
本記事のLookerStudioダッシュボード(テンプレート)は旧Googleアナリティクス(UA版)対応版です。GA4では使用できませんのでご注意ください。
GA4対応版については、以下のテンプレートをご覧ください。
・BtoBサイトに特化した、GA4対応版 Looker Studio(旧データポータル)無料テンプレート
・GA4版Looker Studioテンプレートを活用したBtoBサイト分析・改善の方法|優先順位がわかるフローチャート付き
※ Googleデータポータルは2022年10月にLooker Studioへ名称変更しました。
自社サイトのSEOを目的にオウンドメディアに取り組むBtoB企業は増えています。しかし、「記事を増やしても訪問数が伸びない」「訪問数は伸びているが、リード獲得(コンバージョン)につながらない」など、課題を抱えているケースが多いです。
課題の原因は、3つあります。
- 記事を公開してから1年以上放置している
- 更新(リライト)よりも新規記事制作の優先順位が高い
- 効果測定を十分できていない、分析の仕方がわからない
SEOで成果を高めるためには、記事を公開した後も効果測定をし、PDCAを回すこと。リライトすることが大切です。
本稿では、初心者の方でもオウンドメディアの改善点がひと目でわかるように、リライトすべきページやキーワードを見つける分析手法を紹介します。
使うのは、Google Search Console(以下、サーチコンソール)と、Looker Studioの2つです。どちらのツールも無料で利用できますので、ぜひご活用ください。
オウンドメディアの改善箇所をひと目で特定できるダッシュボード(Looker Studio)はこちら
才流では成果が実証されたメソッドにもとづき、マーケティング戦略立案から施策実行まで支援しています。「オウンドメディアの戦略」「サイトからのリード獲得」で課題がある方はお気軽にご相談ください。⇒サービス紹介資料の無料ダウンロードはこちら
※レポートは個人情報の入力なしでコピーを作成できます。自由に加工してご利用ください。
