才流(サイル)は、2022年8月にサービスサイトをフルリニューアルしました。
それから1年が経ちましたが、サイトの改善に終わりはなく、日々アップデートを続けています。
本記事では、実際に才流のサイト運営チームが実施し、成果が出たサイト改善の施策を紹介します。ぜひ参考にしてください。
なお本記事では、頻出する言葉・用語について、下記のとおり定義しています。
| 言葉・用語 | 意味 |
|---|---|
| 成果が出る | 有意差が見られた (偶然ではなく、施策によって数値の差に意味が生じている) |
| CVポイント | CVを創出する、ユーザーとの接点 |
| CTA | Call to Actionの略。 本記事では、CVにつながる行動を促すリンクやボタン |
※現在(2023年9月)、10つの施策を紹介しています。今後も更新していきます。
■監修:才流サイト運営チーム・松尾 拓海
サイトリニューアルの目的と1年間のふりかえり
はじめに、サイトをリニューアルした目的と、リニューアル後のサイトの状況をふりかえります。
2022年に行ったサイトリニューアルの目的は、以下の3つです。
- 「メソッドカンパニー」という、ブランドメッセージの訴求
- 柔軟にサービスメニュー(ページ)を増やせる、拡張性を持ったサイトにすること
- メソッド(記事コンテンツ)の集約とカテゴリ機能の強化
サイトをリニューアルした背景には、才流の事業フェーズが変わり、BtoBマーケティング支援だけでなく、さまざまな支援サービスが増えたことがありました。
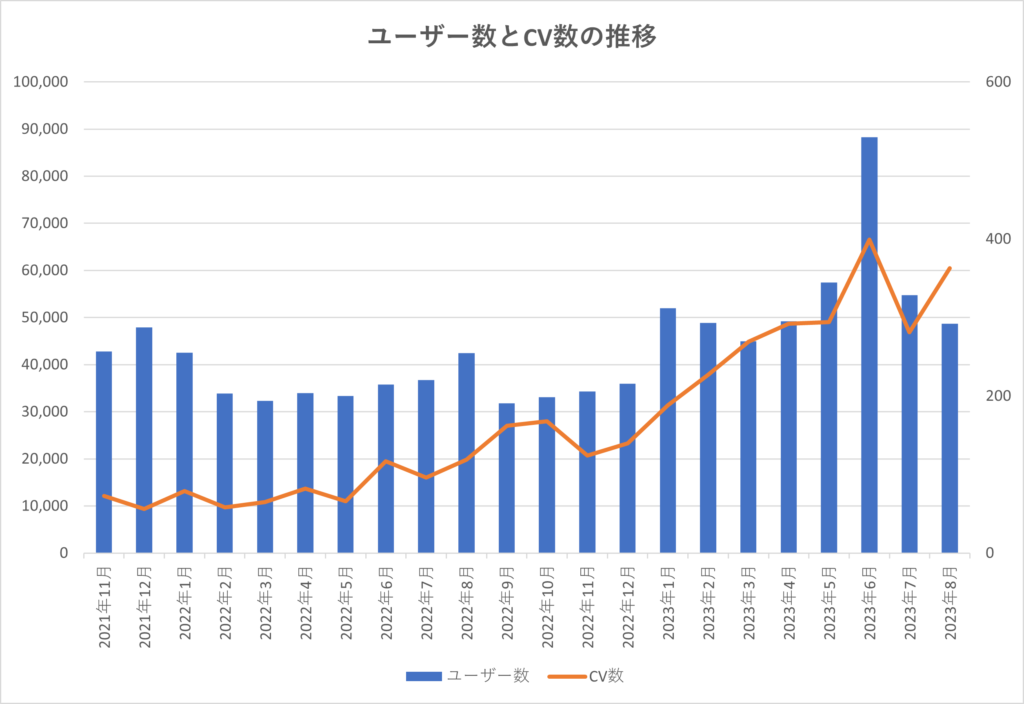
では、サイトリニューアル後のユーザー数とCV数を見てみましょう。CV数は、資料請求とお問い合わせ数の合計です。

ユーザー数には波があるものの、CV数は伸びています。
なお、7月と8月はCV数が下がっていますが、コンサルティング契約の継続率が高いと予想される見込み顧客層のCV比率は上がっています。CV数を追うだけでなく、CVの質を高めることもサイト改善では大切です。
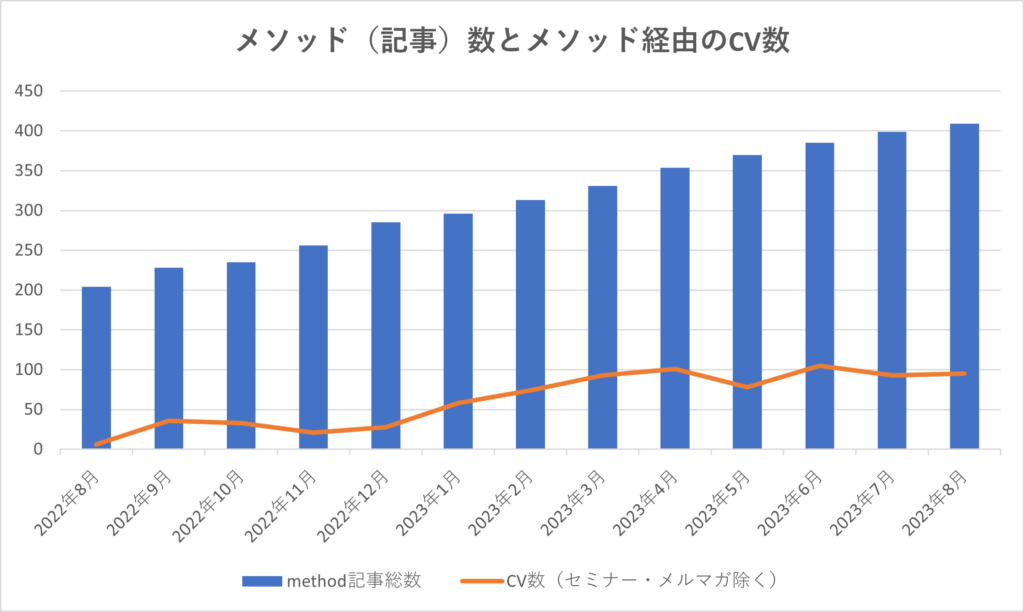
続いて下記のグラフは、メソッドと呼んでいる記事コンテンツの数とメソッド経由のCV数の推移です。メソッドの増加に比例して、メソッド経由のCV数も増えています。

