才流(サイル)では週次で所属するコンサルタントが集まり、勉強会の一環として才流がご支援するお客さまのWebサイトをレビューしています。内容は、20名近くのコンサルタントがその場でお客様のサイトを閲覧し、分析・評価をするというもの。1サイトあたりの実施時間は最大10分程度、平均して約50の指摘事項が出てきます。
こうした取り組みを進めるなかで、BtoBサイトへの指摘事項の多くは共通しており、業種・業態が違っても変わらないことが分かってきました。
そこで本記事では、2022年3月〜2023年3月に発生したBtoBサイトへの指摘事項を集計し、最も多かったものをTOP10としてまとめました。Webサイトを改善、リニューアルするときのヒントになれば幸いです。
※本記事の内容は、営業活動で用いるサービスサイトを前提としています。
才流では「Webサイトを改善・リニューアルしたい」「リード獲得数を最大化したい」企業さまを支援しています。サイト制作でお困りの方はお気軽にご相談ください。⇒サービス紹介資料の無料ダウンロードはこちら
BtoBサイトの改善点は主に17種類に分けられる
本記事で取り上げる指摘事項は、才流が実施した合計20のBtoBサイトのレビューから抽出したものです。対象期間は2022年3月から2023年3月までの13か月間。当該期間で出てきた指摘事項の総数は1,078個でした。
分析方法は、才流のコンサルタント全員によるヒューリスティック分析※。複数のコンサルタントが同じサイトに同じ内容の指摘をした場合も、それぞれ1個としてカウントしています。
※ヒューリスティック分析:分析する人の経験則に基づいた主観による分析。主にWebサイトやアプリを対象として行われる
指摘事項は大きく分けて、以下の17個に整理できました。
※アルファベット・50音順
| 指摘事項 | 内容 | |
|---|---|---|
| 1 | CTA | 資料請求や問い合わせボタンのような 「Call To Action」に関するボタンの文言、配置、 クリエイティブに対する指摘 ※コンバージョンに直結する重要なポイント |
| 2 | FV(ファーストビュー) | Webサイトにアクセスした際に最初に見える 領域に対する指摘 ※とくに新規の来訪者に大きな影響を与える |
| 3 | SEO上の不利 | SEOに対してマイナスの影響をもたらす箇所への指摘 |
| 4 | UI(ユーザーインターフェース) | 色や形などのクリエイティブ、展開させたり閉じたり する機能が見づらい、操作しづらいなど、見た目や 使い勝手に対する指摘 |
| 5 | グローバルナビゲーション | Webサイトの上部に置かれている グローバルナビゲーションに対する指摘 ※コンテンツの並び方、表示、クリエイティブなど |
| 6 | コミュニケーション設計 | 商品・サービスの伝え方に対する指摘 ※ターゲットが不明、キャッチコピーが抽象的、自社が 伝えたいことが伝わらない表現になっているなど、 コミュニケーション全般に関する内容を含む |
| 7 | コンテンツの過不足 | 商品・サービスを理解するのに必要なコンテンツが ない、または蛇足なコンテンツが挿入されているなど、 コンテンツに関する指摘 |
| 8 | コンテンツの配置順 | 適切な順番でコンテンツが並べられていないことに 対する指摘 |
| 9 | 権威性・信頼性 | 商品・サービスに信頼感を持ってもらううえで、 必要な情報・表現が足りないことに対する指摘 |
| 10 | サイト上の機能不具合 | ボタンを押してもリンクが機能しない、コンテンツが 展開しないなど、ユーザーの期待に応えられない 不具合に対する指摘 |
| 11 | 商品・サービスの説明 | 商品・サービスの説明は行っているものの、それが 正しく伝わりづらい状態になっていることへの指摘 ※コミュニケーション設計よりも狭義な位置付け |