※本コラムはSearch Consoleを導入済みの方を対象にしています。
Google Search Console(サーチコンソール)とは
Google Search Console(サーチコンソール)は、Webサイトの集客力を向上するためのヒントが得られる無料のチェックツールです。省略して「サチコ」と呼ばれることもあります。具体的には、トラフィックが多いキーワードやページを確認したり、Webサイトの表示速度などのパフォーマンスを確認したりできます。
Google アナリティクスとの違いは次のとおりです。
| Google アナリティクス | Webサイトへ来た後のサイト分析に使用する。 どこから来て、どのページを見て、どのような行動を しているのかを確認できる。 |
| Google サーチコンソール | Webサイトへ来る前のキーワード分析やWebサイトの パフォーマンスチェックに使用する。どんな検索ワードで Webサイトに訪問しているのか。キーワードの検索ニーズは どれくらいかを確認できる。 |
Looker Studioとは
Looker Studioは、さまざまなデータソースと繋いでレポートを作成できるクラウドベースの無料BIツールです。Google アナリティクスやGoogle 広告、Google サーチコンソールなどのデータを取り込み、表やグラフなどで可視化できます。
レポートの共有もかんたん。メール配信のスケジュール設定やレポートのURLをWebブラウザのお気に入りに登録すれば、いつでも閲覧できます。
分析を効率化するなら「サーチコンソール × Looker Studio」がおすすめ
サーチコンソールはオウンドメディアの分析改善に役立つ優れたツールです。しかし、正しい分析の着眼点を持っていないと数字の羅列にしか見えません。さらに、改善箇所を特定するためには、サーチコンソールからCSVファイルをダウンロードして複雑な条件で分析する必要があります。
そこでおすすめしたいのが、サーチコンソールを連携させたLooker Studioです。改善箇所が一目でわかるダッシュボードの作り込みができます。