サイトリニューアル後、BtoBマーケティング支援以外のご相談数や支援実績が伸び続けています。
しかし、リニューアルは「1度行って終わり」ではありません。ユーザーが使いやすく、そしてビジネス成長に寄与するサイトを目指し、改善を続けることが必要です。
そのため才流では、サイトリニューアルをアップデート型のプロジェクトとして捉え、サイトリニューアル後も継続した改善を行っています。
参考記事
企業サイトの制作は、アップデート型が圧倒的に有利だ | メソッド | 才流
サイトリニューアルが失敗する3つの理由 | メソッド | 才流
サイト改善の目的を明確にし、施策の優先順位を決める
サイト改善の施策は、無数にあるものです。
そのため、「何のために改善するのか」の目的を決め、施策の優先順位を決めることが重要です。
才流の場合は、CVを増やすことと、読者が探したい記事や情報を見つけやすくすることを目的に、サイト改善を進めています。そのうえで、リソースと目的達成の貢献度から施策の優先順位を決めています。
具体的には、工数が小さく改善後のインパクトが大きいものや、アクセスが多いページ、CVに繋がるページ(サービスページ・資料ダウンロードページなど)を優先して改善しています。
サイト改善の担当者のもとには、さまざまな改善依頼が集まります。どの改善から着手するかの基準を設けておくと、より効率的にサイト改善を行えるでしょう。
参考までに、才流では、社内にサイト改善の専任者を1名と、サイトリニューアルを依頼した株式会社ベイジによる継続サポートという体制で、サイト改善を進めています(改善案の立案、結果の分析は才流内で。デザインとコーディングはベイジ社へお願いしています)。
サービスメニューへのアクセスを増やす施策
では、実際に才流で行った施策をご紹介します。
まずは、サービスメニューへのアクセスを増やす施策です。
才流では、BtoBマーケティング支援のほかにインサイドセールス支援、法人営業支援、新規事業支援、研修と、さまざまなサービスを提供しています。
しかし、トップページから各サービスページへ遷移しづらいという問題がありました。そこで、次のような施策を行い、サービスページへの導線を増やしました。
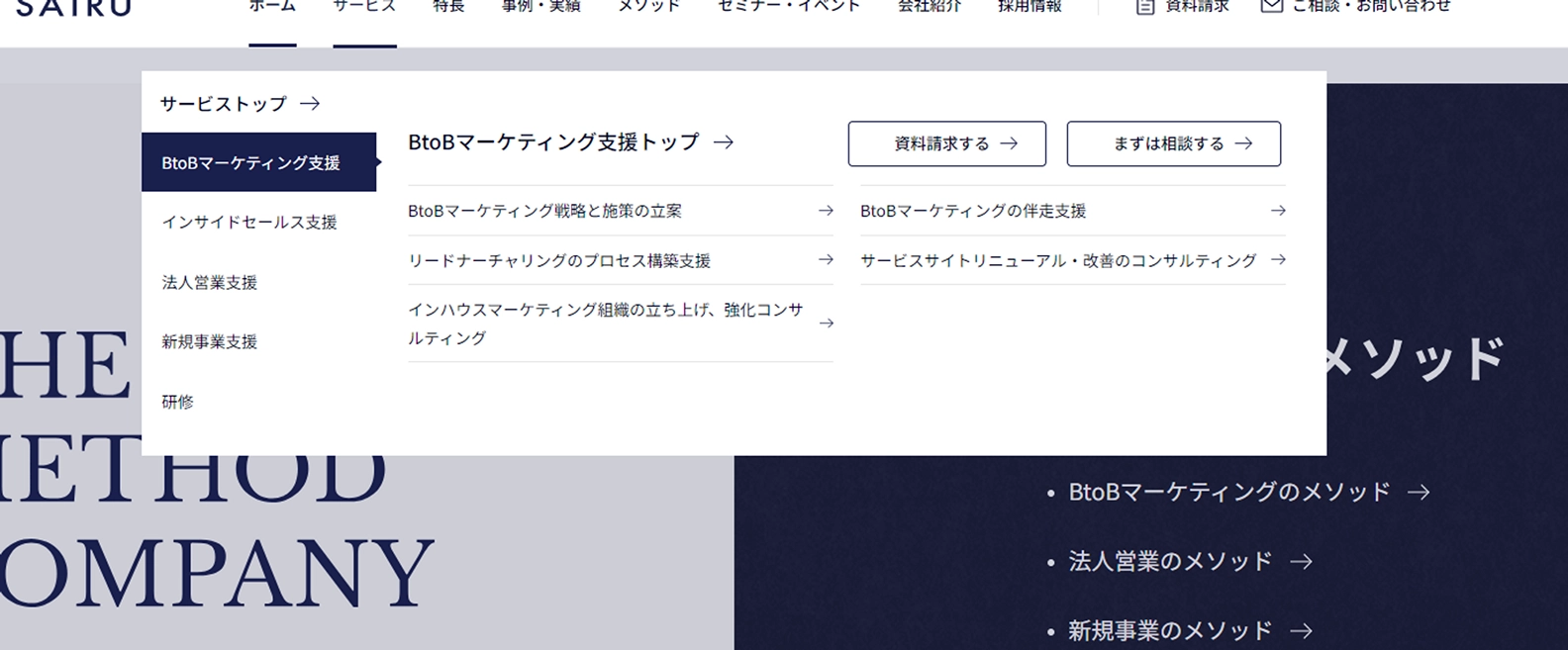
グロナビをメガメニュー化
グローバルナビゲーション(※以下、グロナビ)内で必要な情報を探せるように、各サービスでできることを細分化し、グロナビを大きくしました。
※グローバルナビゲーション:サイト内のほぼすべてのページに掲載される、主要ページへのリンクをまとめたメニュー、またはエリアのこと。