| 12 | 伝わりづらい表現・説明 | 独自の言葉、または業界に深く精通していない人には 伝わりづらい専門的すぎる表現や説明に対する指摘 |
| 13 | デザインの不備・不整合 | Webサイトのデザインが古い、文章とビジュアルが 一致していない、情報過多で視線が定まらないなど、 デザインに対する指摘 |
| 14 | フォームページ | 問い合わせ、資料請求フォームなどの、いわゆるEFO (エントリーフォーム最適化)に対する指摘 |
| 15 | ユーザーを惑わす導線 | ユーザーが誤認しそうなWebサイトの導線全般に 対する指摘 |
| 16 | 不要な機能・文言 | コンテンツのカルーセル表示やアンカーリンクなど、 UIとして有効でない機能に対する指摘 |
| 17 | 読みづらい言葉・サービス名 | ふりがななしでは読みづらいサービス名、一般には なじみの薄い言葉や英語表記に対する指摘 |
以降、最も多かった指摘事項TOP10を10位から紹介していきます。
10位:コンテンツの過不足(指摘数:19)
商品・サービスを理解するのに必要なコンテンツがない、または蛇足なコンテンツが挿入されているなど、コンテンツに関する指摘です。
たとえば以下のような指摘事項がありました。
- 導入事例を掲載しているが、掲載社数が極端に少ない
- 導入事例は十分な数があるが、画像や動画などがない
- サービス説明ページが複数あるが、それぞれの違いが分からない
Webサイトの原則は1イシュー1ページ。ユーザーがページの内容を理解するのを妨げる原因になるため、ひとつの説明やテーマを複数のページで取り扱う、内容が似ている商品・サービスの説明を複数のページにそれぞれ書くといったことは避けましょう。
1イシュー1ページを守ると、ユーザーにとって理解しやすいWebサイトになります。
9位:権威性・信頼性(指摘数:30)
商品・サービスに信頼感を持ってもらううえで、必要な情報・表現が足りないことに対する指摘です。主に以下のようなものがありました。
- 業界シェアNo.1、売上No.1、○○アワード受賞などの実績があるのに表記できていない、表記があるのに目立っていない
- 親会社が大手・有名企業なのに、それを表記できていない、または目立っていない
- 事例が掲載されているが、匿名。顔出しもできていない
- コンサルティングのようなサービスの事業で、担当する社員の顔や実績が見えない
ちなみに、トップページにAmazonギフト券のようなインセンティブを提示し、口コミサイトへの書き込みを促すのも権威性や信頼性の観点では好ましくありません。
8位:コンテンツの配置順(指摘数:44)
ユーザーの理解やニーズに合わせた順番でコンテンツが並んでいないことに対する指摘です。
最も多いのは、ファーストビューの直下にお知らせやニュースのような、商品・サービスの理解からは遠い内容のコンテンツが配置されているパターンです。
BtoBサイトには、正しい型が存在します。詳しくは以下の記事で解説しているので、あわせてご覧ください。ワイヤーフレームとチェックリストもダウンロードできます。
※関連記事:BtoBサイト制作の『型』となるワイヤーフレームと180項目のチェックリスト
7位:ユーザーを惑わす導線(指摘数:59)
リンクのボタンや機能、表記について、ユーザーが誤認する可能性が高い仕様になっているケースです。たとえば以下のようなものが挙げられます。
- ほかのページに遷移しないにもかかわらず、遷移するように見えるボタン
- ほかのページに遷移するにもかかわらず、遷移するように見えないボタン
- どこに遷移するのか判断できない表記
またリンクだけでなく、以下のようなものもあります。
- ホワイトペーパーのような資料コンテンツの数が多いものの、内容を判断できずどれを選べばいいか分からない
