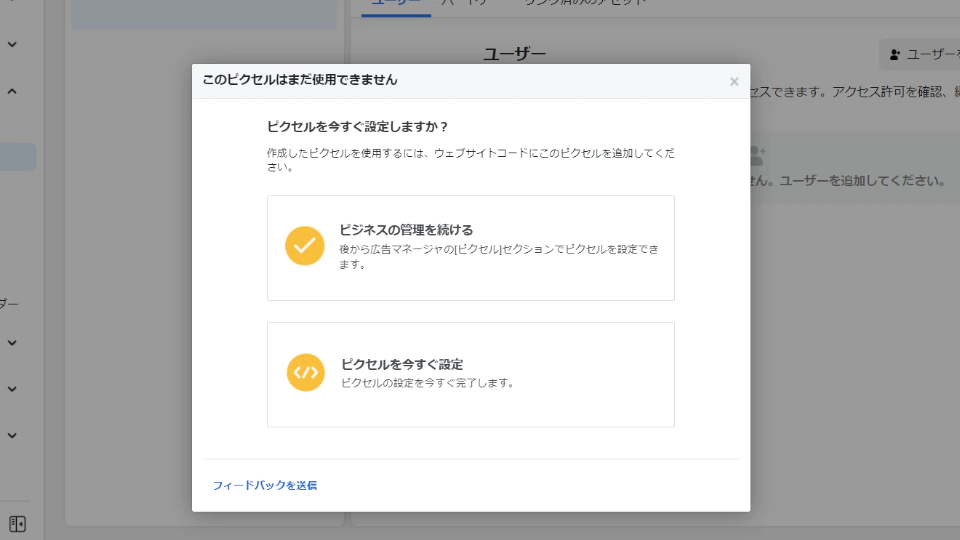
▼「ピクセルを今すぐ設定しますか?」と表示されるので、「ピクセルを今すぐ設定」をクリックします。

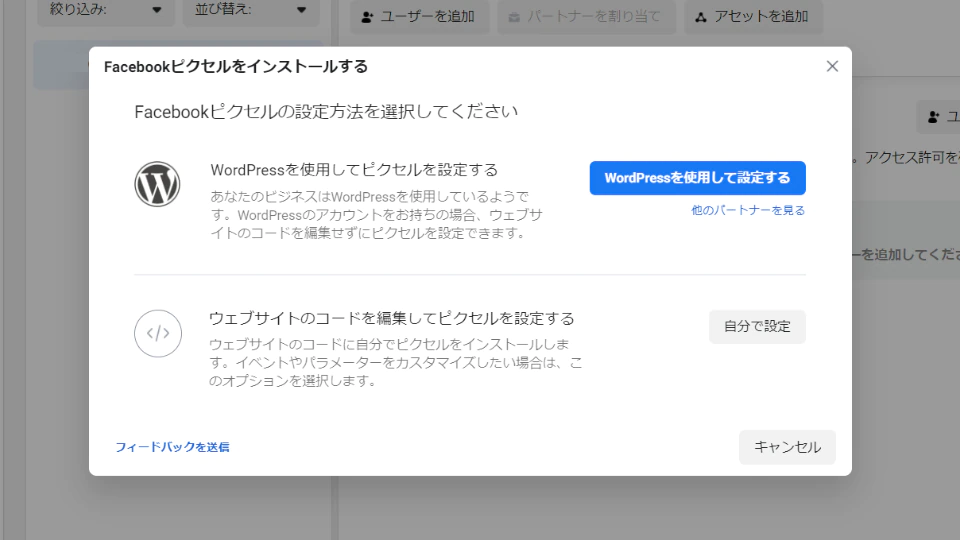
▼「Facebookピクセルをインストールする」をクリックし、「Webサイトのコードを編集してピクセルを設定する」の「自分で設定」をクリックします。

▼コードが表示されますが、ここではスルーして、そのまま進みます。

▼「次へ」をクリックするとピクセルが表示されます。

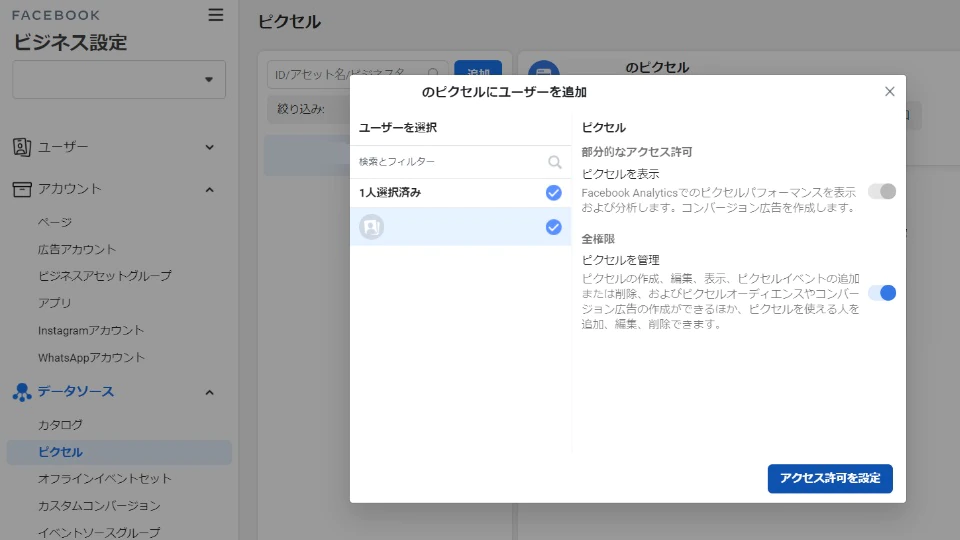
▼ピクセルを設定後に「ユーザーを追加」から管理者として特定のユーザーを紐づけます。ここでは「全権限」を付与します。

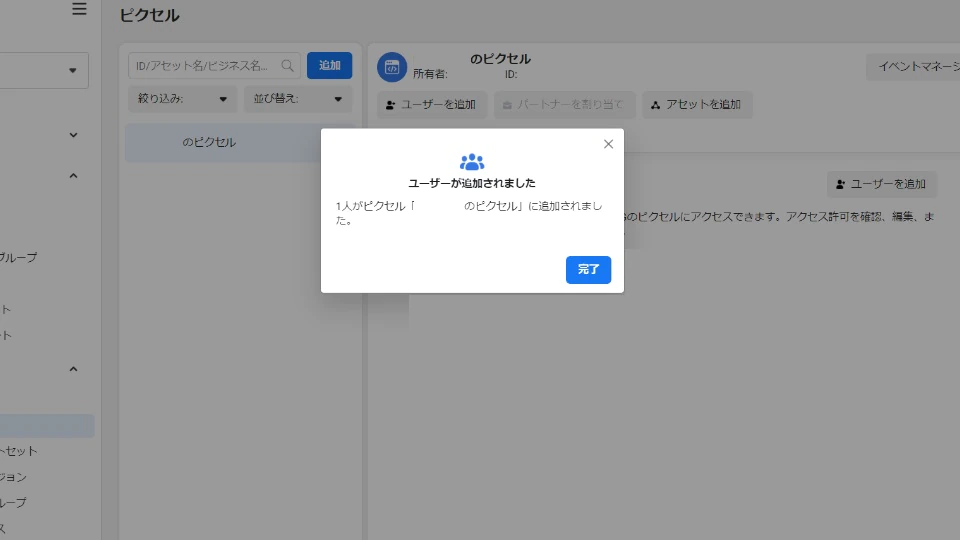
▼ユーザー追加後に確認画面が表示されます。「完了」をクリックします。

ユーザー追加後にピクセルの設定を行っていきます。
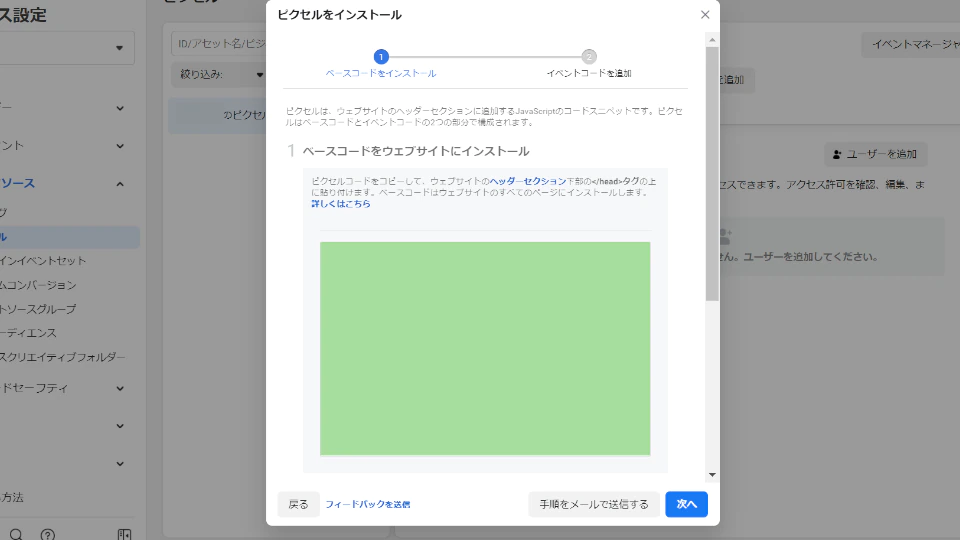
▼「ピクセルをインストール」と表示されるため、ここで表示されているコードをコピーし、サイト内にFacebookピクセルを設置します。
設置箇所:</head>よりも上(対象はすべてのページを推奨)
※対象Webページ内のタグとタグの間にピクセルコードを貼り付けます。すでにタグとタグの間に他のコードがある場合には、ピクセルをそのコードの下部に貼り付けましょう。ただし、タグよりも上部に貼り付けます。タグと、
タグは別物のため注意してください。

※設定方法がわからない場合はサイト管理者に確認を取りましょう。なお「次へ」の左横に表示されている「手順をメールで送信する」をクリックすると、指定のメールに手順を送信できるため、サイト管理者に設定をお願いする際などにご活用ください。
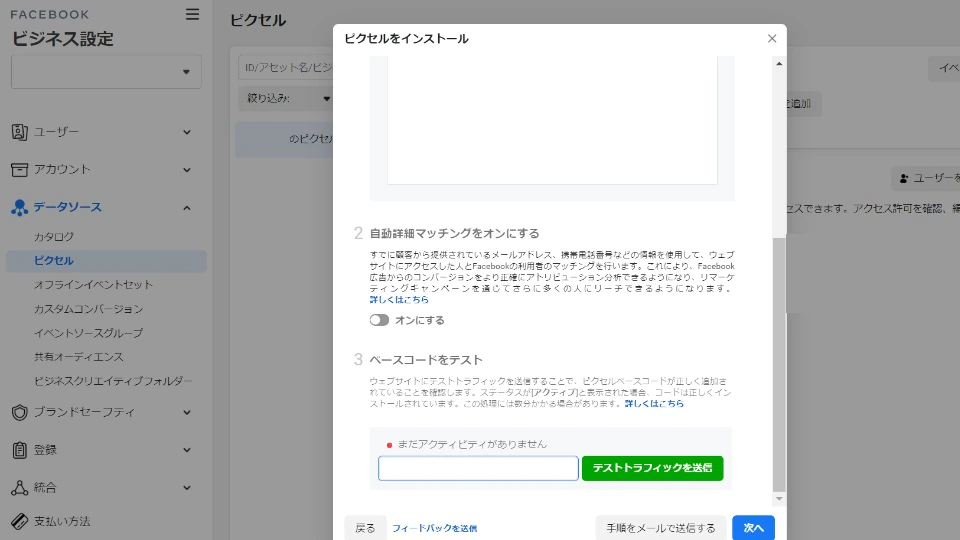
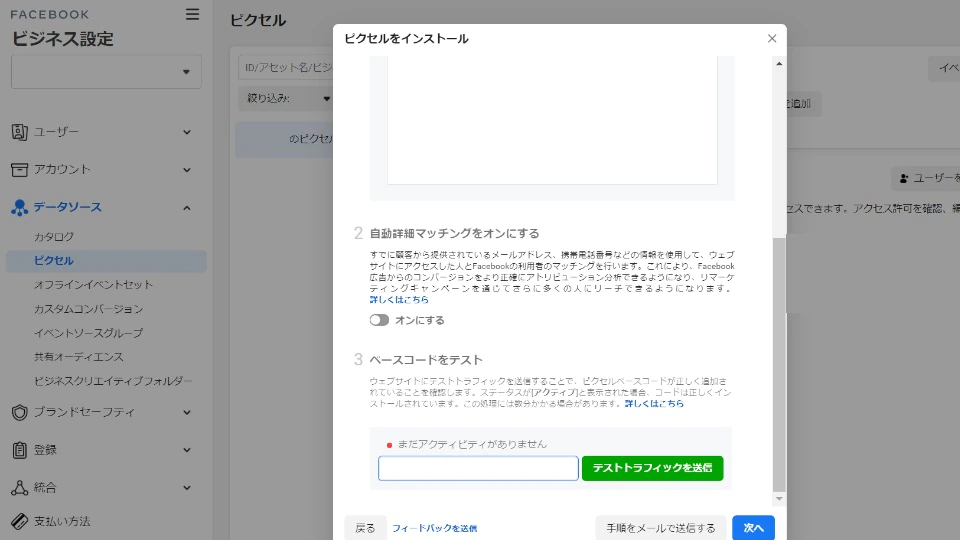
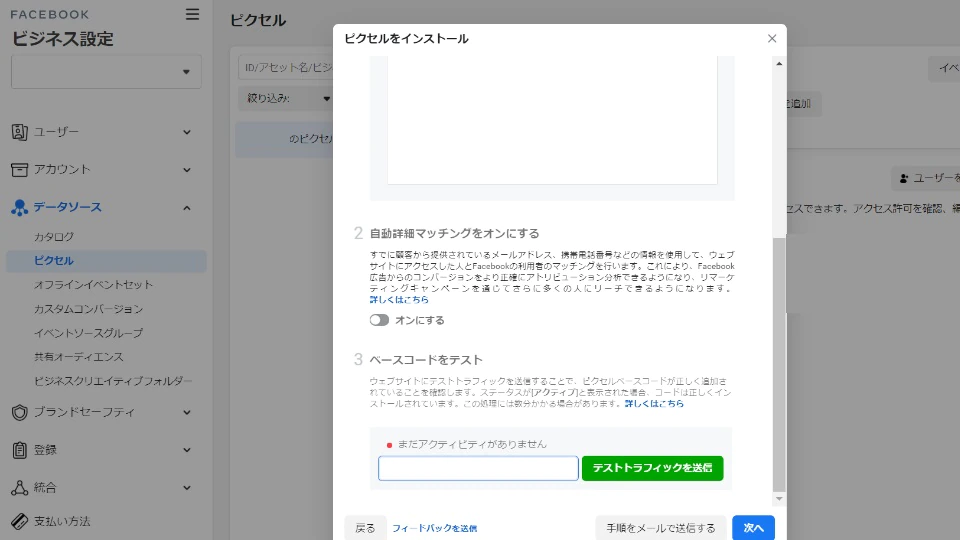
▼コードをサイト内に設置後、自動詳細マッチングを設定します。自動詳細マッチングは規約を確認のうえ、必要な場合でなおかつ設定可能な場合は「オン」にしてください。

※サイトの利用規約などによっては利用できない可能性があります。オンにする場合、必要に応じて社内法務部などに確認を取ったうえで実施する必要があります。
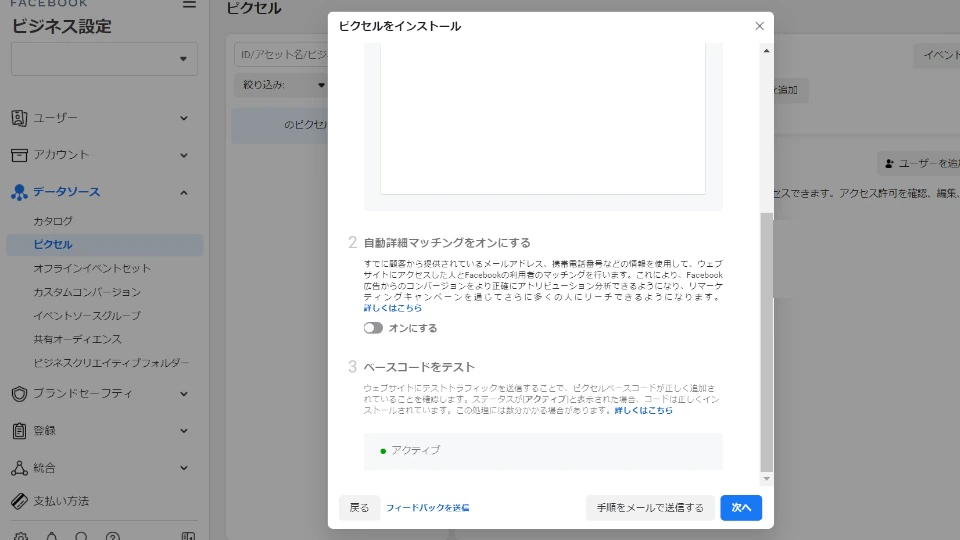
▼次に「ベースコードをテスト」でサイトURLを入力し、テストトラフィックを送信します。