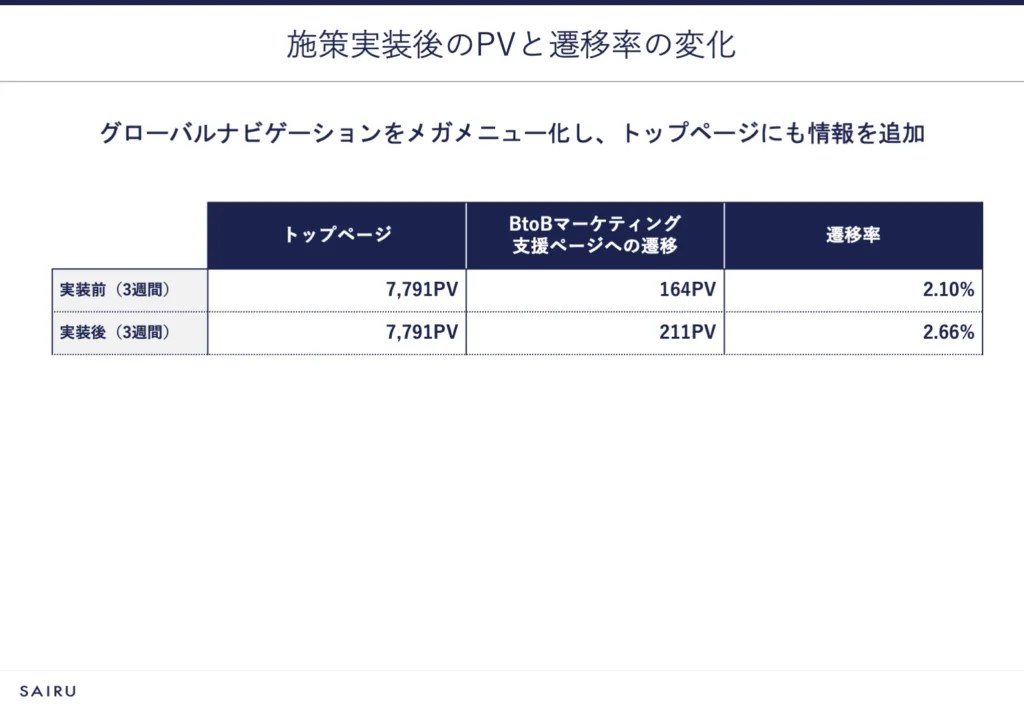
トップページに情報を追加
サイトリニューアル直後は、提供サービスの概要のみを掲載していました。トップページも、グロナビの改善と同じように、各サービスを細分化。資料請求ページへリンクしています。


結果、有意差があり、施策の成果を確認できました。

なお今回は、2つの施策を同時に行いました。別々で行うと、それぞれの施策の影響度がより明確にわかります。
CV(コンバージョン)を増やす施策
続いては、CV(コンバージョン)を増やす施策です。
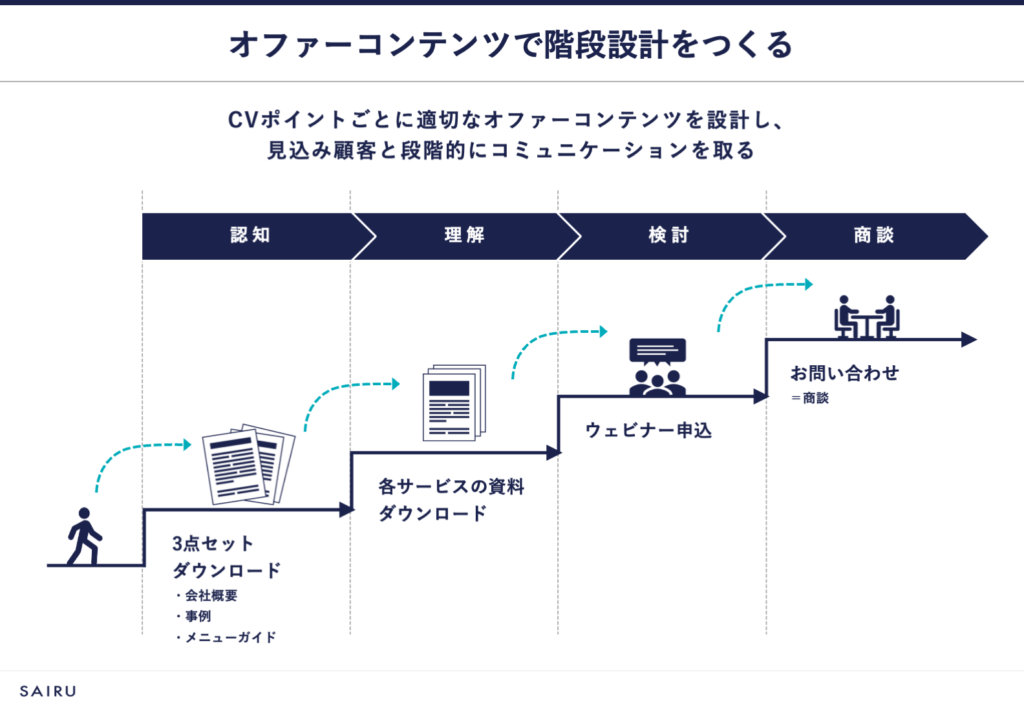
CVのおもな目的はリード獲得ですが、私たちはオファーコンテンツ(各CVポイントでユーザーが接するコンテンツ)を介して「才流という会社の解像度を高める役割も持つ」と考えています。
そのため、CVポイントの設計においても、見込み顧客と段階的にコミュニケーションを取り、関係性を構築したうえで、お問い合わせや商談獲得を目指す階段設計の考え方を重視しています。

そして、以下の情報を参考に、改善するCVポイントを選定しています。
- CV数が多いCVポイント
- ユーザーのニーズが高そうなCVポイント
- 自社の強み・代名詞とするサービスのCVポイント(才流の場合はBtoBマーケティング支援)
- 受注率が高いCVポイント
なお、CVR(※)が極端に低いCVポイントは、EFO(Entry Form Optimization:エントリーフォームの最適化)を実施してみてください。
※CVR(シーブイアール):Conversion Rateの略。問い合わせや資料請求など、Webサイトが目的としている成果にどれくらいつながったかの割合を示したもの。CV率とも呼ばれる。
参考記事
入力フォーム最適化(EFO)改善のチェックリスト~営業も安心の「全体最適」のポイント~|メソッド|才流
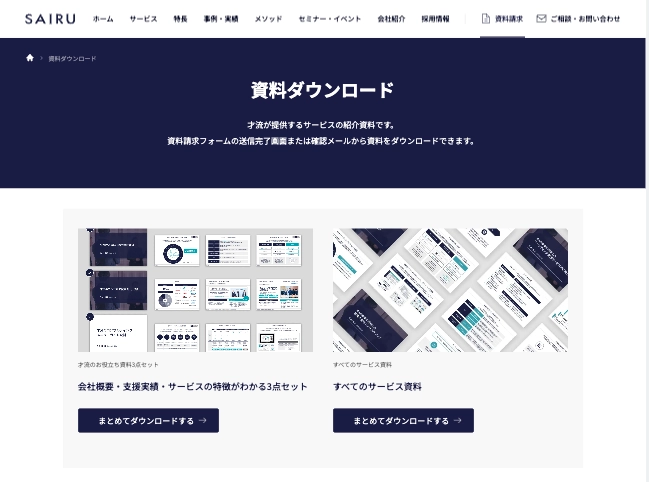
ダウンロード資料に3点セット(会社概要・事例・メニューガイド)を追加
資料請求のページに、「会社概要・事例・メニューガイド」をまとめた3点セット(才流のお役立ち資料3点セット)を追加しました。
以前は、サービス内容を紹介する資料のみを用意していましたが、才流を知らないユーザーは、サービスよりも「才流とはどんな会社なのか?」を知りたいのではないか、と仮説を立てたのです。
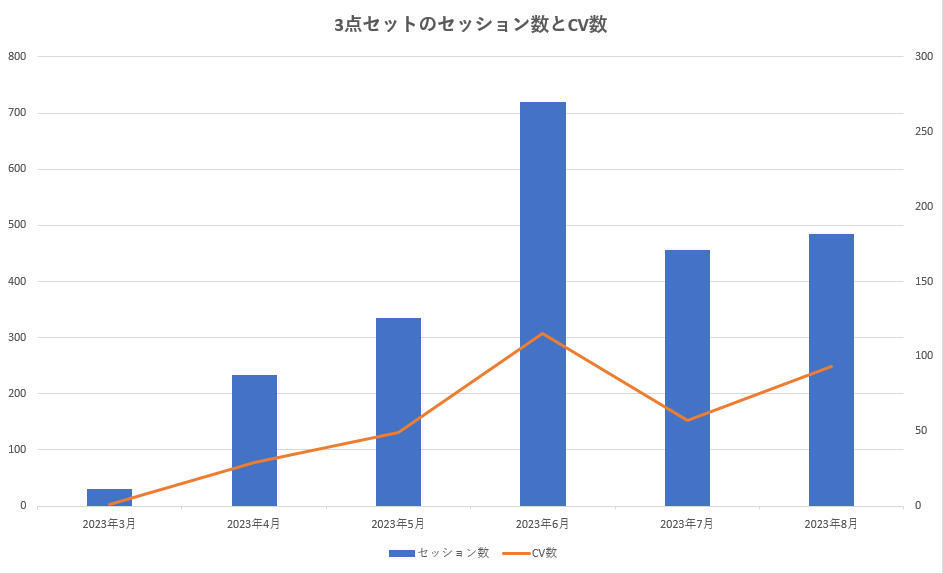
結果、実装(2023年3月末)して以降、3点セットのDL数は着々と伸びています。6月には、すべてのCVポイントのなかで、3点セットの資料ダウンロードページのセッション数がもっとも多くなりました。
7月、8月のCV数が微減していますが、季節的な要因と捉えています。