- 急にポップアップウィンドウが開く、急にパスワードを求められて戸惑う
Webサイトは、マーケティングのプロセスのなかでも最も重要な改善ポイント。しかし、デザイナーではない人材が社内完結でWebサイトを作成しているケースも多いと思います。
デジタルマーケティングに投資する方針であれば、Webサイトの見た目や使い勝手など、UI(ユーザーインターフェース)にも力を入れるべきでしょう。

6位:UI(ユーザーインターフェース)(指摘数:61)
上で紹介した7位の内容と近いものです。色や形のようなクリエイティブ、展開させたり閉じたりする機能が見づらい・操作しづらいなど、見た目や使い勝手に対する指摘です。
以下のような指摘事項がありました。
- グローバルナビゲーションが2段になっている、ヘッダーについている
- 文字が多すぎる、見出しや区切りがなく読みづらい
- コンテンツがスライドして入れ替わるカルーセル表示を採用している
- 2カラム形式で常に別コンテンツが横に表示され、目移りしてしまう
Webサイトが見づらい場合、伝えるべき情報が正しく伝わらない、ユーザーが納得感をもって問い合わせできない・資料請求できないなどの弊害があります。
企業によっては、Webサイトのクリエイティブポリシーが厳しく定められており、その制限によって、前述した仕様に落ち着いているケースもあると思います。
しかし、企業情報を伝えるコーポレートサイトと営業活動に用いるサービスサイトでは、求められる機能は異なります。サービスサイトに適したUIを作れるようにする、必要であれば社内のポリシーを見直すこともおすすめします。
5位:伝わりづらい表現・説明(指摘数:70)
伝わりづらい表現や説明が用いられているケースです。たとえば以下のようなものが挙げられます。
- 専門性が高く、一般のユーザーには通じない表記や解説になっている
- ターゲットユーザーが閲覧したいと思う表現になっていない
- 社内独自の表現、用語を用いている
- コンテンツの説明に画像を添えているが、抽象的で伝わりづらい
以下のような、サービスサイトとして致命的な状態になっているケースも多くあります。
- 商品・サービスの説明を読んでも導入するメリットが分からない
- 自社に何を提供してくれるのかが読み取れない
このような問題が起こる理由として、コミュニケーション設計が適切になされていない、ひいては顧客理解が浅いことが挙げられます。
顧客理解を深める手法について、以下の記事で解説しています。ぜひご覧ください。
※関連記事:顧客理解を深めるための12の手法
4位:フォームページ(指摘数:79)
お問い合わせや資料請求のフォームに対する指摘です。フォームページはコンバージョンに直結する重要なページ。ユーザーの離脱に関わる指摘がほとんどでした。
- フォームページに到達するまで、または完了するまでのページ遷移回数が多い
- フォームページ内に、グローバルナビのようなほかのページへのリンクがある
- フォームページのファーストビューで入力フォームが見えない
- フォームの入力項目が多すぎる
フォームページの具体的な改善ポイントは、以下の記事でご覧いただけます。フォームページのテンプレートもダウンロードできるので、ぜひ活用してください。
※関連記事:BtoBサイトのフォームページ改善のポイント【すぐに使えるワイヤーフレーム付き】
3位:CTA(指摘数:99)
CTA(Call To Action)とは、ユーザーに起こして欲しい行動をボタンやリンクで表示したもの。行動喚起と訳されます。内容は商品・サービス、Webサイトによって変わりますが、お問い合わせや資料請求、ダウンロードのようなものがあります。
また、お問い合わせボタンや資料請求ボタンは、CTAボタンと呼びます。
CTAボタンの改善は、コンバージョン率(CVR)に大きく影響するため、とくに優先して改善したいポイントです。よくある指摘事項は以下のようなものです。