▼問題がなければ「アクティブ」と表示されます。

Step5.コンバージョン設定
ピクセルの初期設定として、コンバージョンイベントの計測のための設定も行います。
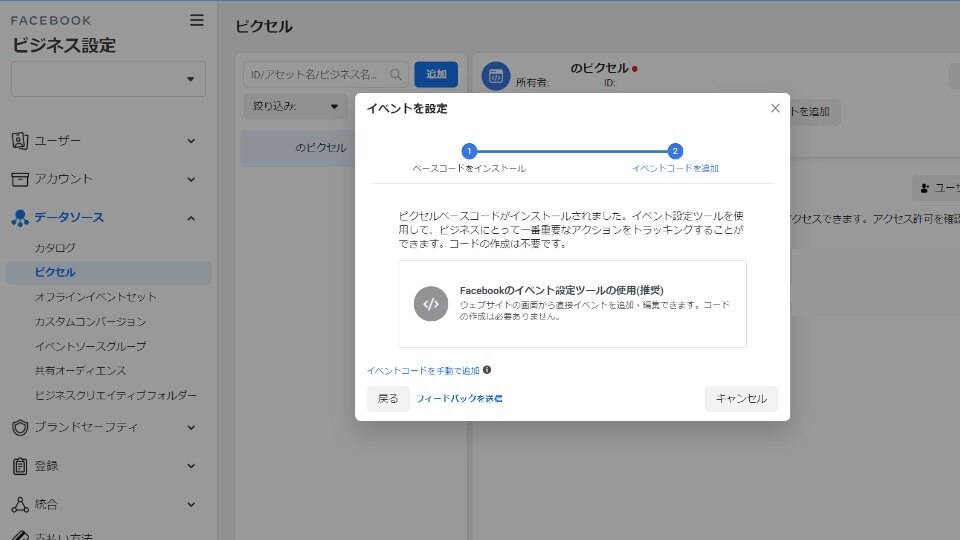
▼「イベントを設定」の「Facebookのイベント設定ツールの使用(推奨)」をクリックします。

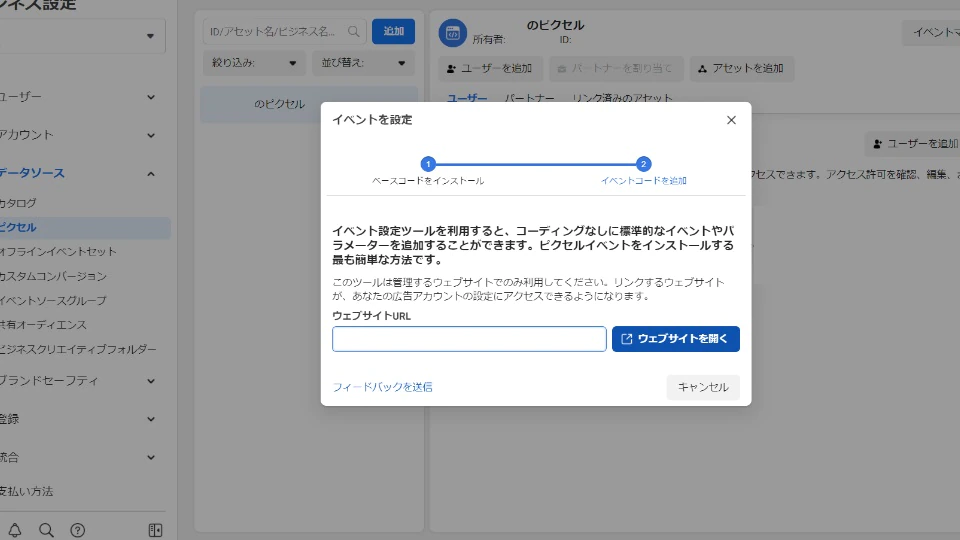
▼「WebサイトURL」にイベント申し込み完了ページ(サンクスページ)を入力します。

※イベント申し込み完了ページ(サンクスページ)が個別に設定されていない(フォームURLとフォーム入力完了後のサンクスページのURLが同じ)場合、計測の難易度が上がります。サイト管理者に依頼して、サンクスページの作成をお願いしましょう。またドメインをまたぐと計測精度が落ちるため、同一ドメイン内にサンクスページを作成してもらいます。
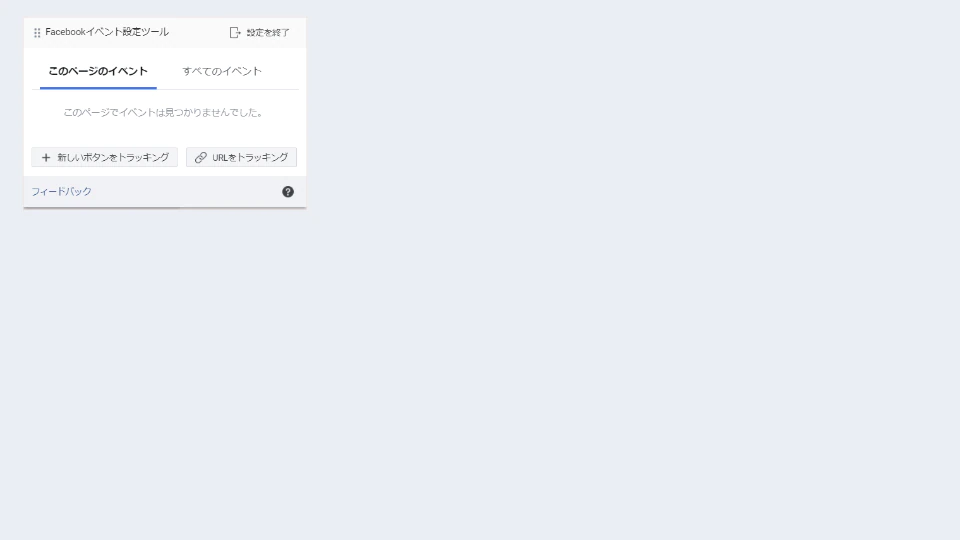
▼「Webサイトを開く」(入力したサンクスページを開く)をクリックすると、次のように左上にイベントツールが表示されます。
正しくサンクスページを開けている場合「URLをトラッキング」をクリックします。

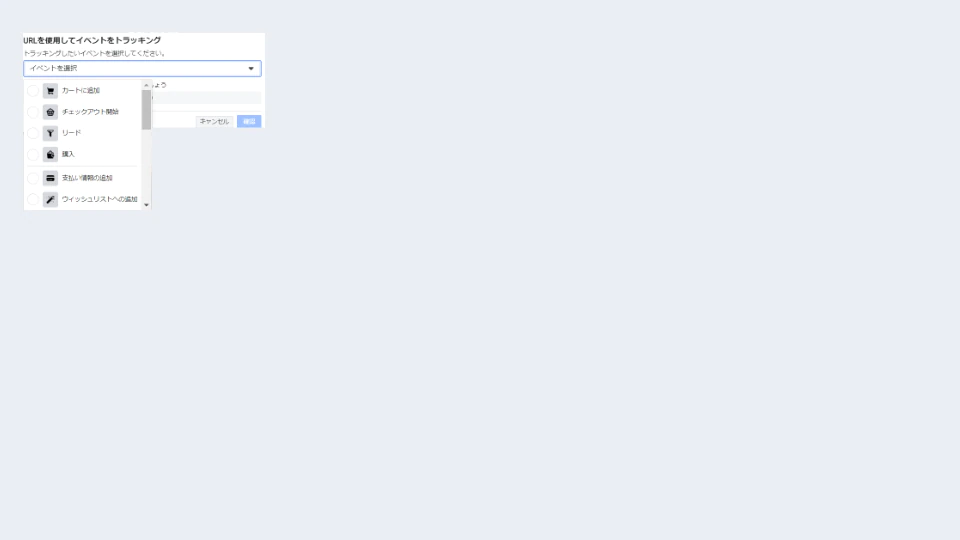
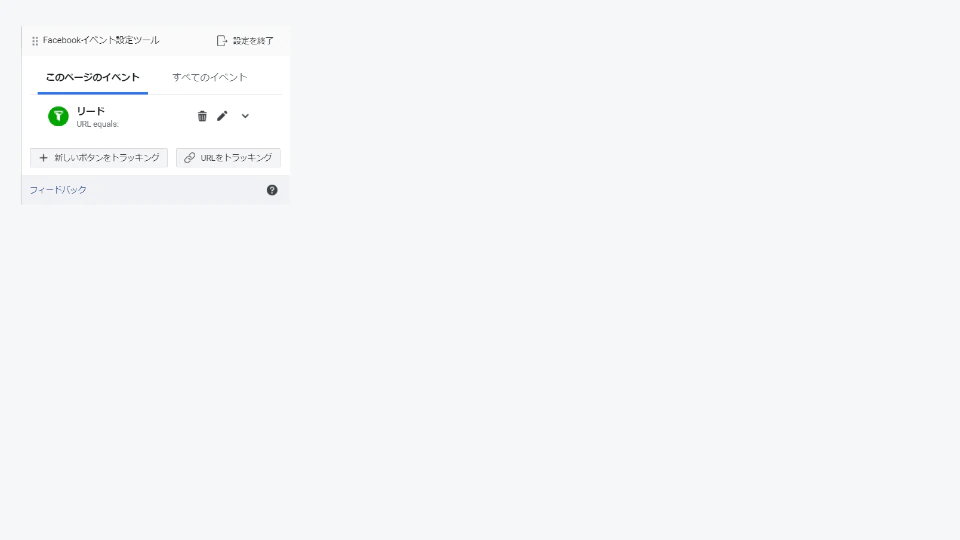
▼URLは自動的に現在開いているページのものが取得されます。ここでは次に「イベント」を設定し、「リード」を選択します。

※イベントは複数の選択肢から設定できます。ここではBtoB企業のウェビナーを想定しているため、イベントの中から「リード」を選択しました。イベントは自由なものを設定できますが、わかりやすいものを設定することをオススメします。
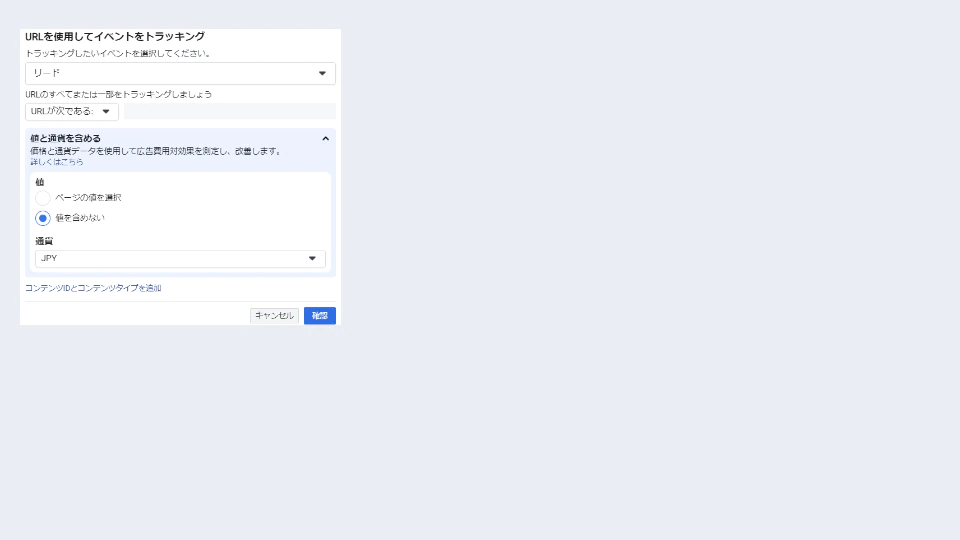
▼「リード」を選択すると次のように表示されます。

ここでは「値」を設定する必要がないため、「確認」をクリックし進めます。
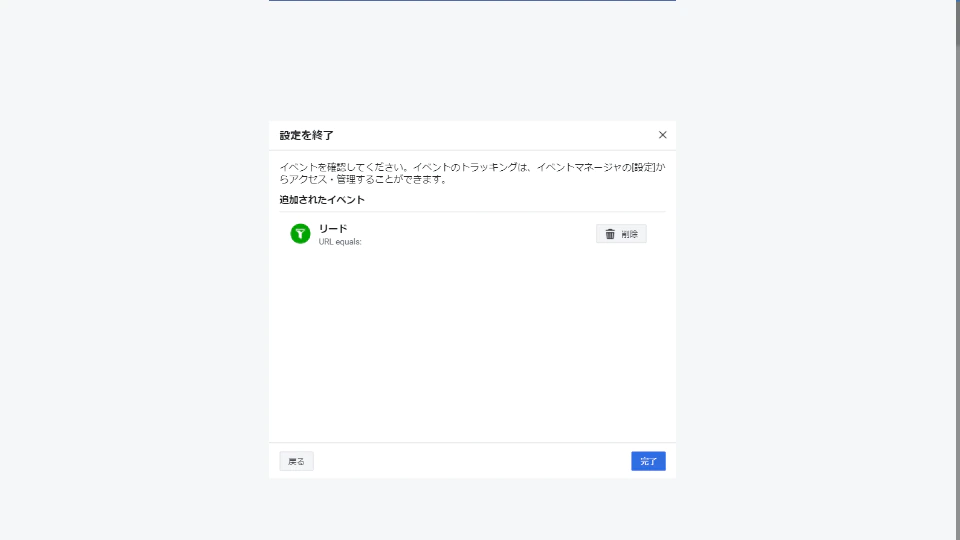
▼「設定を終了」をクリックし終了します。

▼「完了」をクリックします。

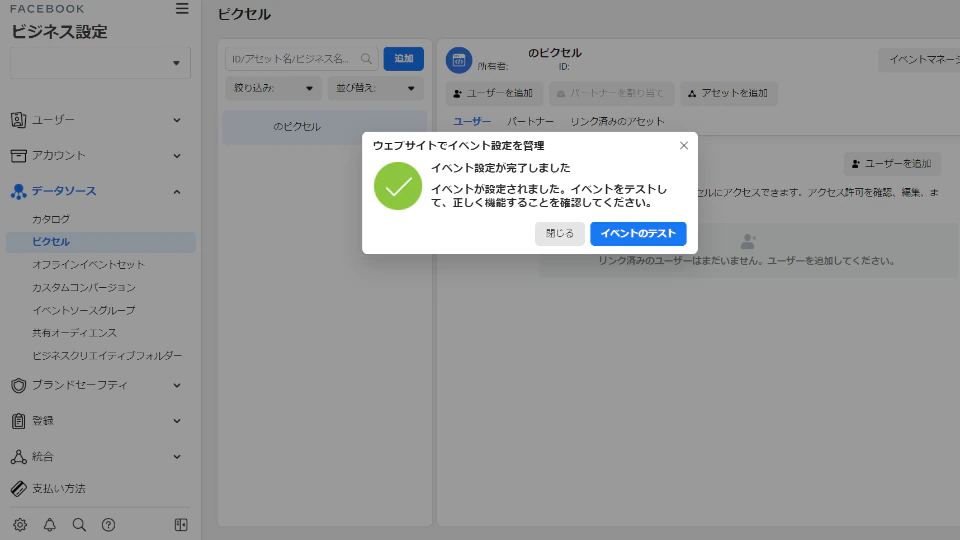
▼「完了」をクリックするとビジネス設定に戻ります。必要に応じて「イベントのテスト」も実施してください。「イベントのテスト」をクリックすると、先ほどのサンクスページに遷移し「イベント」が機能しているかを確認出来ます。