参考記事
BtoBサイトのCVRをすぐに改善する方法「セット資料」を事例とともに解説|メソッド|才流
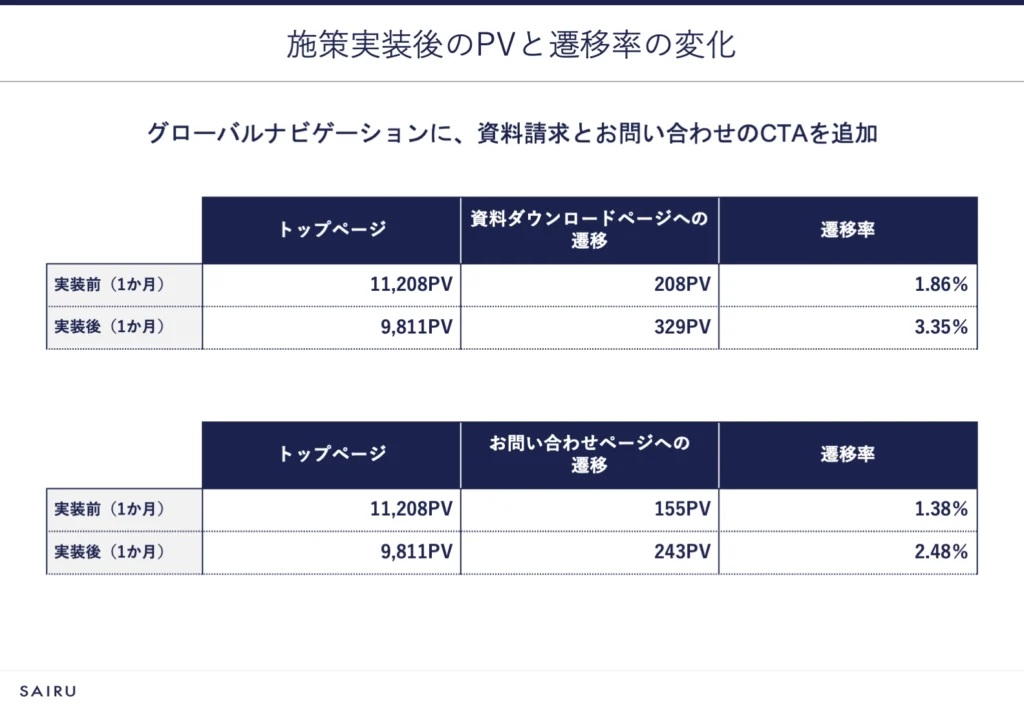
グロナビ内にCTAを追加
グロナビのメガメニュー化と並行して、CTA(※)も追加しています。
CTA:Call to Actionの略。Webサイトを訪問したユーザーに対し、具体的な行動(資料請求や申込など)を促すこと。または、行動を促すリンクやボタンのこと。本記事では、リンクやボタンを指します。
結果、トップページから資料ダウンロードとお問い合わせフォームへの遷移率が伸びました。

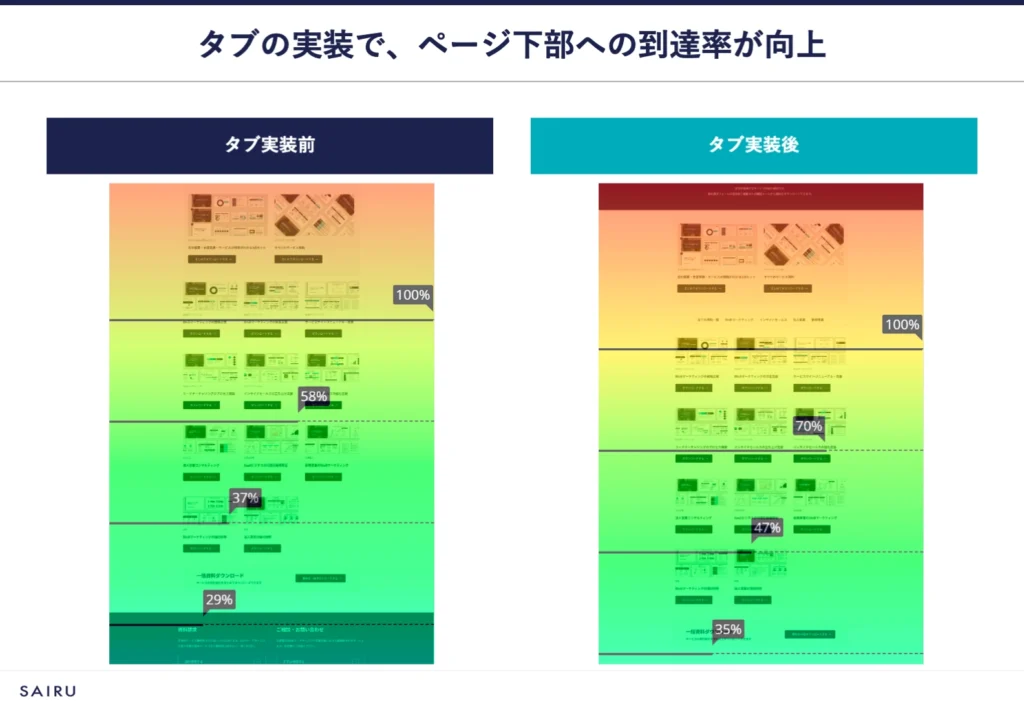
施策タブ切り替えで資料を探しやすくする
資料請求ページには、各サービスを詳しく解説した資料がそろっています。
以前のデザインは縦に長かったため、「この資料がほしい」人にとって探しづらいのではないか?という仮説がありました。
そこで、タブ切り替えを実装し、各サービスの資料を探しやすくしました。
結果、ページ下部までの到達率が平均7%上昇しました。