- CTAボタンの数が多すぎて、どれを押せばいいのか分からない
- CTAボタンの数が少なく、押される確率が低くなっている
- CTAボタンがコンテンツの文脈に沿った配置・表記になっていない
- CTAボタンが目立つ色・サイズ・配置になってない
- とくに誘導したいCTAボタンが強調されていない
コンバージョン率やCTAの改善方法は、以下の記事でも解説しています。
※関連記事:
読んでそのまま使える、BtoBサイトのCVRが改善する打ち手10選
読んでそのまま使えるBtoBオウンドメディア版CTAの設置パターン
2位:デザインの不備・不整合(指摘数:114)
主にWebサイトのデザイン(意匠)上の問題です。指摘事項は以下のように多岐にわたります。
- フォントサイズが小さすぎて、または大きすぎて読みづらい
- トンマナがカジュアルで、法人向けのWebサイトに見えない
- 画像が見切れている、画像の解像度が低い
- 文章と画像の内容が合致していない
- 色を多用しすぎて目線が定まらない
- 色が少なすぎて強調したいものが分からない
- 解決できることや特長などの目立たせるべきテキストが目立っていない
- Webサイト全体のデザインが10年以上前に採用されたもので、現代的でない
コミュニケーションに影響を与える指摘事項がほとんどです。デザインの良し悪しを判断するのは難しいと感じる方も多いと思います。しかし、ユーザーテストを実施することで、デザインの専門家がいなくても人が見たときの印象としてのデザインの良し悪しを判断できます。
ユーザーテストのやり方は以下の記事で解説しているので、ぜひご覧ください。
※関連記事:ユーザーテストのやり方(準備、実施方法、分析について)
1位:商品・サービスの説明(指摘数:217)
最も多い指摘は、商品・サービスを十分に説明できていないことでした。
指摘事項は以下のように千差万別ですが、総じて「何を売っている会社か分からない」という印象をもつコンサルタントが多くいました。
- 他社の類似の商品・サービスとの違いが分からない
- 「〜しましょう」という提案があるが、どのようなメリットがあるのか、しなかった場合にどうなるのかが分からない
- 顧客視点ではなく、自社視点のキャッチコピーになっている
- 誰に向けた、何のサービスなのか分からない
- コスト削減や業務効率化を謳っている商品なのに導入前・導入後の効果を示せていない
- 「膨大な」「次世代の」「お客様の事業を成長させる」などの抽象的な表現をしている
このような表現をしてしまう理由はさまざまですが、顧客理解に基づいたコミュニケーション設計ができていないケースがほとんどです。
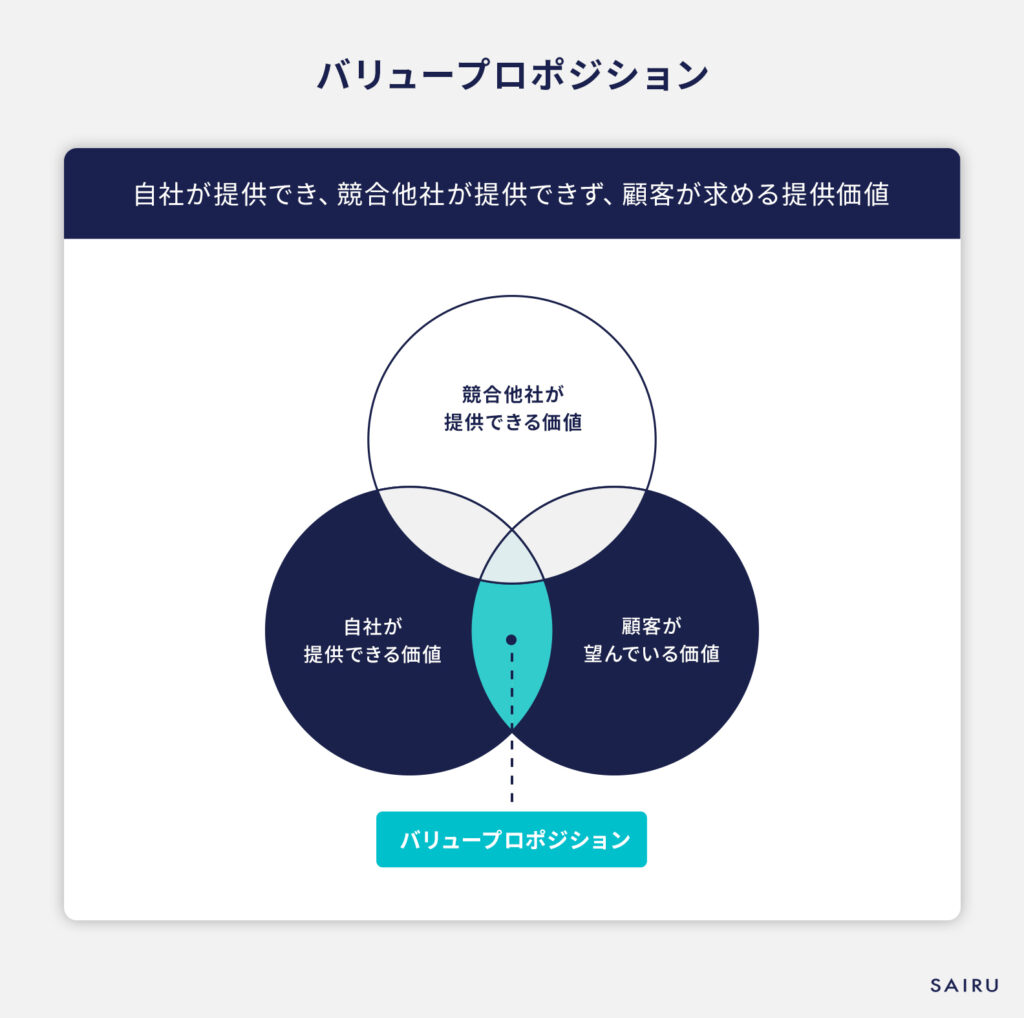
この状態を解消するために有効なフレームワークとして、バリュープロポジションがあります。

バリュープロポジション(value proposition)とは、企業が顧客に提供する価値を表したもの。才流では、自社が提供できて、競合他社が提供できない、顧客が求める独自の価値を表したものと定義しています。
バリュープロポジションに基づいて自社・競合・顧客の情報を整理することで、マーケティングのメッセージをつくりやすく、営業が説明しやすく、顧客に選ばれやすくなります。詳細は以下の記事をご覧ください。
※関連記事:バリュープロポジションとは?作り方と事例~テンプレート付きで解説~
才流のコンサルタントが指摘したBtoBサイトの改善点TOP10は以上です。Webサイトを改善、リニューアルするときのヒントになれば幸いです。
才流では「Webサイトを改善・リニューアルしたい」「リード獲得数を最大化したい」企業さまを支援しています。サイト制作でお困りの方はお気軽にご相談ください。⇒サービス紹介資料の無料ダウンロードはこちら