Step6.ドメイン認証
Webサイトキャンペーンに支障が出ないようにドメイン認証を行い、最後に合算イベント設定を行います。
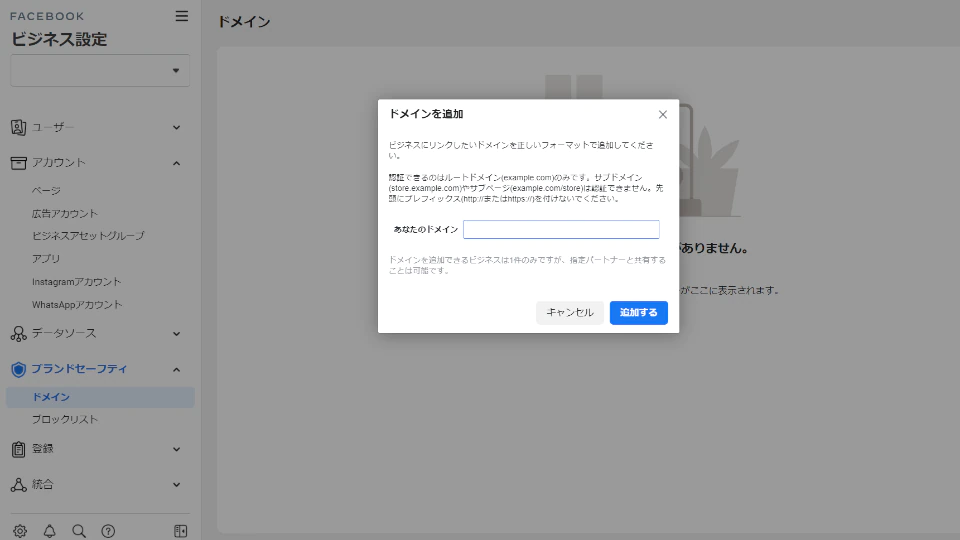
▼ビジネス設定内の「ブランドセーフティ」→「ドメイン」を開き、「追加」をクリックします。
「ドメインを追加」と表示されるので、「あなたのドメイン」に広告配信を行うページのドメイン( example.com の形式で指定)を設定します。

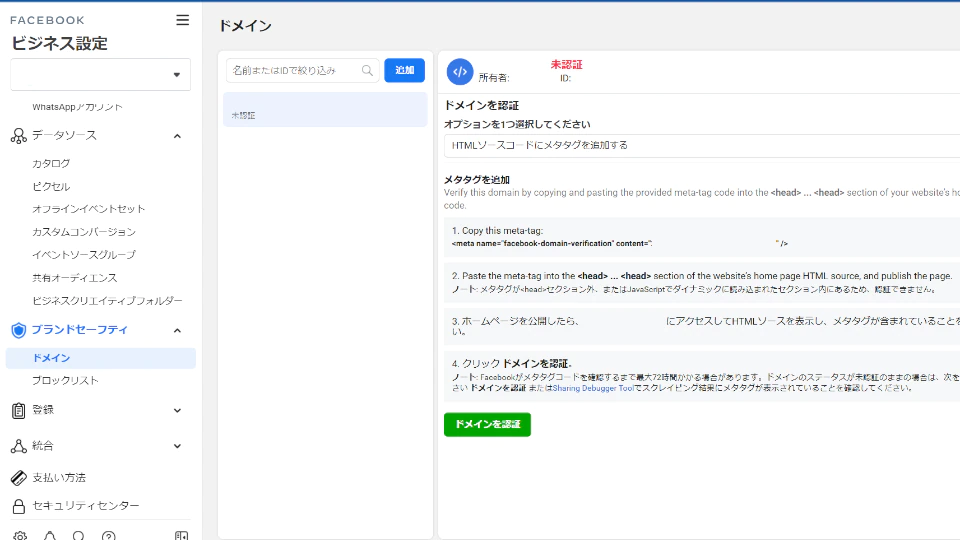
▼「ビジネス設定」内の「ブランドセーフティ」→「ドメイン」に戻ります。

ドメイン認証を行う方法は全部で3つ存在します。
- HTMLソースコードにメタタグを追加する
- ルートディレクトリにHTMLファイルをアップロードする
- ドメインレジストラーでDNS TXTレコード更新する
※ドメイン認証を行ううえで、もっとも一般的な手法が「HTMLソースコードにメタタグを追加する」と「ルートディレクトリにHTMLファイルをアップロードする」になります。メタタグを用いた認証作業は他のサービスなどでも一般的なため、作業の流れをWebサイト担当者の方にも理解してもらいやすい認証方法です。対象Webページ内の<head>タグと</head>タグの間に、設定画面に記載されたメタタグを貼り付けます。
一方、ルートディレクトリにHTMLファイルをアップロードする方法は、メタタグ同様に設定自体は手軽に行えます。しかし、会社によってはセキュリティ上NGとなってしまうケースなども想定されるため、基本的には「HTMLソースコードにメタタグを追加する」形による認証をオススメします。
▼設定後、「ドメインを認証」をクリックします。問題なければ「認証されました」とポップアップが表示されるので「完了」をクリックします。

Step7.合算イベント設定
最後に合算イベント設定を行います。
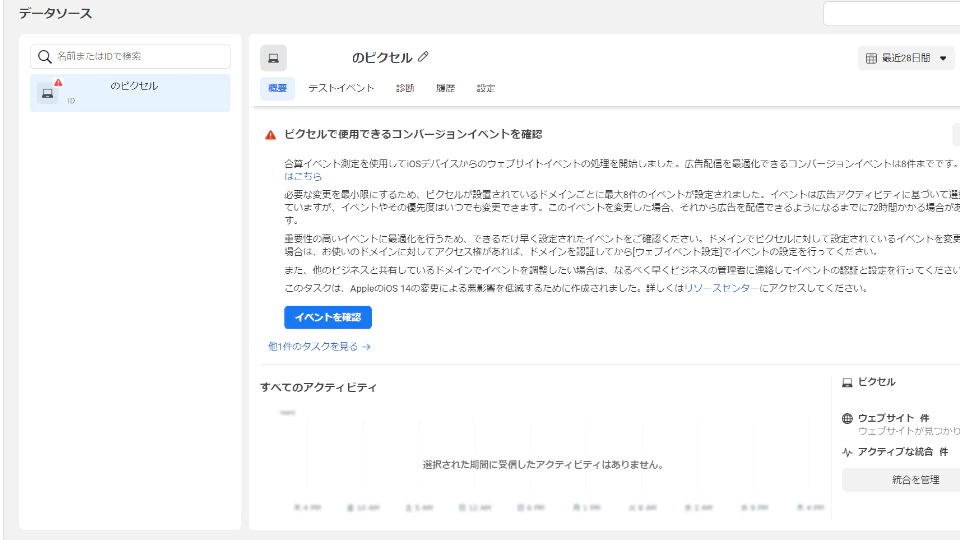
▼ビジネス設定内の「データソース」→「ピクセル」から設定します。「イベントマネージャで開く」をクリックします。

▼「イベントを確認」をクリックします。

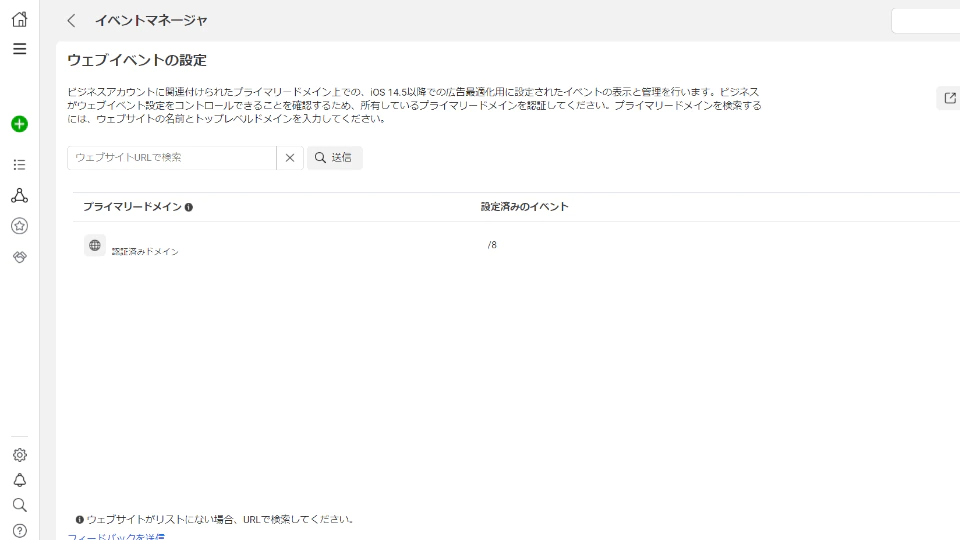
▼「プライマリードメイン」に一覧が表示されるので、一覧から、今回合算イベント設定を行うドメインをクリックします。

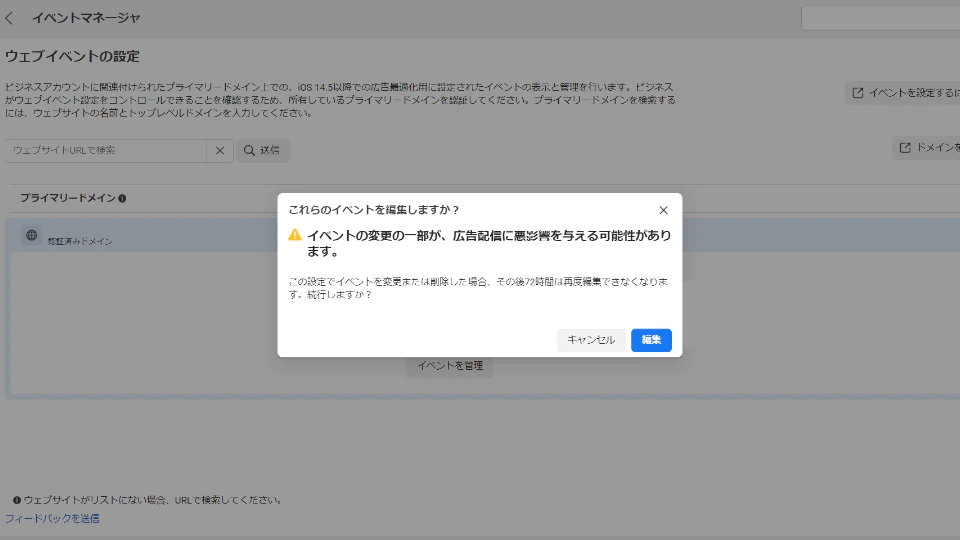
▼警告が表示されますが「編集」をクリックします。

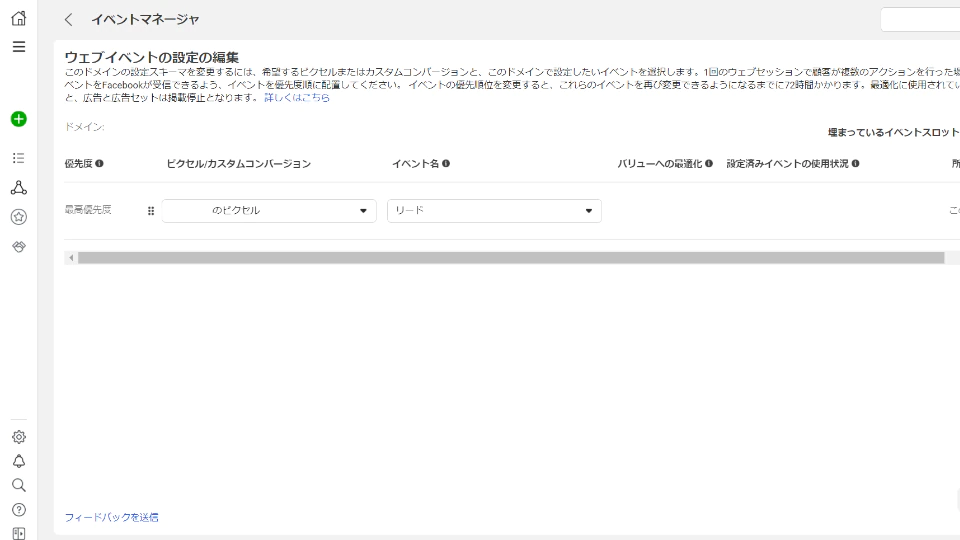
▼「ピクセル/カスタムコンバージョン」を選択します。ここでは今回作成したピクセルを選択します。

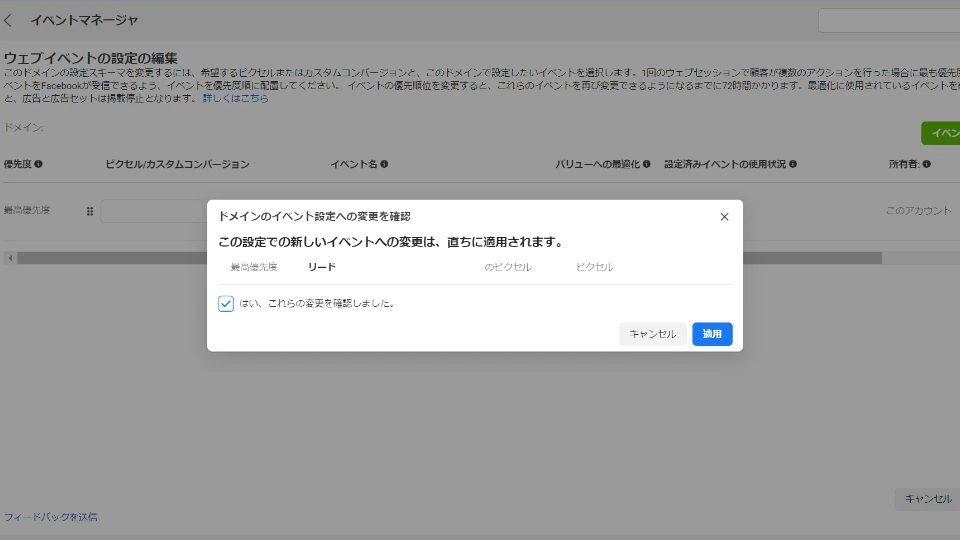
▼選択後に「イベント名」を設定します。ここでは先ほどのStep5.コンバージョン設定で設定した「リード」を設定します。設定後、確認画面が表示されるため「適用」をクリックします。
※適用後、72時間は編集ができなくなります。設定を改めて確認したうえで「適用」をクリックしてください。