実は、ユーザーはスライダー(画像が左右にスライドする機能)やタブ切り替えを使わないのではないか、という懸念がありました。
しかし、ページを閲覧している半数以上がタブ切り替えを使用しているとわかりました。
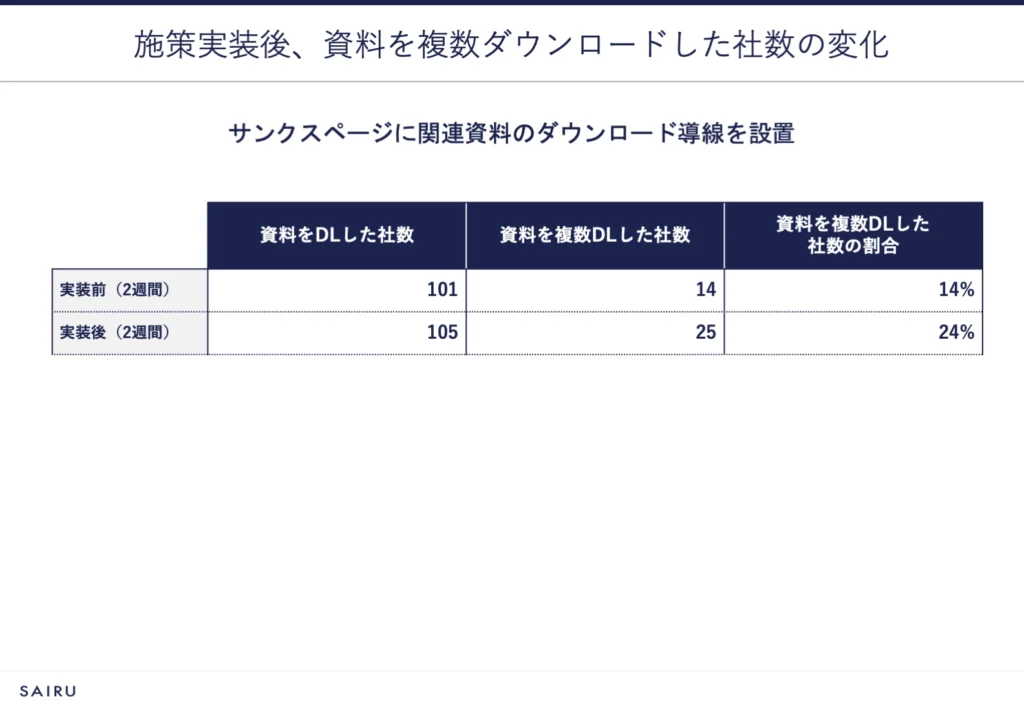
サンクスページ(資料ダウンロード完了ページ)に関連資料の導線を設置
サンクスページ(資料ダウンロード完了ページ)に到達したユーザーは、自社のサービスに関心が高い状態です。また、CVした直後のユーザーはCVに対する心理的なハードルが下がっています。
そこで、直前にダウンロードした資料に関連する資料のダウンロード導線をサンクスページに設置しました。そして、1社あたりの資料ダウンロード数が増えるかを確かめました。

結果、複数の資料をダウンロードしたユーザーが約10ポイント増えました。関連資料が複数あるサイトには、有効な施策といえるでしょう。
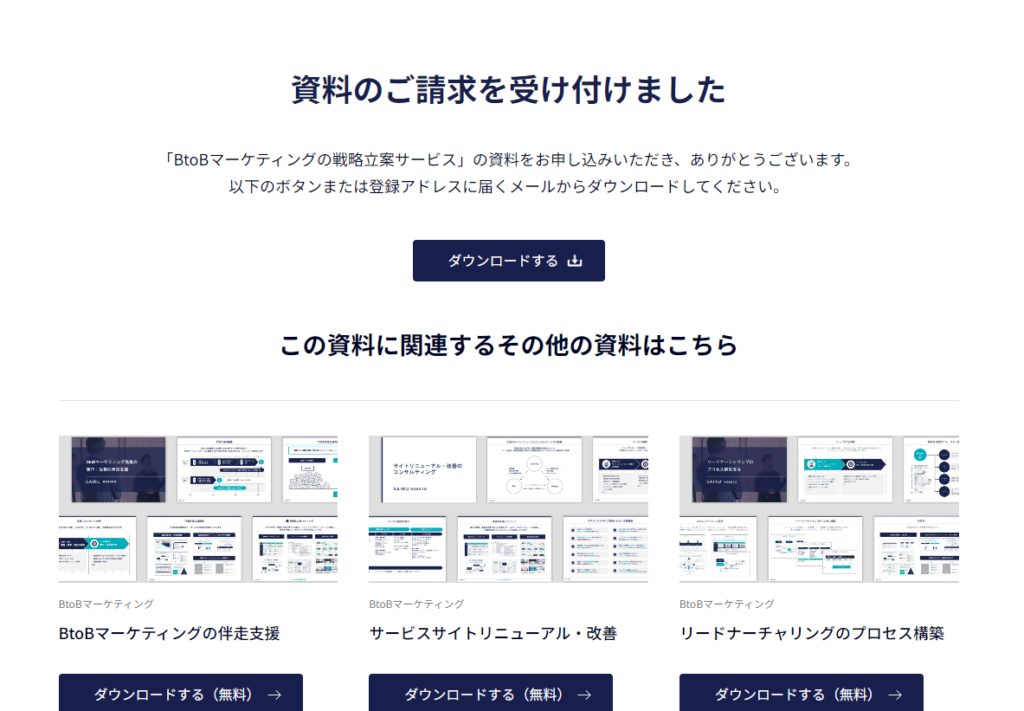
この施策のポイントは、サンクスページのファーストビュー内にCTAが見えるように設置することです。
NG例:ファーストビューでCTAが見えていない