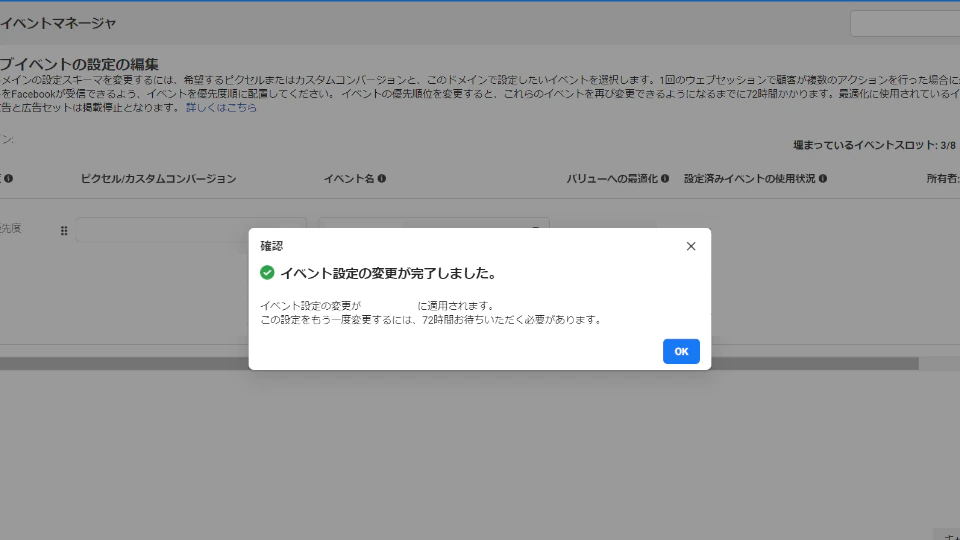
▼「OK」をクリックし設定完了です。

Facebook広告におけるコンバージョンイベント計測方法には、現状2種類の方法があります。
- Facebookピクセル
- コンバージョンAPI
今回はFacebookピクセルを用いた計測方法について解説をしました。Facebookは公式にベストプラクティスとして「Facebookピクセルに加えてコンバージョンAPIも使用して、Webサイトイベントの効果を最大限高められるようにすること」と明言しています。しかしウェビナーのコンバージョン計測をするためだけにコンバージョンAPIを導入するのは現実的ではないケースも多いため、ここでは言及を避けています。
※参照:コンバージョンAPIについて
Step8.広告キャンペーンの作成
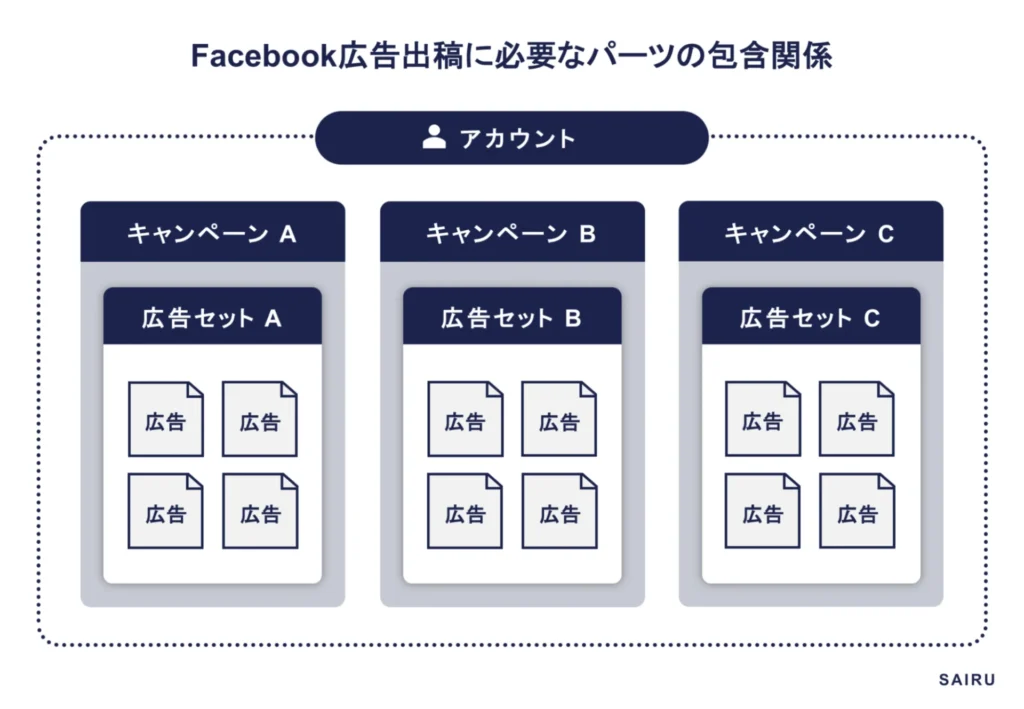
Step7.までがアカウントの準備段階です。ここからは、広告の出稿について解説していきます。Facebook広告を出稿するためには、次の3パーツが必要です。
- キャンペーン
- 広告セット
- 広告
▼包含関係をまとめると、下図のようになります。(前提としてアカウントが必要)

それぞれの主要設定項目は、次のとおりです。
- キャンペーン
- 広告配信の目的
- 広告セット
- コンバージョンイベント、およびピクセル
- ダイナミッククリエイティブ(オンオフ)
- 広告の配信対象(オーディエンス)
- 広告の配置箇所
- 予算と掲載期間
- 入札価格と入札戦略
- 広告
- クリエイティブ(テキスト、画像、動画、CTA)
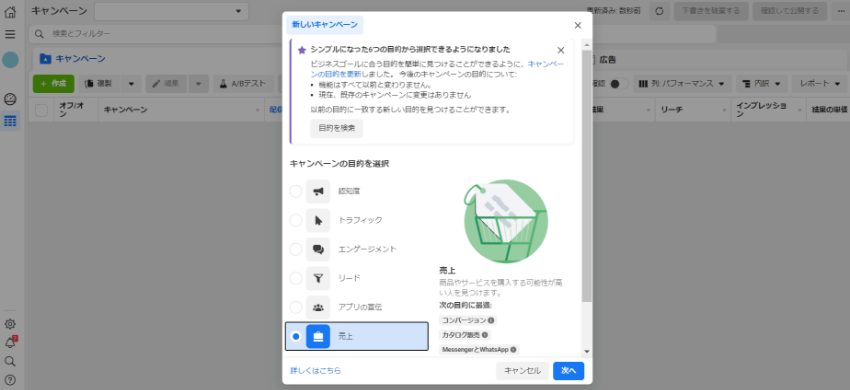
キャンペーンの詳細(目的の設定)
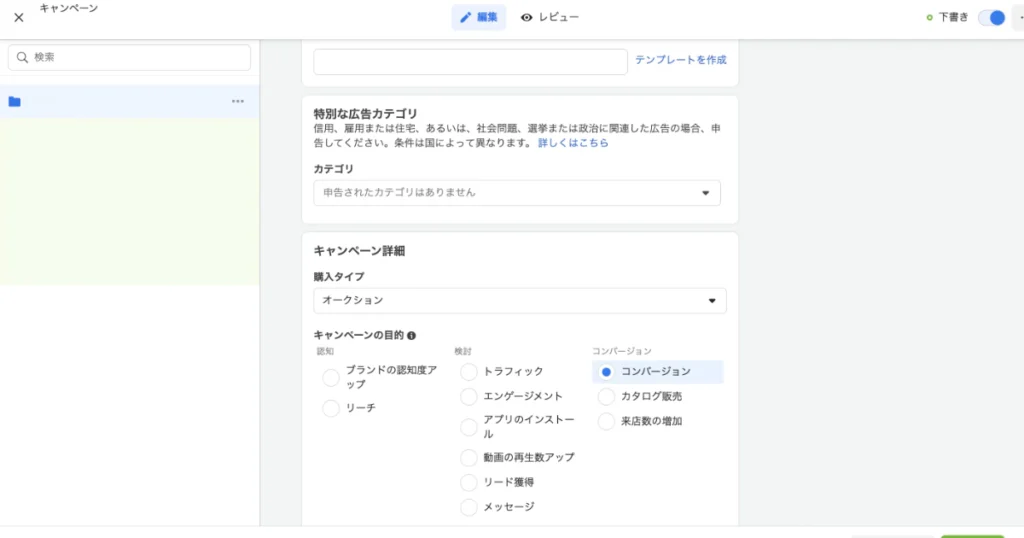
▼まず、キャンペーンの目的を設定しましょう。ウェビナーの集客を目的とした広告配信の場合、キャンペーンの目的では「売上」を選択します。

▼購入タイプを設定しましょう。今回はセミナー集客を目的とした広告配信を行うため、購入タイプでは「オークション」を。キャンペーンの目的では「コンバージョン」の中にある「コンバージョン」を選択します。

キャンペーンの名称は自由に設定できますが、キャンペーン配下の広告セットの中身がわかる(どのようなターゲティングかわかる)ようなわかりやすい名称を設定しましょう。
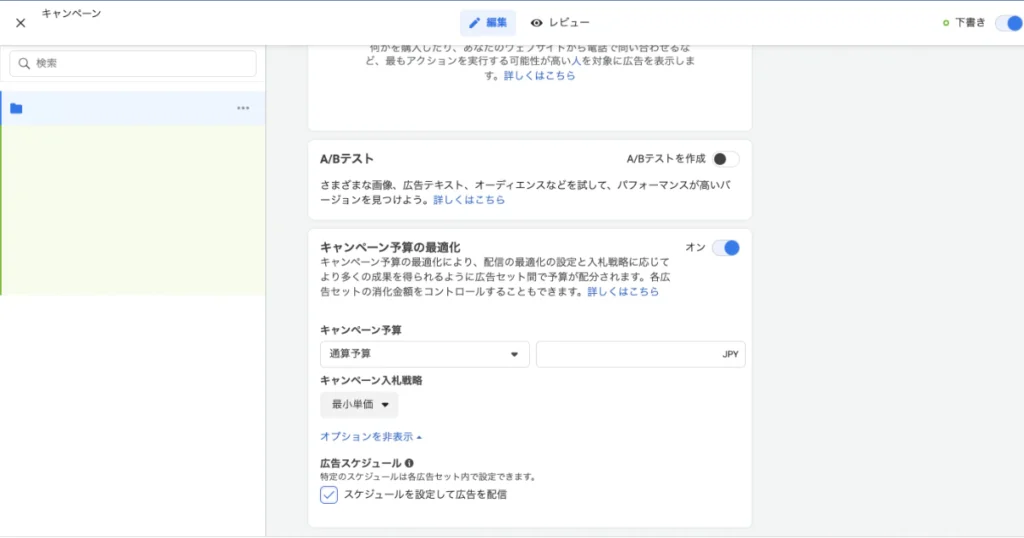
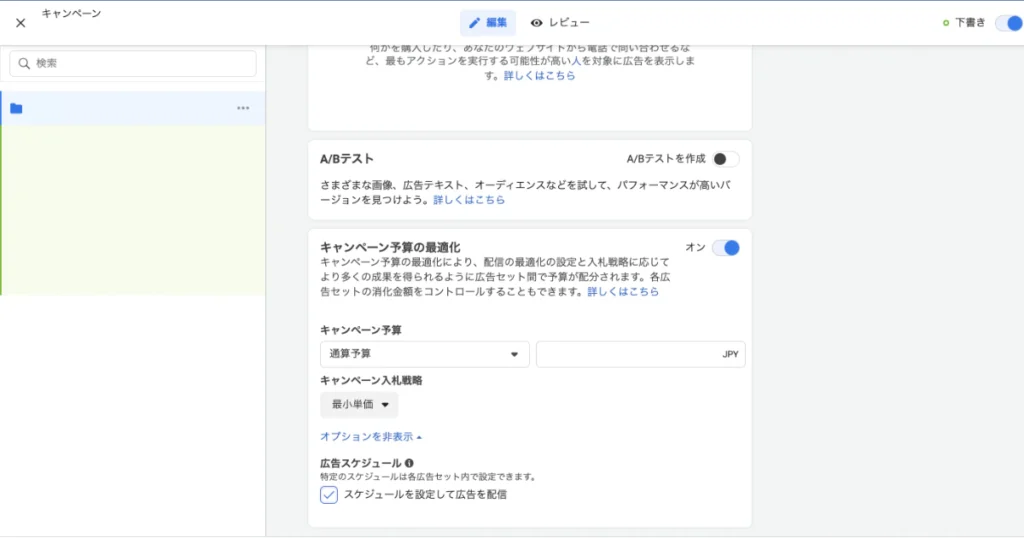
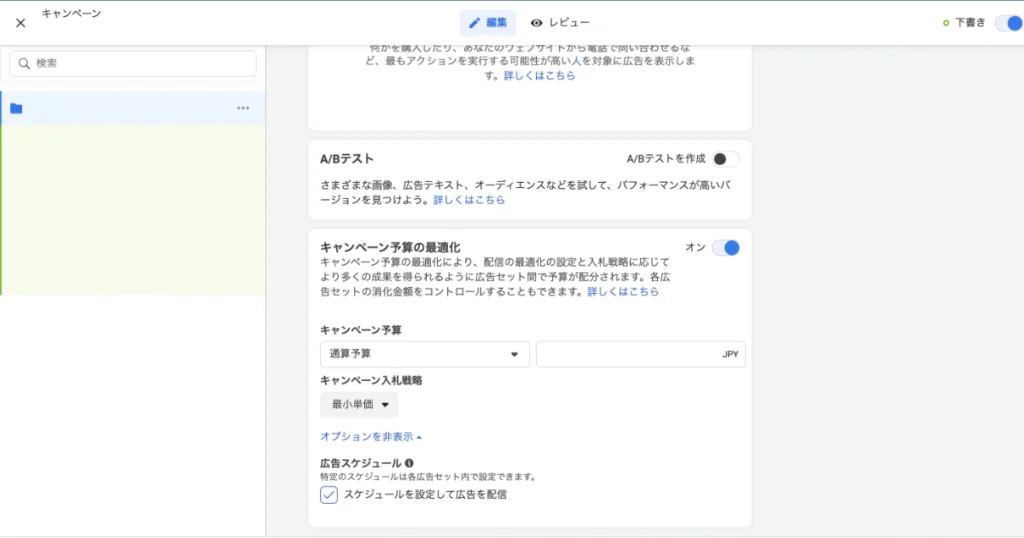
▼ここではA/Bテストは設定不要です。

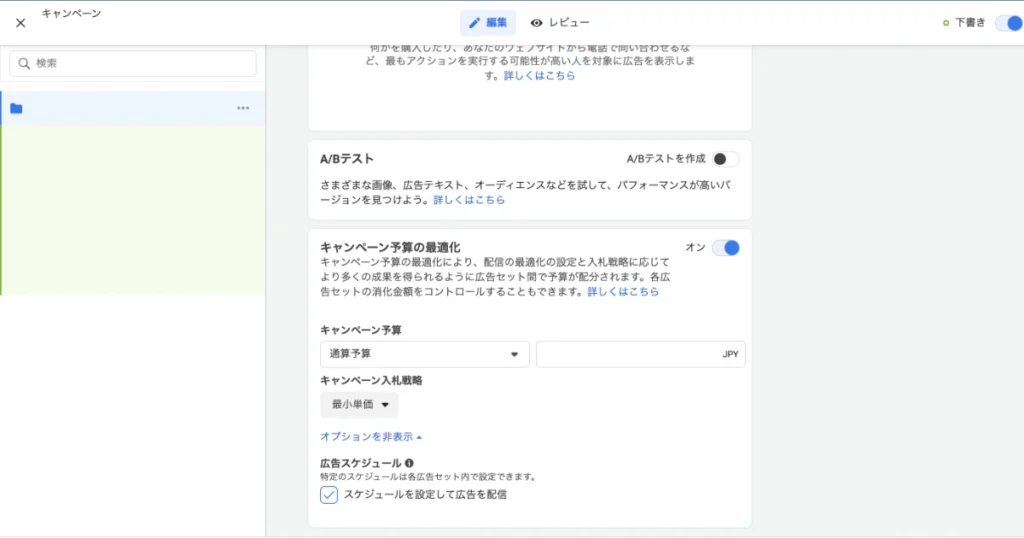
キャンペーン予算の最適化
▼「オン」にすると、配信の最適化の設定と入札戦略に応じてより多くの成果を得られるように、キャンペーン内で予算が配分・最適化されます。また、キャンペーン予算の最適化をオンにすると次の3つを設定できるようになります。
- キャンペーン予算
- キャンペーン入札戦略
- 広告スケジュール
「オフ」にすると、次に設定する「広告セット」で個別に同様の設定を行うようになります。

▼キャンペーン予算では金額の前に「1日の予算」か「通算予算」かを選択できます。
「1日の予算」を選択すると1日あたりに定めた予算を投下する形で、広告配信が行われます。一方「通算予算」を設定すると期間内で最適に予算を投下しようと挙動するため、1日あたりの予算消化額は大きく変動します。
また「通算予算」を設定すると広告セットを設定する際にスケジュール設定(例えば土日を停止するなど)が可能となります。

ウェビナー集客をFacebook広告で行う場合、例えば直前にお申し込みが多発するケースもあります。後追いの連絡などを社内で行っている場合、当日ギリギリまで広告配信をすることで、後追いを担当しているチームや担当者にとって負担となるケースも珍しくありません。事前に社内で「いつまで広告配信をするか」は定めておくことをおすすめします。
また、可能であればウェビナー申し込み後の視聴用URL送付は、フォーム入力完了後に自動的に送信できるようにし、抜け漏れがないようにしておきましょう。ちなみにウェビナー開催後にフォローコールをすることは一般的ですが、開催前にフォローコールをすることで商談を獲得できた事例もあります。ウェビナーに申し込む時点で、該当テーマの情報収集中あるいは、一部は課題が顕在化している状態であると考えられます。
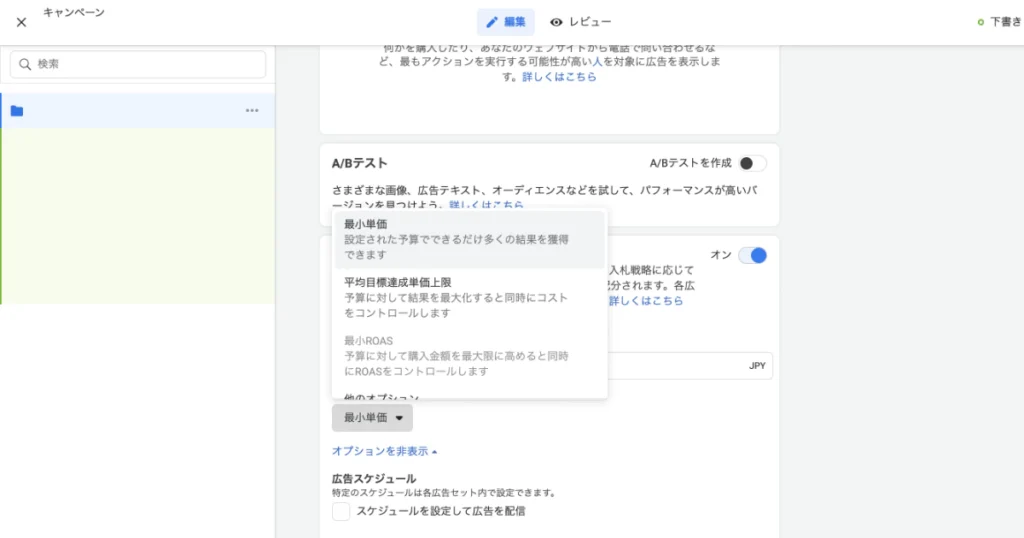
▼キャンペーン入札戦略では、キャンペーン内の広告セットそれぞれの入札戦略を決定します。入札戦略は次の4つから選択可能です。
- 最小単価
- 平均目標達成単価上限
- 最小ROAS
- 入札価格上限
デフォルトでは「最小単価」が設定されています。

▼広告スケジュールは、「キャンペーン予算」で「通算予算」を設定すると設定できるようになります。
「スケジュールを設定して広告を配信」にチェックを入れると、次に設定する広告セットにて、スケジュールの詳細を設定できます。

Step9.広告セットの作成
次に、広告セットを作成します。広告セットでは、次の設定を行います。
- 広告セット名
- コンバージョン
- ピクセル
- ダイナミッククリエイティブ
- 予算と掲載期間
- オーディエンス
- 配置
- 最適化と配信
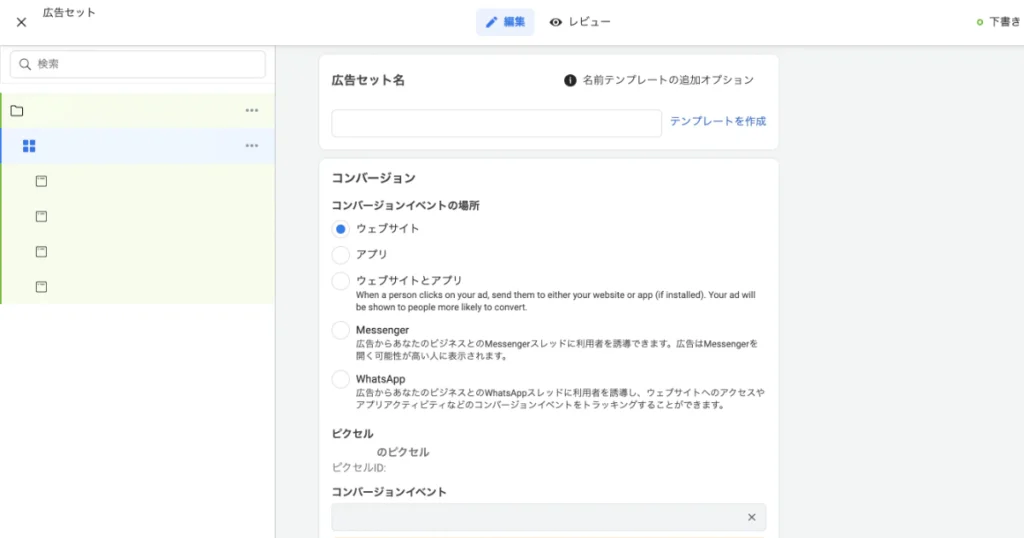
広告セット名
▼まず「広告セット名」を設定します。キャンペーン名と同様、わかりやすく、管理しやすい名称を設定しましょう。

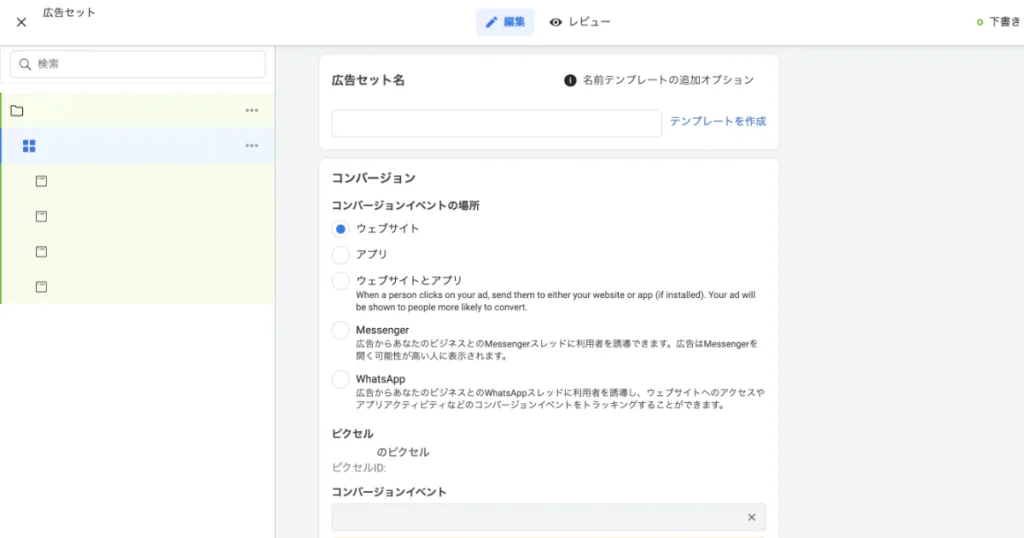
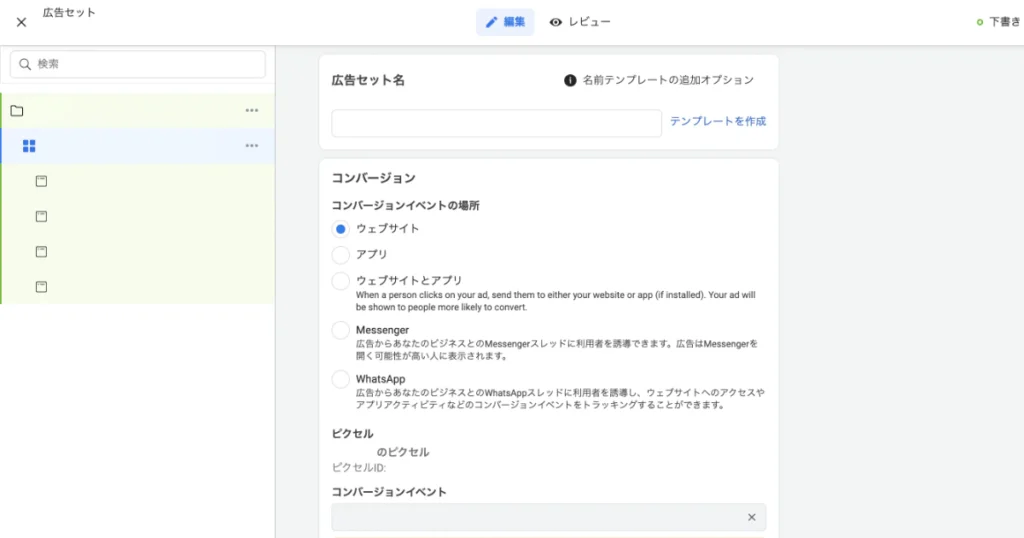
コンバージョン(コンバージョンイベントの場所)
▼ここでは「Webサイト」を選択します。

▼設定したピクセルが表示されていることを確認します。また、今回コンバージョンポイントとして設定した「コンバージョンイベント」をここで選択します。

Facebook広告を最適に配信するためには、最適化イベントを1週間で約50件獲得する必要があると言われています。ただ、企画によってはウェビナーの申し込み自体を1週間で50件も獲得できないこともあるでしょう。
その際は、例えば申し込みフォームの閲覧など、コンバージョンポイントの手前をコンバージョンイベントとして設定することで最適化を促すといった手法もあります。参考にしてみてください。
ダイナミッククリエイティブ
複数商材を1つの広告上で掲載する際に使用します。
▼ここでは「オフ」のままで問題ありません。

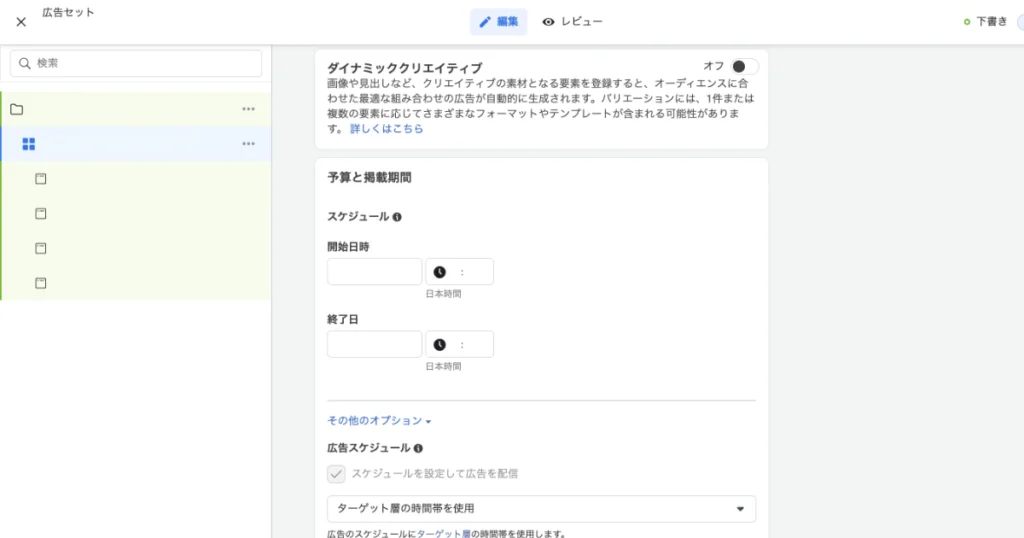
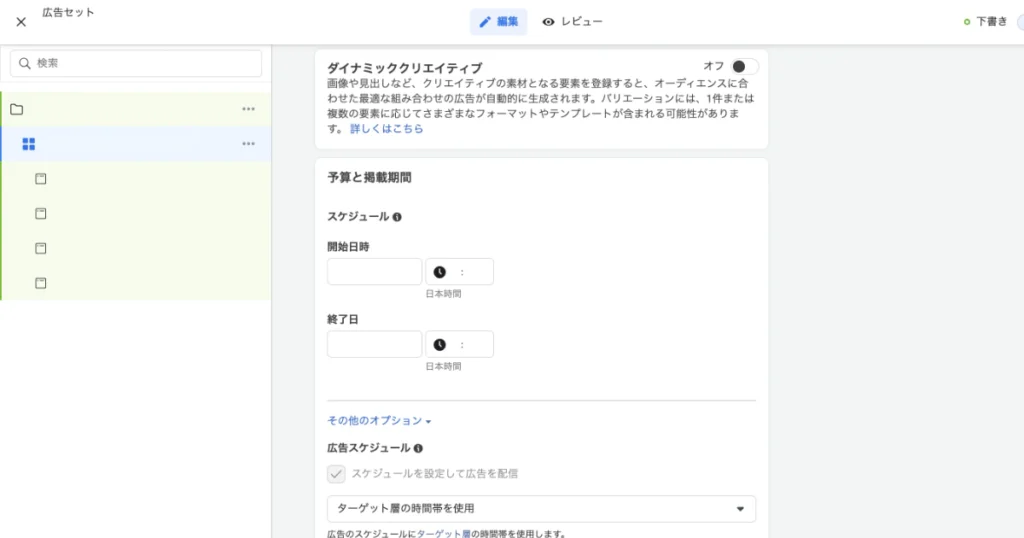
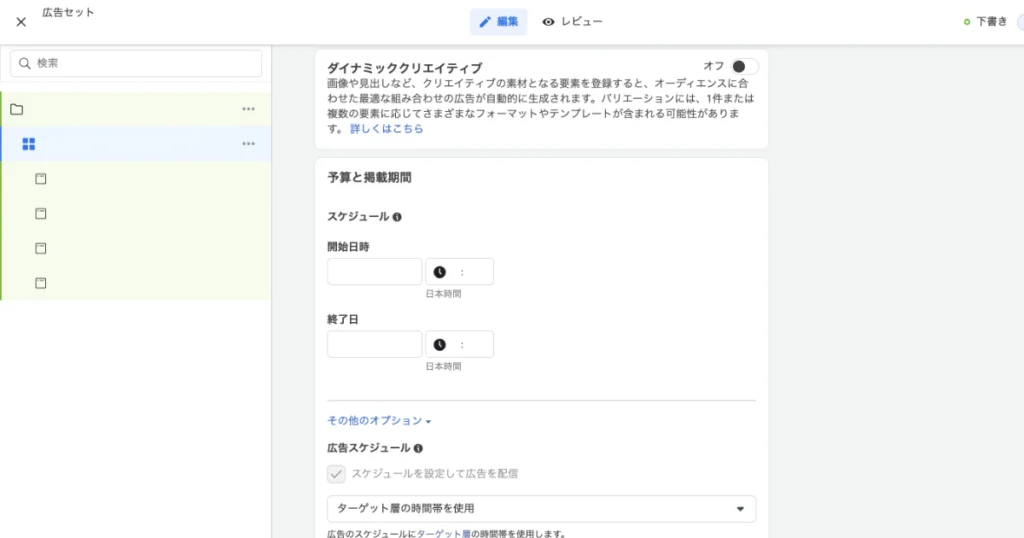
予算と掲載期間
▼広告配信期間を「スケジュール」にて設定します。開始日時と終了日時を指定したうえで設定できます。

▼前述した「キャンペーン予算の最適化」をオンにして、「スケジュールを設定して広告を配信」にチェックを入れた場合、次のように表示されます。

▼前述した「キャンペーン予算の最適化」をオフにしていた場合は、次のように表示されます。

オーディエンス
オーディエンスは3つを設定できます。
- 地域
- 年齢
- 性別
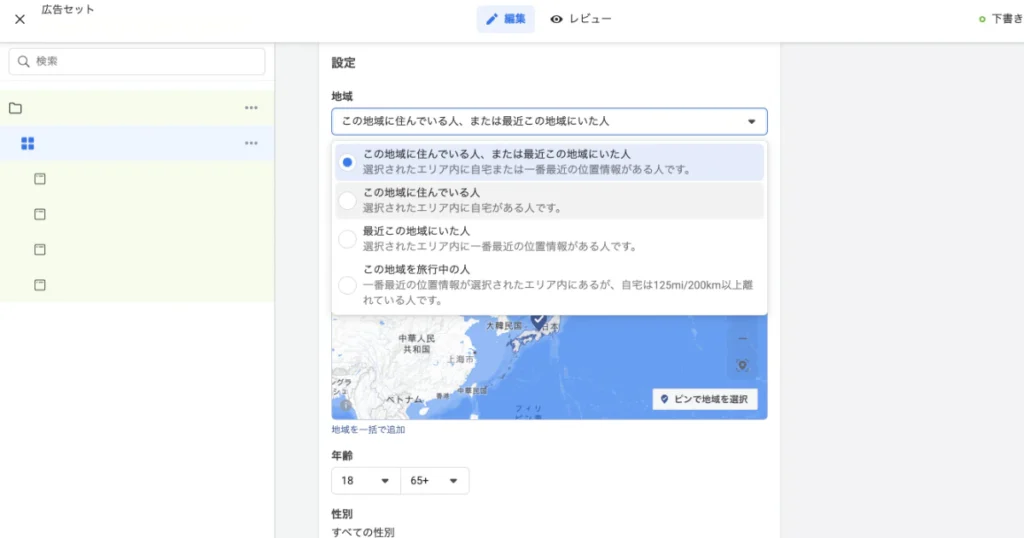
▼地域は特定の共同体や経済圏(ユーロ圏など)、国、都道府県・州、市区町村(一部除く)にのみ広告配信を絞り込むほか、特定の地域を配信対象から除外できます。また、「地域」にユーザーが存在することの定義は4つから選択できます。
- この地域に住んでいる人、または最近この地域にいた人
- この地域に住んでいる人
- 最近この地域にいた人
- この地域を旅行中の人
デフォルトでは「この地域に住んでいる人、または最近この地域にいた人」が設定されています。