OK例:ファーストビューでCTAが見えている

なお、サンクスページに関連資料を設置するときは、CVR向上を目的とした他の施策との併用に気をつけてください。
たとえば本施策と、CVR向上を目的としたステップフォームの施策を併用したとします。サンクスページ施策によって複数資料がダウンロードされると、ステップフォームの施策がCVRに影響したのかがわからなくなってしまいます。
他の施策と併用したい場合は、サンクスページから到達できる専用フォームの導線を設置するとよいでしょう。
記事内にテキストリンクを設置
CVを増やすには、CTAを適切な場所・数・内容で設置することが大切です。

CTAの設置パターンについては、以下の記事で詳しく解説しています。
参考記事
読んでそのまま使えるBtoBオウンドメディア版CTAの設置パターン
今回の施策は、CTAとして下記のようなテキストテンプレートを作り、記事のリード文と本文の終わりに設置しました。
【リード文おわり】
才流では「(記事内容に沿った悩み)」「(記事内容に沿った課題)」企業さまを支援しています。⇒サービス紹介資料の無料ダウンロードはこちら
【本文終わり】
才流では「(記事内容に沿った悩み)」「(記事内容に沿った課題)」企業さまを支援しています。○○でお困りの方はお気軽にご相談ください。⇒サービス紹介資料の無料ダウンロードはこちら


結果、すべての記事にリンクを設置したあとの総クリック数は、約1,300クリックとなりました。同時期のサイト全体のCV数を見ても、本施策が貢献できていることがわかりました。
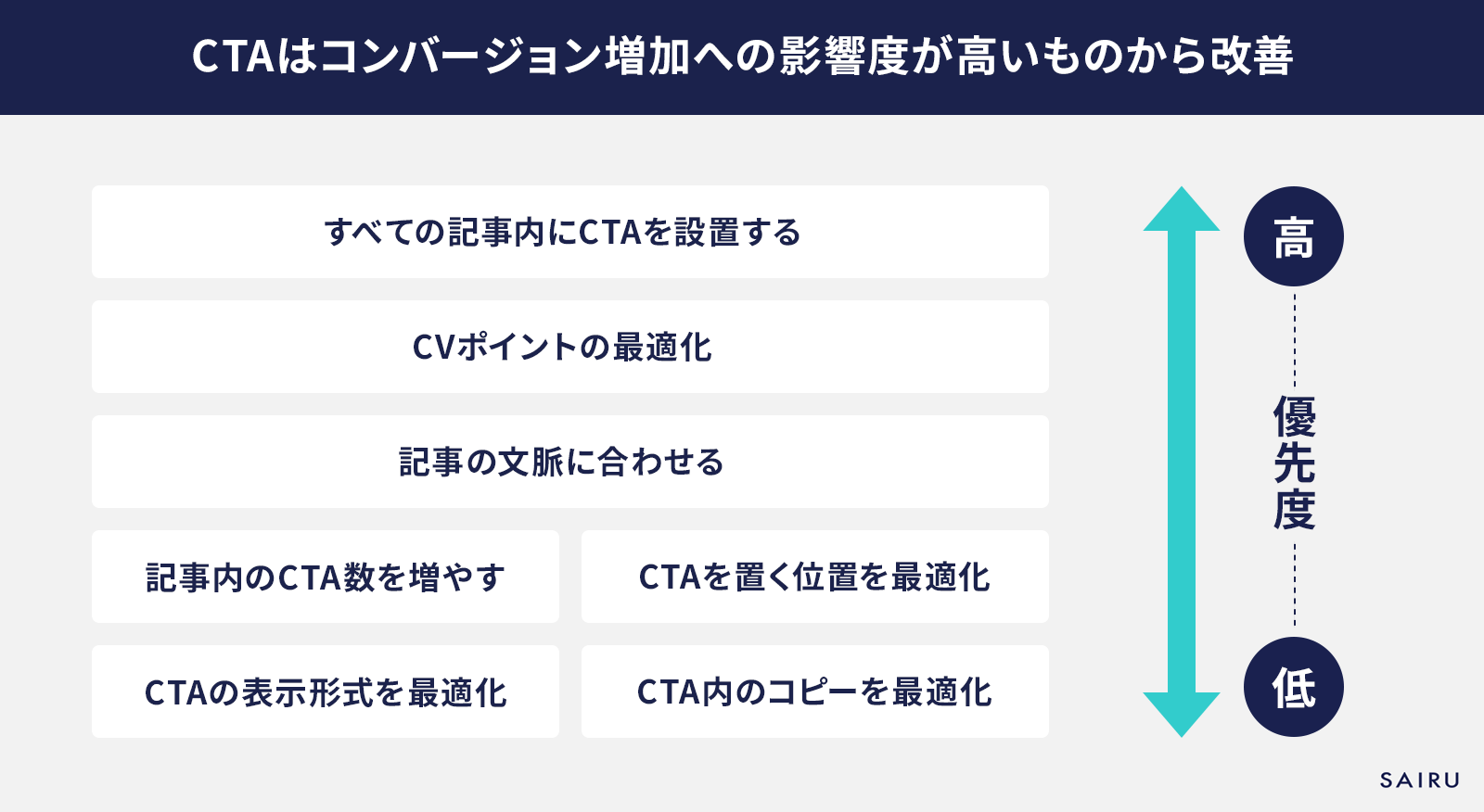
なお、CTAの改善は次の順に行うことがおすすめです。
- すべての記事でページの表示領域内にCTAを設置
- CVポイントの最適化
- 記事の文脈に合わせる
- 記事内のCTAの数を増やし、置く位置を最適化
- CTAの表示形式を最適化
才流では、下記の要素とリソースや作業時間も加味して、CTAの改善を進めています。
- CV数が多いCVポイント
- ユーザーのニーズが高そうなCVポイント
- 自社の強み・代名詞とするサービスのCVポイント(才流の場合はBtoBマーケティング支援)
- 受注率が高いCVポイント
注意したいのは、CTAの管理です。CTAの改善を重ねていくと、CTA数が増え、運用が煩雑になる可能性があります。CTAの管理は、以下の記事を参考にしてください。
参考記事
CTAの管理がラクになるWordPressプラグイン「AdRotate Banner Manager」活用法 | メソッド | 才流
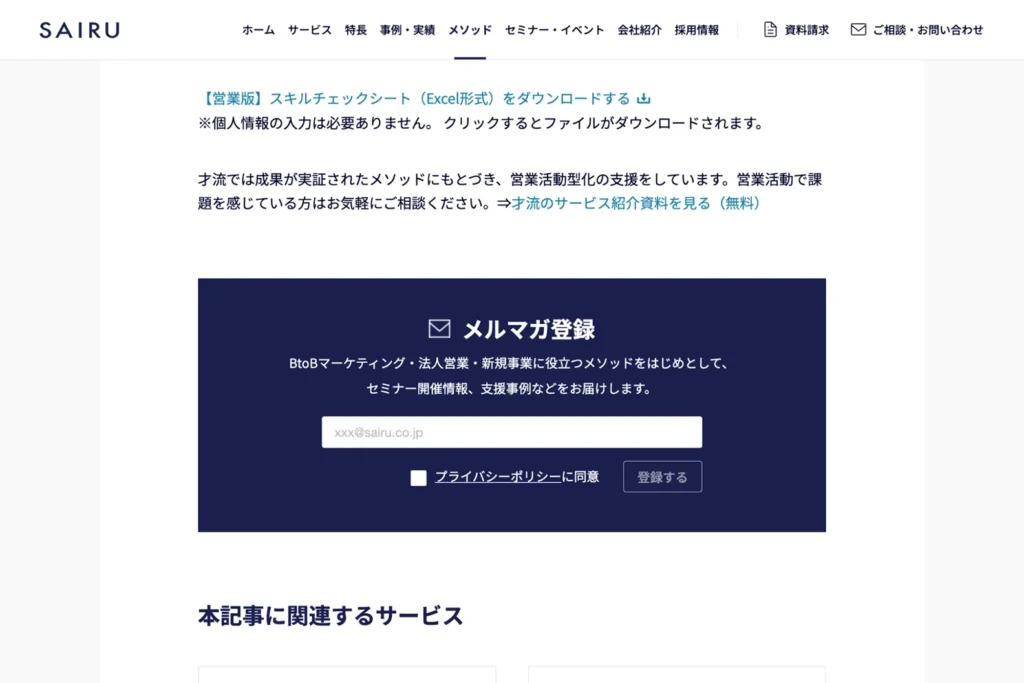
メールマガジンの購読者を増やす施策
才流では、メールマガジンを配信しています。
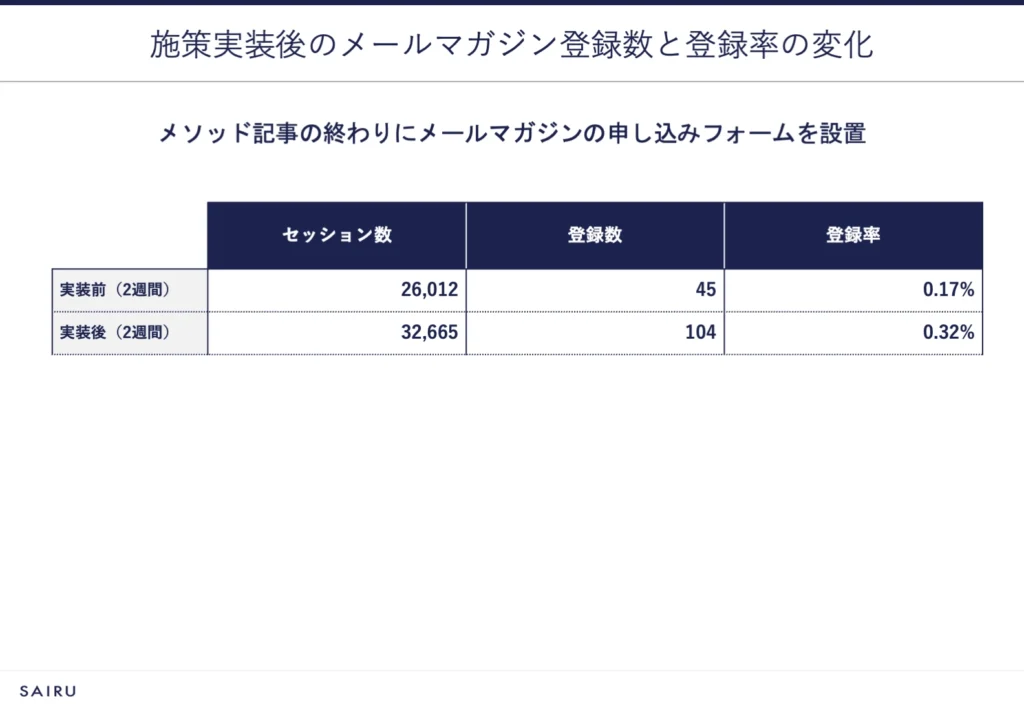
記事の終わりにメールマガジンの申込みフォームを埋め込んだところ、登録率が約2倍になり、有意差が見られました。

サイトの利便性を高める施策
ユーザーが読みたい記事や欲しい情報を見つけやすくするための施策です。
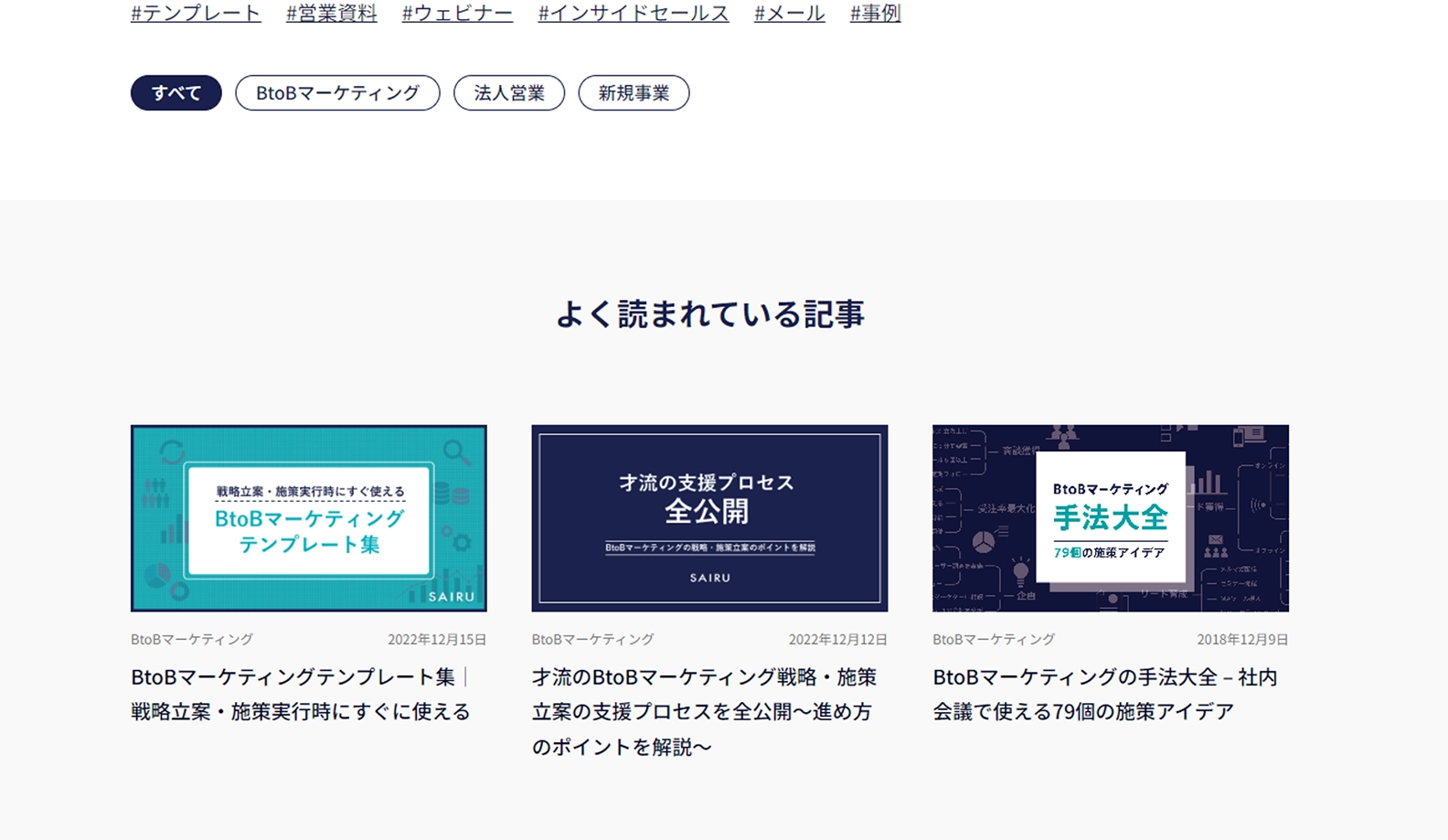
「よく読まれている記事」エリアを作成
アクセスの多い記事はユーザーニーズが高いと判断し、メソッドページのトップに、よく読まれている記事をまとめたエリアを作成しました。