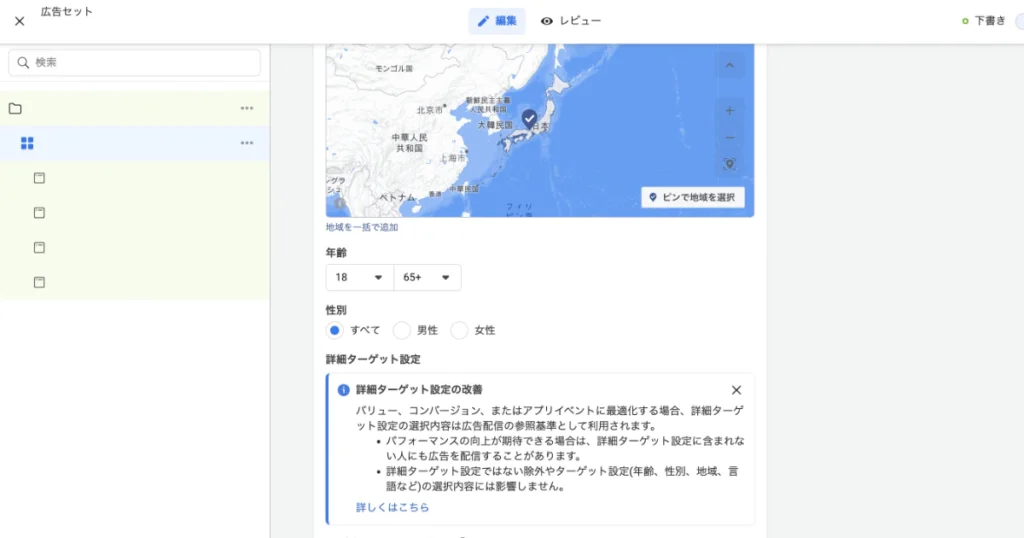
▼年齢は13〜64歳まで1歳刻みで配信対象を選択できます。
ただしFacebookは現在、若年層(18歳以下)への広告配信を制限しているため、18歳未満を指定したとしてもほとんど広告露出は望めません。また18才未満を年齢指定している場合、後述「詳細ターゲット設定」「つながり」「カスタムオーディエンス」が設定できません。
※参照:若年層を対象とした広告について

▼性別は「すべて」「男性」「女性」を選択可能です。
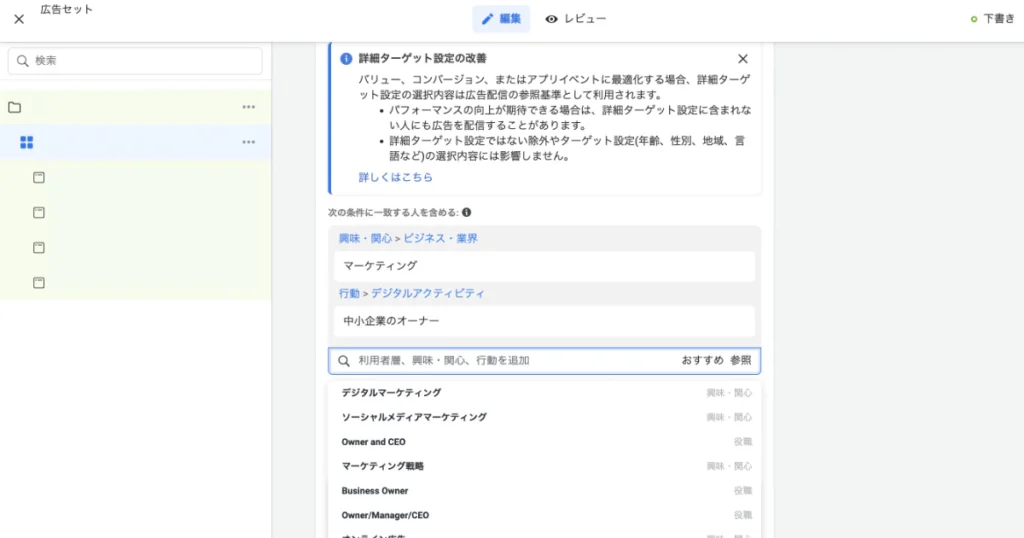
広告配信の対象となるユーザーを絞り込めます。
- 利用者層
- 興味・関心
- 行動
例えばマーケティングに興味関心があるユーザーをウェビナー集客したい場合、「興味・関心」の「ビジネス・業界」→「マーケティング」を選択します。
中小企業のオーナーを集客するための広告配信を行いたい場合は、「行動」の「デジタルアクティビティ」→「中小企業のオーナー」を選択します。
実際には検索バーが存在し、商材と相性のよさそうなキーワードを検索すると候補が表示されます。それらを設定していくと、さらにオススメなども表示される仕様になっているため、手軽に検索して設定が可能です。

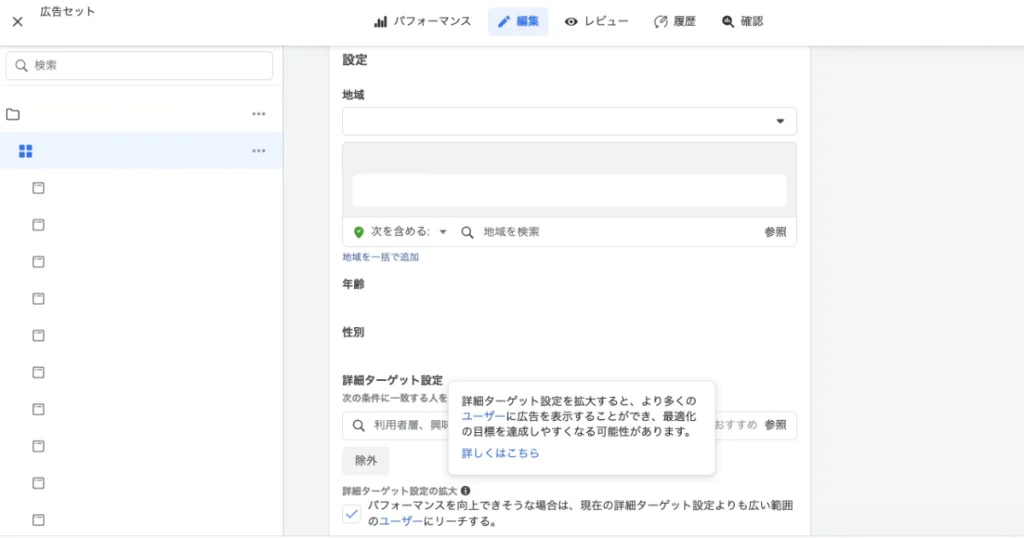
▼詳細ターゲット設定の拡大はオンに設定しておくことで、設定した「詳細ターゲット」を広げてもパフォーマンスが向上する見込みがある場合、配信が拡大されます。

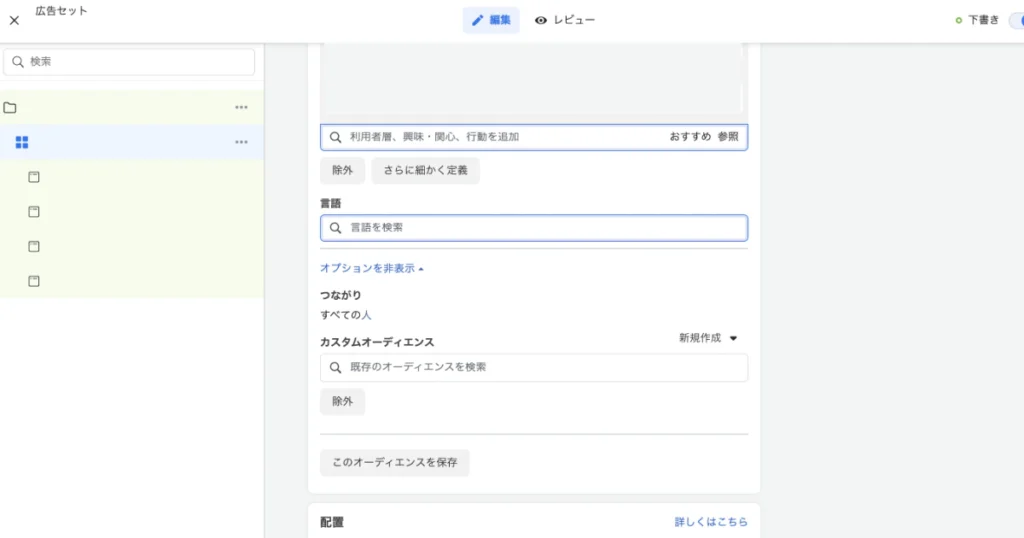
▼言語は通常設定せずで問題ありません。
管理画面上、以下のように説明されています。
この地域の共通語以外の言語を使うユーザーをターゲットにした広告を掲載する場合のみ、その言語を入力してください(引用元:Facebookマネージャ)
例えば日本国内で英語ユーザーのみに広告配信する場合は、言語設定が必要です。
設定しないと心配な場合、日本国内で配信する場合「日本語」を設定しておけば問題ありません。

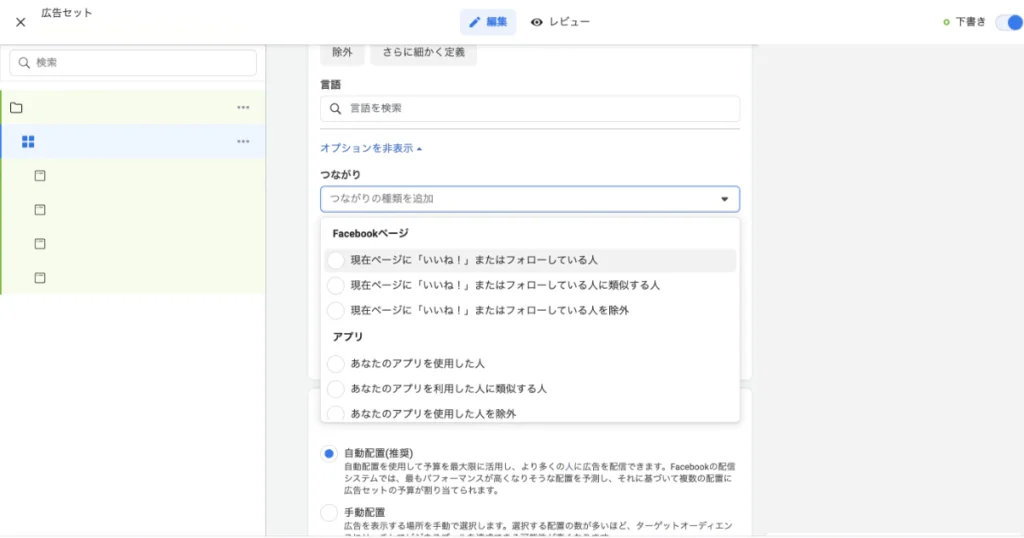
▼つながりはFacebookページ、アプリ、イベントで繋がりを持ったユーザーに対して広告配信をするか否かを選択できます。
- Facebookページ
- 現在ページに「いいね!」またはフォローしている人
- 現在ページに「いいね!」またはフォローしている人に類似する人
- 現在ページに「いいね!」またはフォローしている人を除外
- アプリ
- あなたのアプリを使用した人
- あなたのアプリを利用した人に類似する人
- あなたのアプリを使用した人を除外
- イベント
- イベントに回答した人
- イベントに回答済みの人を除外

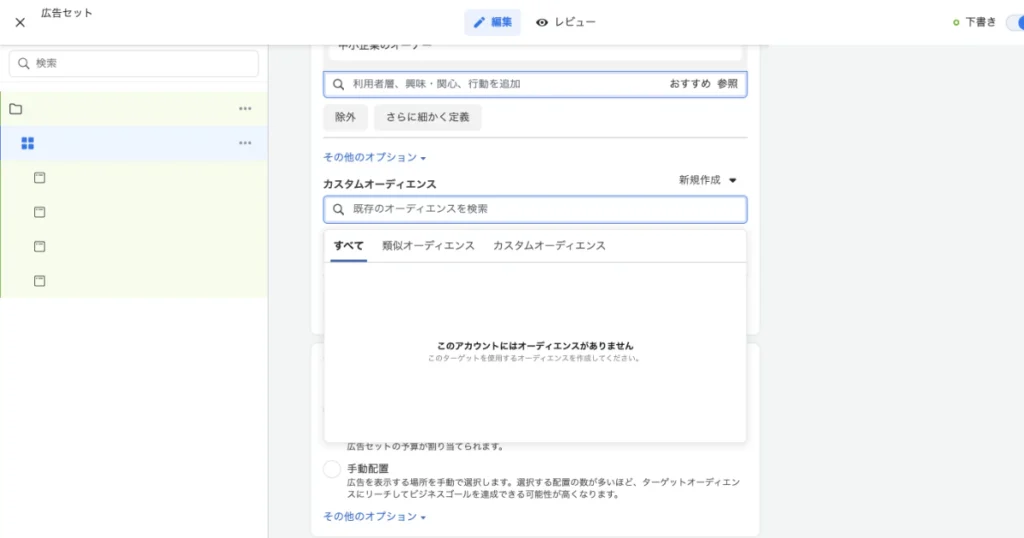
▼カスタムオーディエンスは、次の2つを設定可能です。
- カスタムオーディエンス
既存の顧客リストや、ピクセル経由で作成したユーザーリスト、ページ経由で集まったリアクションをしたユーザーのリストなどが表示されます。これらを選択し、特定のユーザーへの広告配信、または広告配信上からの除外が可能です。
- 類似オーディエンス
カスタムオーディエンスをベースに作成された類似ユーザーリストが表示されます。これらを選択し、特定のユーザーへの広告配信、または広告配信上からの除外が可能です。

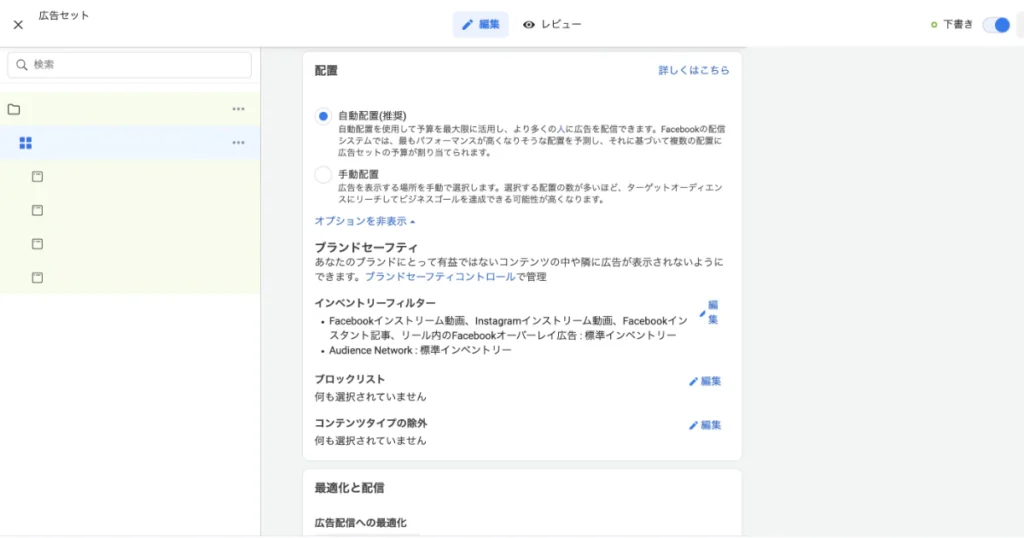
配置
▼配置を次の2つから選択できます。
- 自動配置(推奨)
- 手動配置
基本的には「自動配置(推奨)」で問題ありません。BtoB商材であっても、近年ではInstagramでコンバージョンするケースは決して珍しくないため、初めから過度な除外設定、絞り込みは避けるべきです。
※参照:自動配置をおすすめする理由 | Facebook Businessヘルプセンター

また「その他のオプション」から「ブランドセーフティ」を設定できます。ブランドセーフティを設定することで、有益ではないコンテンツの中や隣に広告が表示されないようになります。
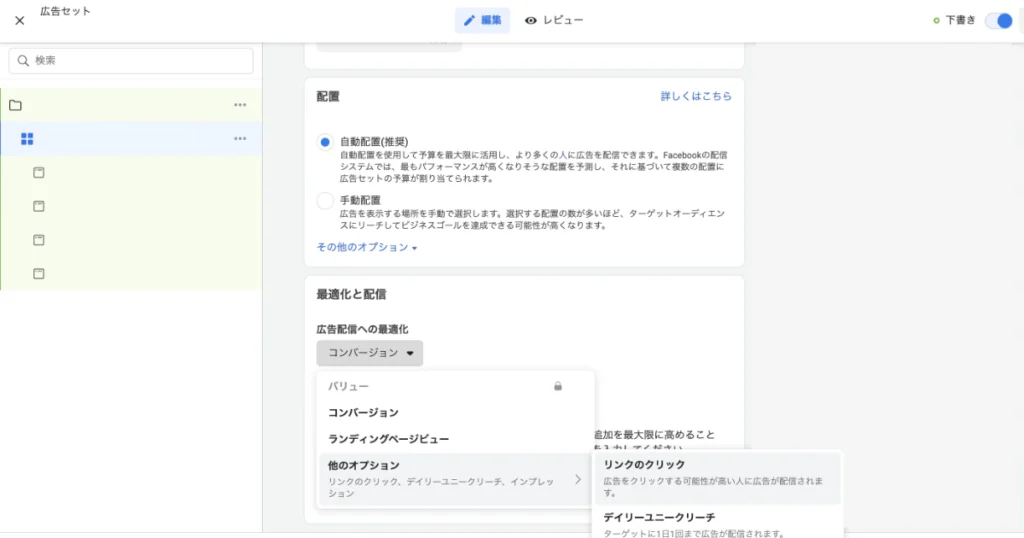
最適化と配信
▼最適化と配信では、「広告配信への最適化」と「コストコントロール」を設定できます。

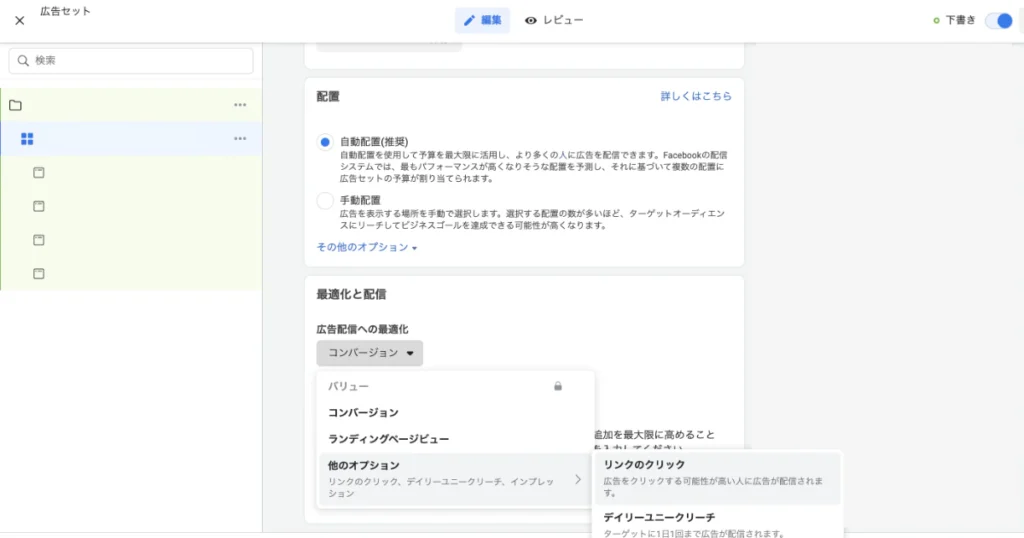
▼広告配信への最適化では次の7つから、広告セットで最適化したいイベントを選択できます。デフォルトでは「コンバージョン」が設定されています。
- バリュー
- コンバージョン
- ランディングページビュー
- 他のオプション(リンクのクリック)
- 他のオプション(デイリーユニークリーチ)
- 他のオプション(インプレッション)

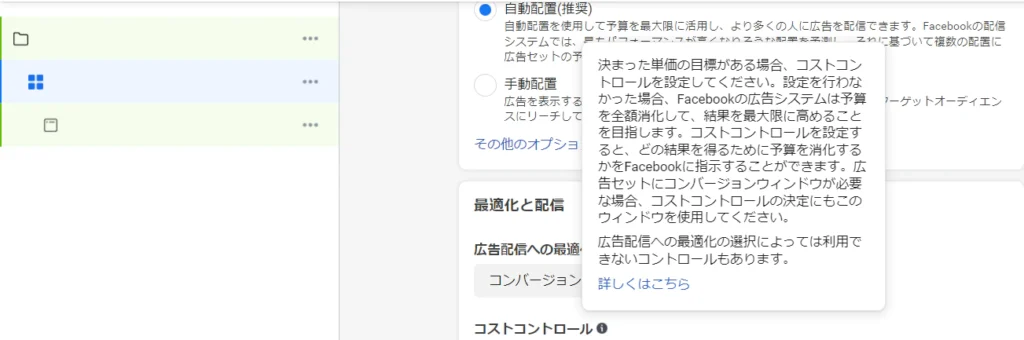
▼コストコントロール(任意)は任意項目ですが、目標獲得単価を設定することで獲得単価に合わせた配信が実施されます。
何も設定しない場合、Facebookの広告システムは予算を全額消化して、結果を最大限に高めることを目指します。
ヘルプに「決まった単価の目標がある場合、コストコントロールを設定してください」と記載がありますが、目標獲得単価を低く設定しすぎてしまうと広告露出自体がされなくなってしまうことも多いです。そのため、最初は特に設定せず広告配信しても問題ありません。

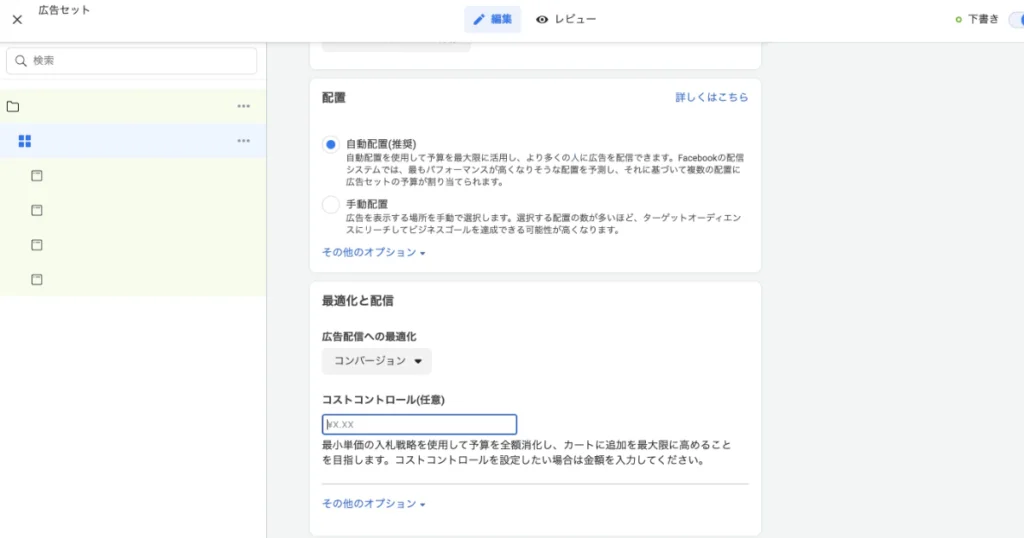
▼コストコントロールは、キャンペーン設定時に「キャンペーン入札戦略」で「最小単価」「最小ROAS」などを設定した場合は表示されません。

▼「キャンペーン入札戦略」でその他の戦略を選んだ場合、そもそも「キャンペーン予算の最適化」がオフの場合、次のように金額の設定が可能となります。

Step10.広告
最後に広告を作成します。
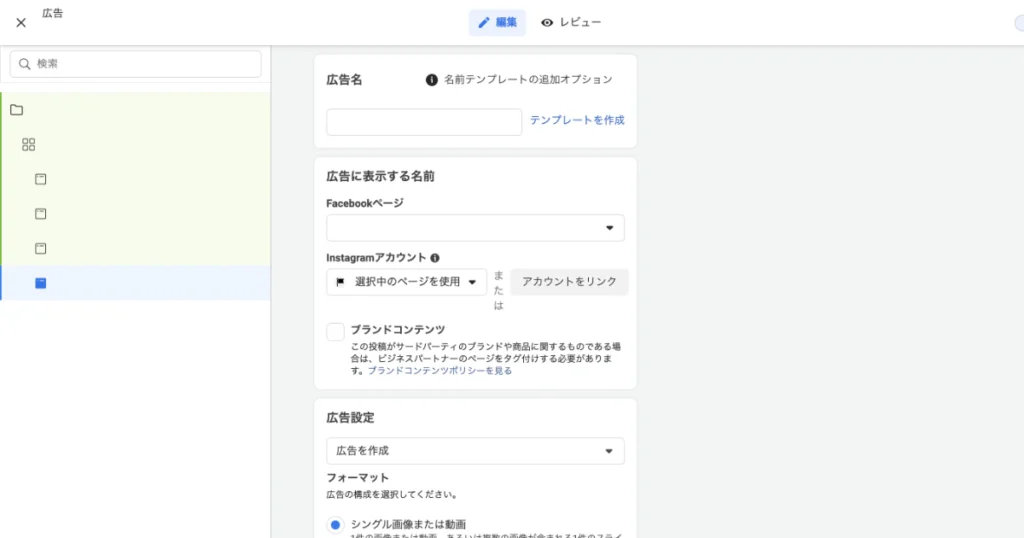
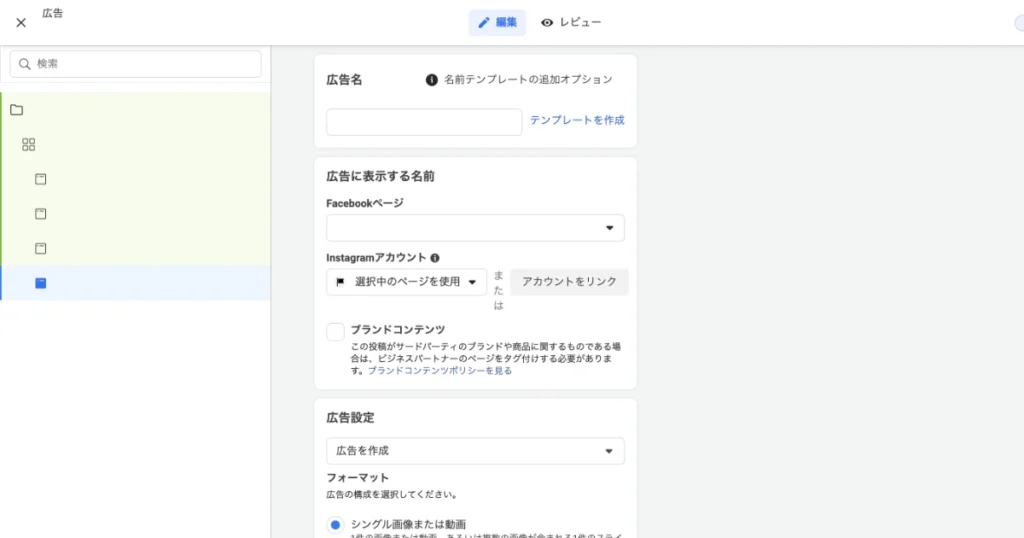
広告名
▼広告名は配信結果を後に集計したり分析したりすることを意識し、キャンペーン名や広告セット名と同様にわかりやすく、管理しやすい名称を設定しましょう。

広告に表示する名前
▼使用するFacebookページを設定します。必須ではありませんが、Instagramページも存在する場合、そちらも選択します。
なお、この投稿がサードパーティのブランドや商品に関するものである場合は、ビジネスパートナーのページをタグ付けが必要です。「広告に表示する名前」→「ブランドコンテンツ」から選択可能です。

広告設定
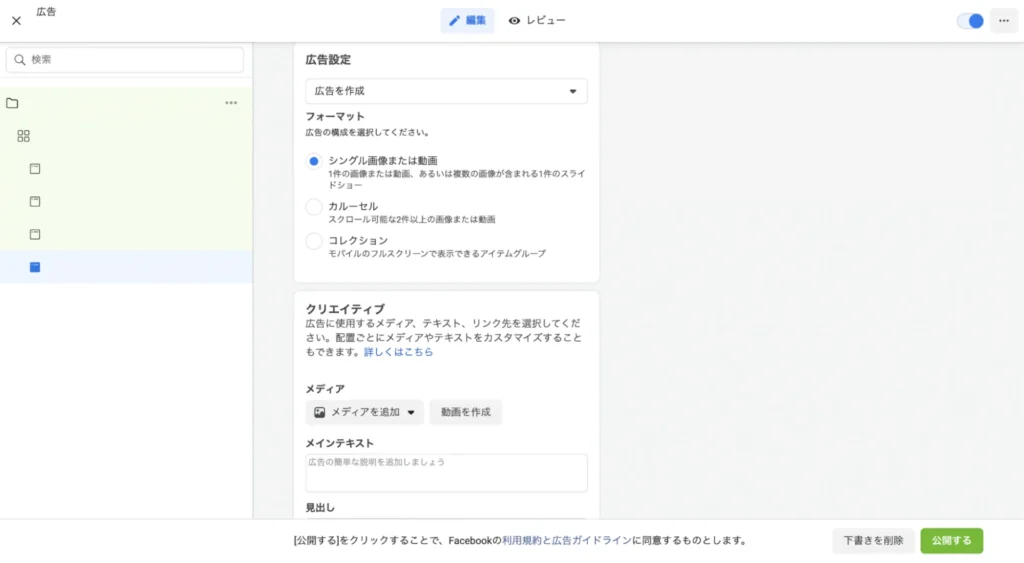
▼フォーマットを設定します。次の3つから選択できます。
- シングル画像または動画
- カルーセル
- コレクション
基本的にここでは「シングル画像または動画」を選択すれば問題ありません。