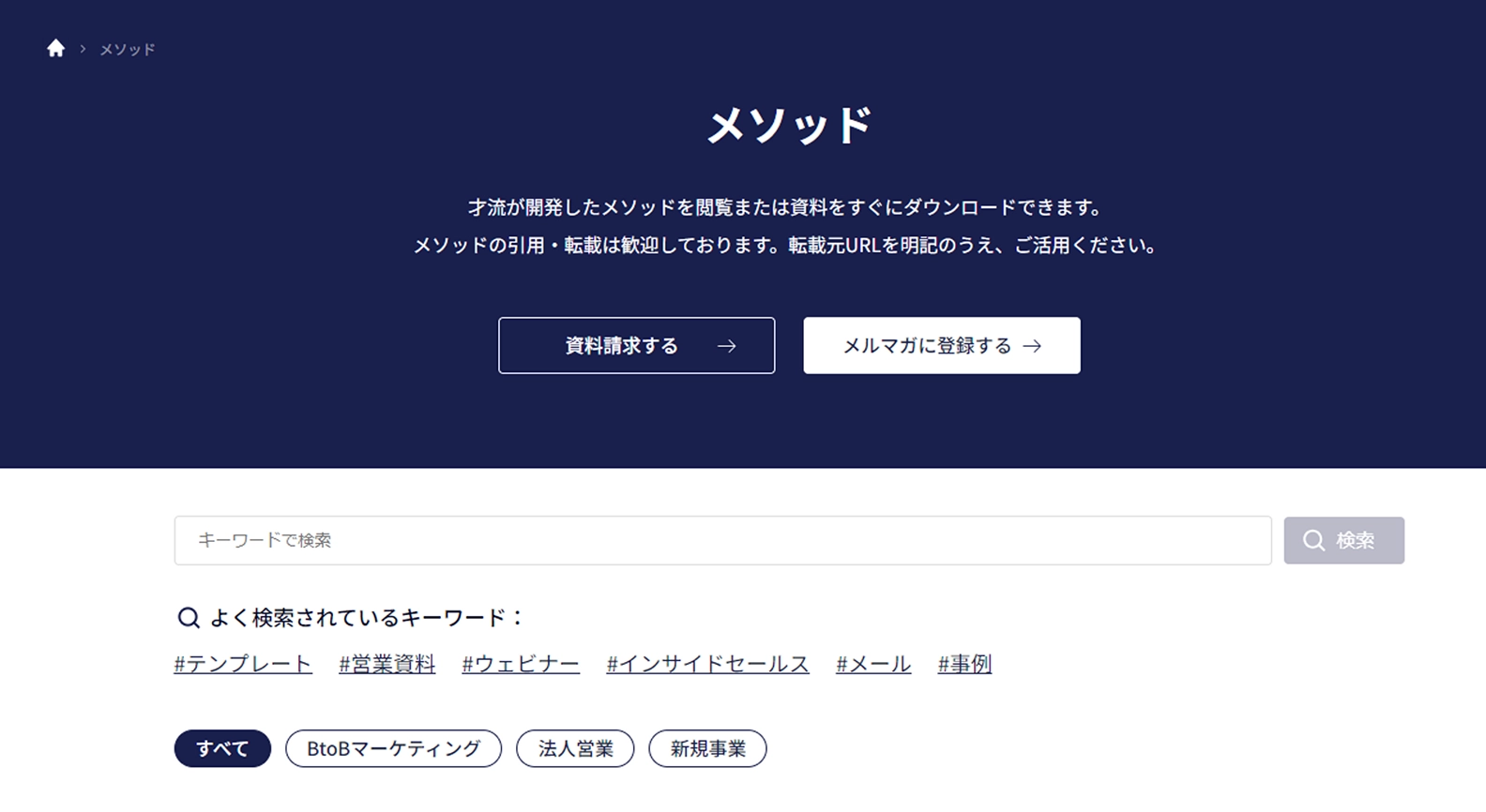
「よく検索されているキーワード」を掲載
検索ボックスの下に、ユーザーがよく検索しているキーワードをあらかじめ掲載しておき、検索しやすくしました。

この施策は、季節変動が大きい商品をあつかう通販サイトでもよく使われる方法です。トレンドや検索結果にあわせて、キーワードを差し替えていく展開もできます。
ここまで、才流が実際に実施し、成果が現れたサイト改善の施策をご紹介してきました。また、コンサルタントがサイトの改善点を分析し、TOP10にまとめた記事やCVR改善の打ち手をまとめた記事なども公開しています。ぜひ参考にしてください。
参考記事
才流のコンサルタントが指摘したBtoBサイトの改善点TOP10 | メソッド
読んでそのまま使える、BtoBサイトのCVRが改善する打ち手10選 | メソッド | 才流
今後も、成果の出るサイト改善の施策を実証したときは、本記事を更新していきます。一緒に、サイト改善をがんばっていきましょう。
才流では「サービスサイトのリニューアルを検討している」「新規リードや商談につながるサービスサイトを運営したい」企業さまを支援しています。サービスサイトリニューアルや改善でお困りの方はお気軽にご相談ください。⇒サービス紹介資料の無料ダウンロードはこちら