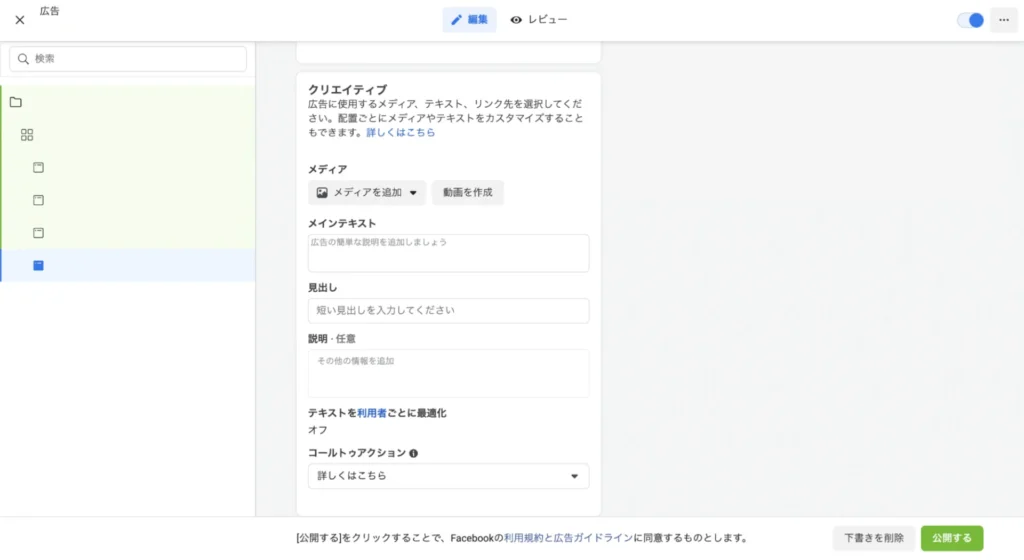
クリエイティブ
メディア(画像・動画)を選択します。
クリエイティブとして設定すべき画像サイズ、動画の要件は以下ヘルプにも記載があります。配信面によって異なりますが、まずは正方形と長方形の画像を設定しましょう。
・正方形(1,200 x 1,200) ・長方形(1,200×628)
※参照:配置にFacebookフィードを、広告の目的にブランドの認知度アップを使用した場合の、Facebook動画広告の仕様 | Facebook広告ガイド
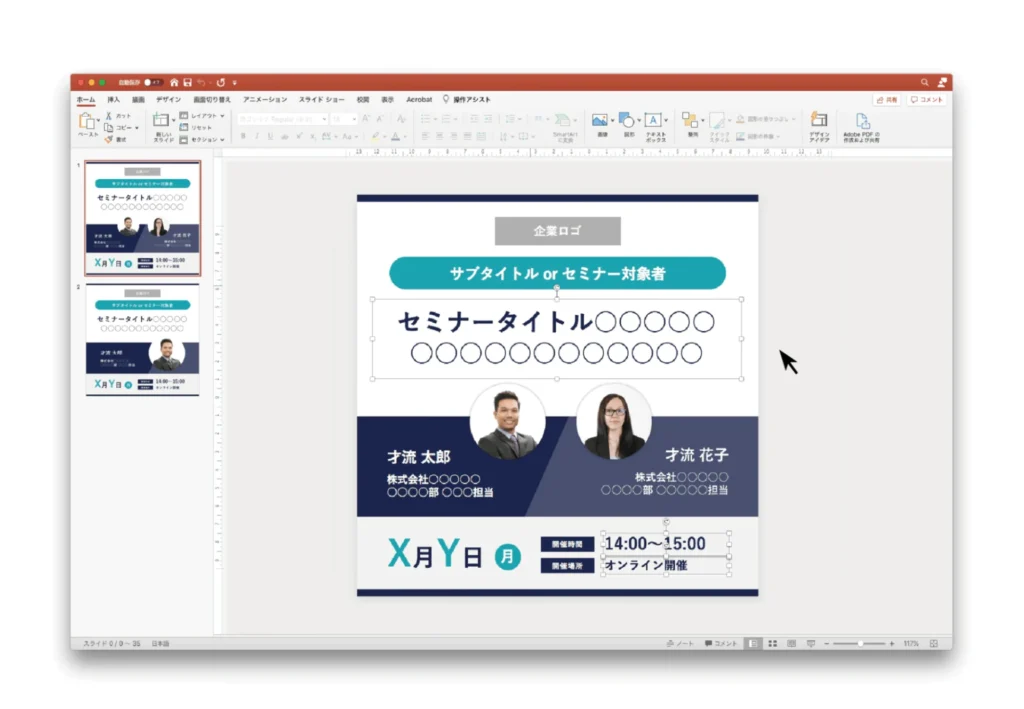
初めての方は、どのような広告クリエイティブを作るべきか迷うかもしれません。今回のように、ウェビナー集客目的の広告クリエイティブであれば、「セミナー集客用バナークリエイティブのテンプレート 」を参考にしてみてください。
デザインは自社のブランドに合わせて修正を加えるなど、工夫してご利用ください。

ウェビナーに限らず、Facebook広告クリエイティブでは、おすすめの作り方が2つあります。
1.Canvaのテンプレートを使用する
CanvaがFacebook広告用のデザインテンプレートを複数用意しています。1からデザインを作るよりも、テンプレートを使用するほうが効率よく、質の高いバナークリエイティブを作成できます。
例えば、Canva内で「ウェビナー」と検索すると複数のウェビナー集客用テンプレートがあります。
2.Facebook広告ライブラリで競合・類似競合他社の画像を確認し学ぶ
他社事例をそのまま使用してしまうのは問題ですが、テキストや背景、画像の作り方については学ぶことも多いです。Facebook広告ライブラリから画像を閲覧することで、他社がどのような広告を作成し配信しているのかを見ることが可能です。
例えばFacebook広告ライブラリ上で「ウェビナー」と検索すると、現在「ウェビナー」に関する広告を配信している他社事例を確認できます。
他社事例を見たうえで Canva などを活用しながら、クリエイティブ制作するのがオススメです。
※参照:広告ライブラリ
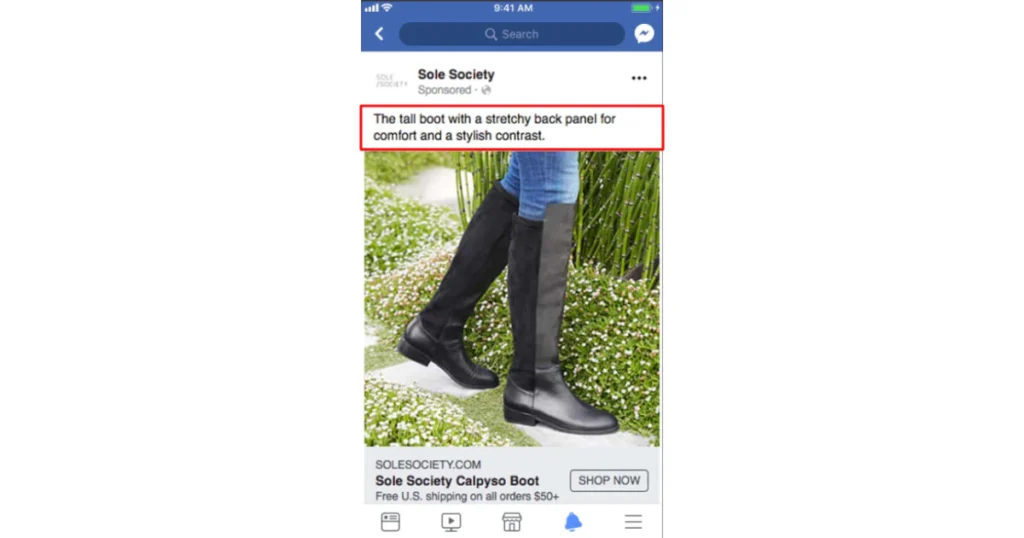
▼メインテキストを設定します。メインテキストは画像内の赤枠内に該当します。
125文字以下にすることが推奨されていますが、実質的な文字数制限はありません。ただし「メインテキストが280文字を超えると、コンバージョンが減少する可能性があります」と表示されるため、長くても280文字以内に留めるべきでしょう。

またメインテキストは最大5種類まで作成し設定しておくことが可能です。特に何か特殊な意図がない場合、最低1つ設定しておきましょう。
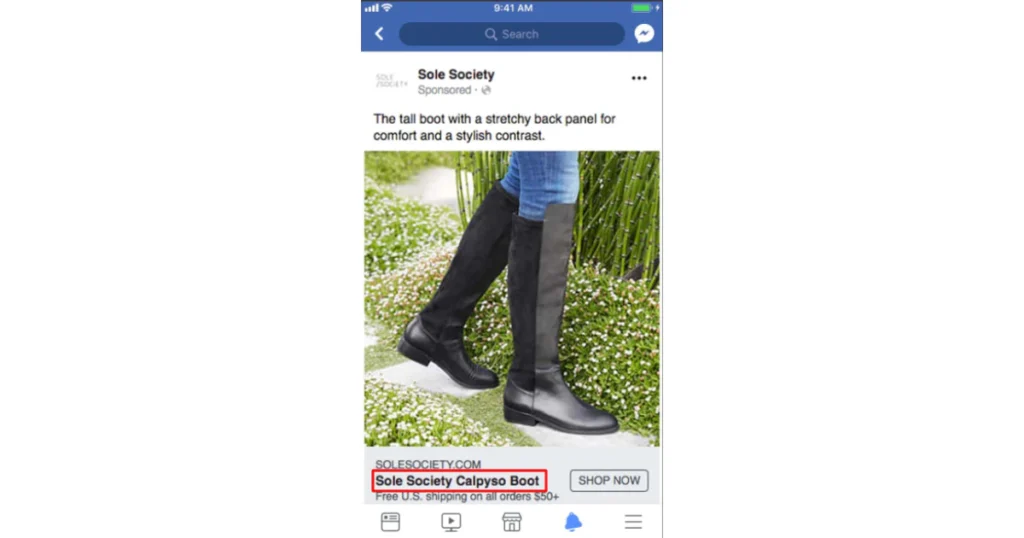
▼見出しを設定します。見出しは下画像の赤枠内に該当します。
最大255文字まで、5種類まで設定できます。特に何か特殊な意図がない場合、最低1つは設定することをオススメします。

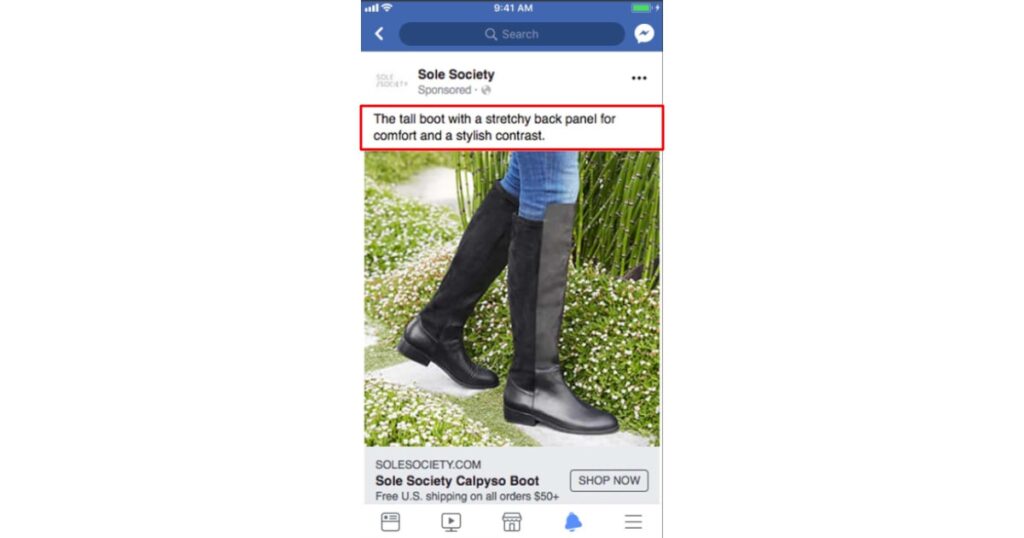
▼説明を設定します。説明は下画像の赤枠内に該当します。
Webサイトへのアクセスを促すリンクの説明を最大5件まで設定できます。特に何か特殊な意図がない場合、最低1つは設定することをオススメします。

▼テキストを利用者ごとに最適化を「オン」にすることで、パフォーマンスの改善が見込まれる場合、見出しをメインテキストとして表示するなど、フィールド間でテキストが入れ替わるようになります。基本的にはオフのままでも問題ありません。

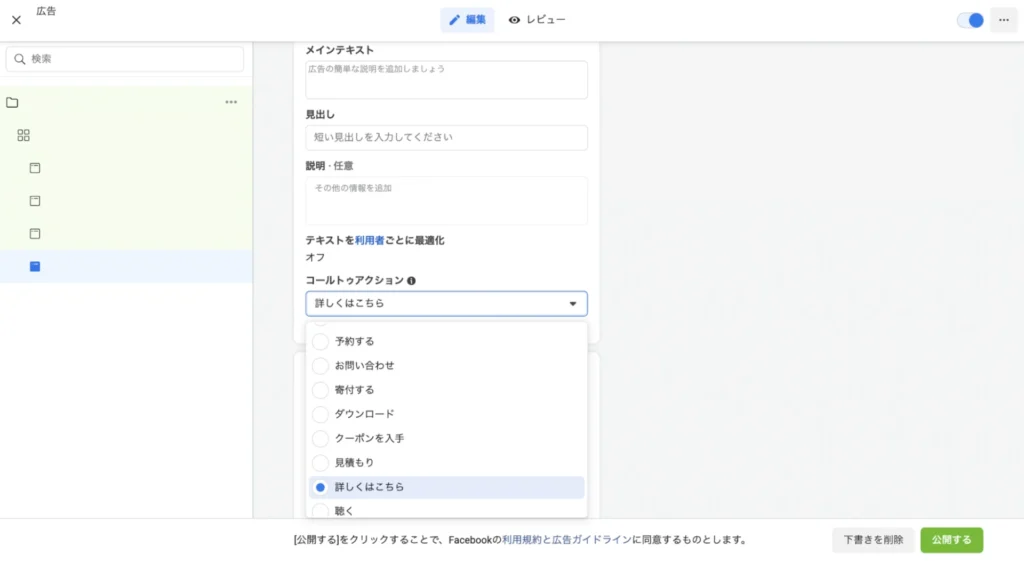
▼コールトゥアクションでは、広告を見た人に行ってほしいアクションを示すボタンのテキストを選択できます。ここまで設定した際に選択可能なCTA(コールトゥアクション)は次のとおりです。
- 上映時間を表示
- 申し込む
- 予約する
- お問い合わせ
- 寄付する
- ダウンロード
- クーポンを入手
- 見積もり
- 詳しくはこちら
- 聴く
- 注文する
- ゲームをプレイ
- 予約リクエスト
- メニューを見る
- 購入する
- 登録する
- フォローする
- 他の動画を見る

デフォルトでは「詳しくはこちら」になっています。
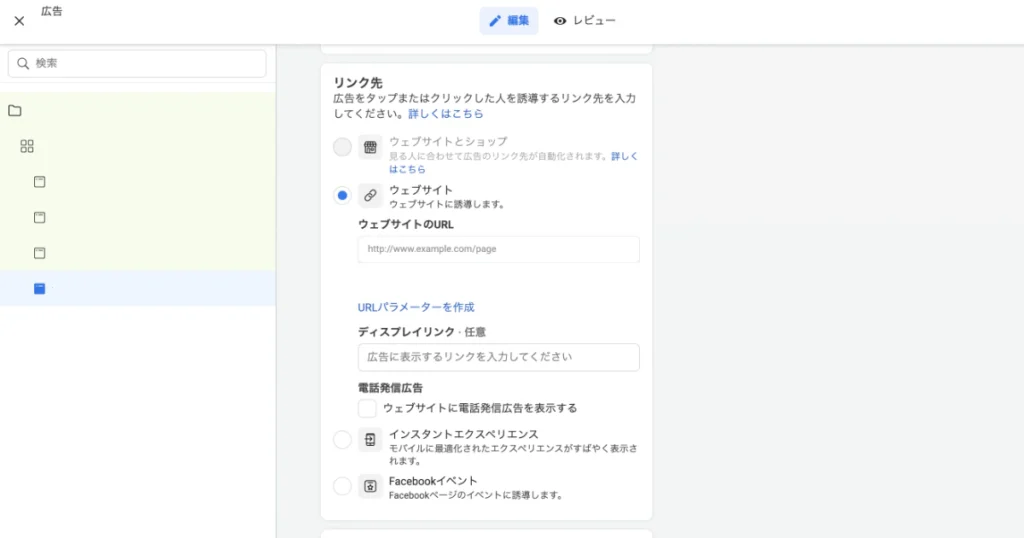
リンク先
▼広告をタップまたはクリックした人に誘導するリンク先(ページ)をここで設定します。
また他にも「Webサイトとショップ」「電話発信広告」「インスタントエクスペリエンス」「Facebookイベント」を設定する場合、ここで設定します。

言語
▼広告にご自身の翻訳や自動翻訳を追加したい場合、ここで言語設定を行います。基本的には設定不要です。

トラッキング
▼Webサイトイベント、オフラインイベント、URLパラメーターを設定したい場合はこちらで設定します。URLパラメーターは「リンク先」で設定している場合、追加設定は不要です。

Step11.配信開始
予算や配信期間、設定を最終確認し広告を配信しましょう。広告を配信するには配信したい「キャンペーン」「広告セット」「広告」がひととおりONになっている必要があります。
本記事は、株式会社キーワードマーケティング広告事業部 部長・川手 遼一様(@RKawtr)のご協力のもと、Facebook広告でウェビナー集客を実施するためのステップを解説いたしました。
ウェビナーの新規顧客の集客にお悩みの方、Facebook広告を始めてみたい方はぜひ参考にしていただけたら幸いです。
※Facebook広告側の仕様変更などにより、記事内の細かい点に不備がある可能性もございます。ご了承ください。
才流がわかる3点セット(会社概要・支援実績・サービスの特徴)をダウンロードする
共同制作

川手 遼一 様
1年半ほどのインターンを経て2016年4月に新卒入社。営業チーム、広告運用チームを経験。BtoC、 BtoB、有形、無形商材問わず50社以上の広告運用に携わる。Yahoo!広告が好き。趣味はオーディオ、読書。