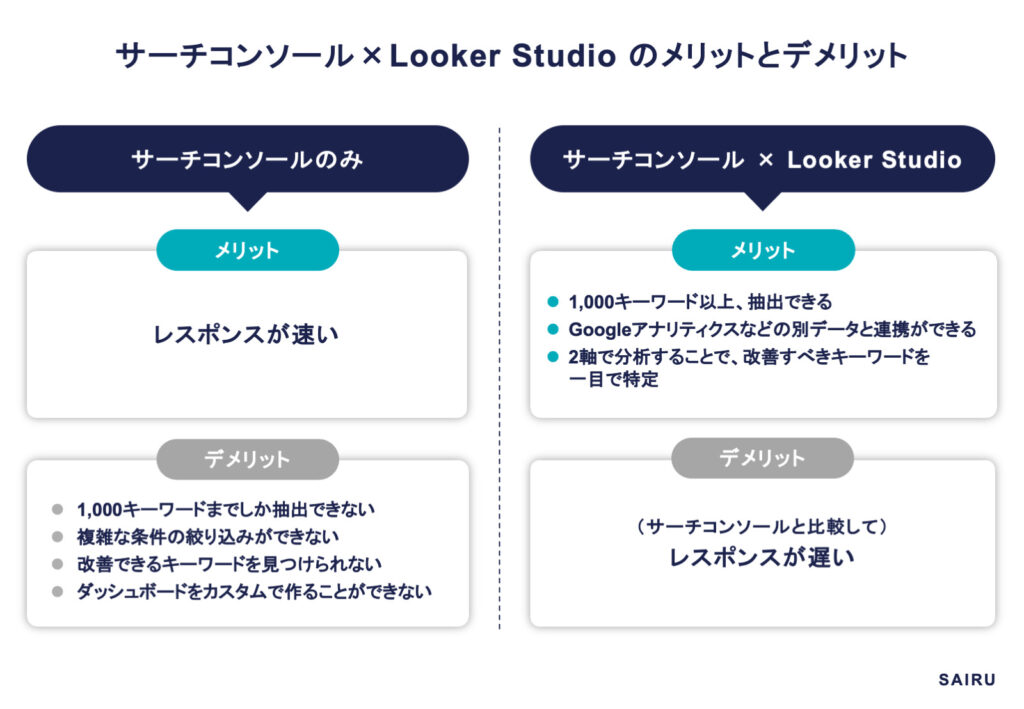
以下にサーチコンソール単独で利用した場合と、Looker Studioと連携した場合のメリットとデメリットをまとめました。

Looker Studioとサーチコンソールを連携すると、1,000キーワード以上のデータを2軸で分析したり、Google アナリティクスやサーチコンソールなどの複数のデータソースを結合して分析できます。
オウンドメディア 改善ダッシュボード(Looker Studio)の設定手順
「サーチコンソール × Looker Studio」のダッシュボードをゼロから作るのは大変ですよね。そこで、オウンドメディア改善ダッシュボード(Looker Studio版)のテンプレートを用意しました。

オウンドメディア改善ダッシュボードでできること
このダッシュボードでは次の分析がかんたんにできます。
- オウンドメディアの訪問数の増減理由を分析したい
- リライトすべき記事を抽出したい
- リード(コンバージョン)を増やすために優先して改善するページを知りたい
ここからは、このテンプレートを利用する際の設定手順を紹介します。
※ このテンプレートは誰でも無料で使えますが、WebサイトのGoogle アナリティクスとGoogle サーチコンソールの閲覧権限が必要です。閲覧権限がない場合は、自社のツール管理者に相談してください。
(この設定にかかる時間:約5分)
1. レポートをコピーする
1. Looker Studioのオウンドメディア改善ダッシュボードを開く
2. 右上の[︙]アイコン – [コピーを作成]をクリックする

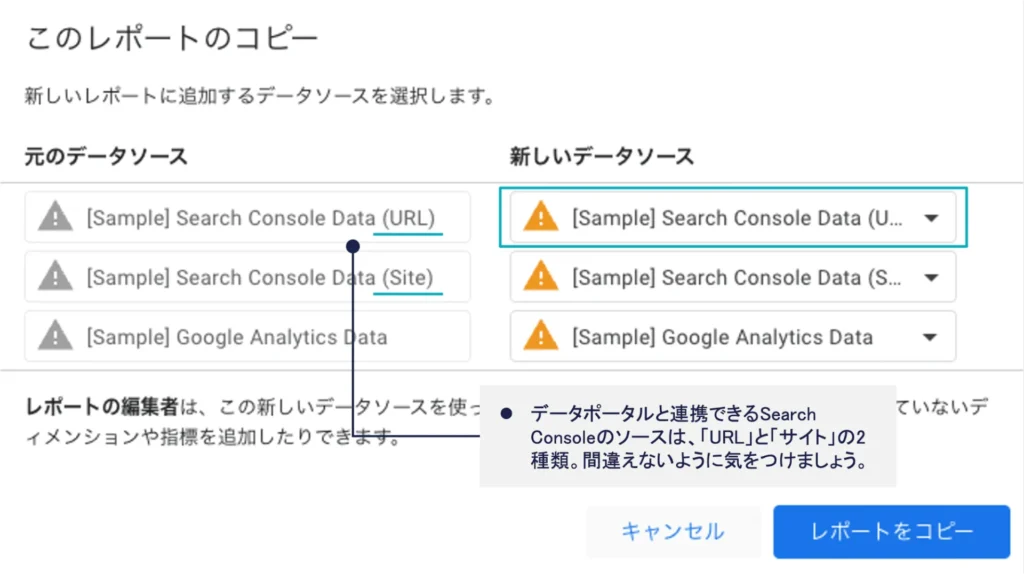
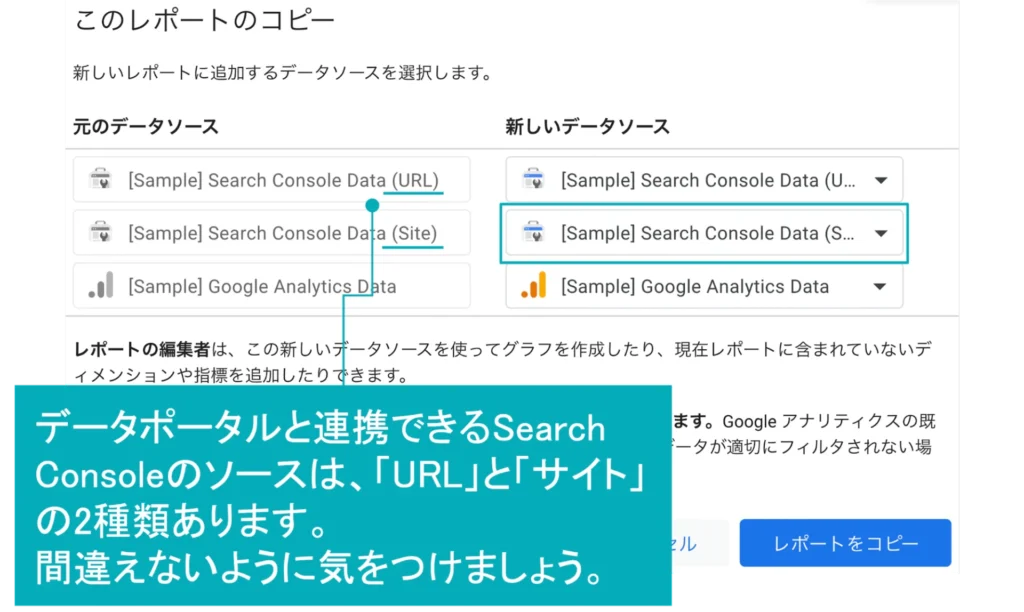
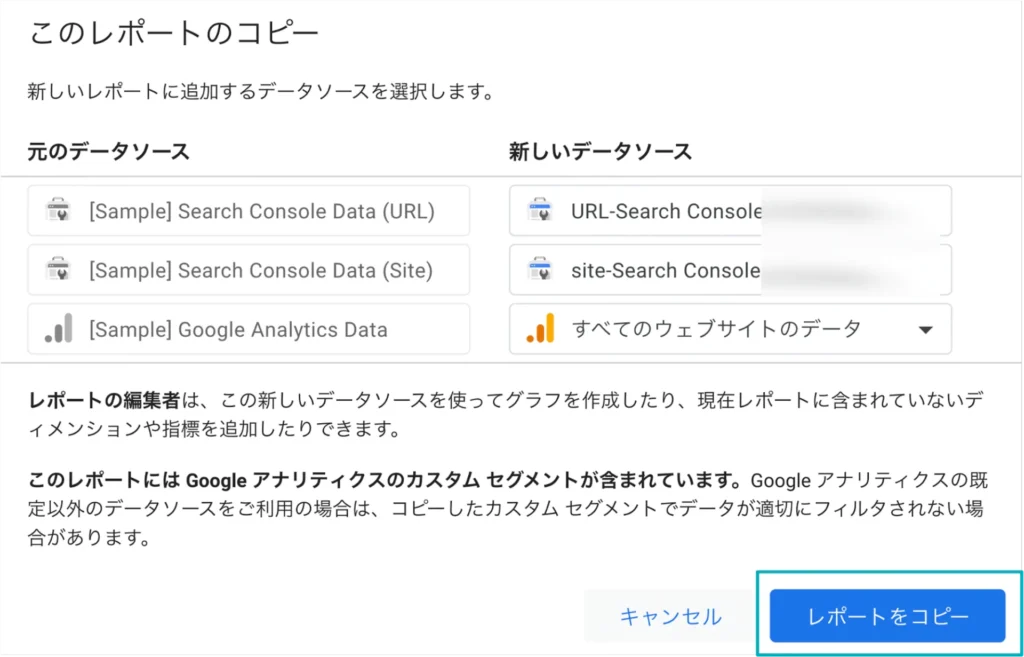
- 画面右に [新しいデータソース] のプルダウンメニューが表示される

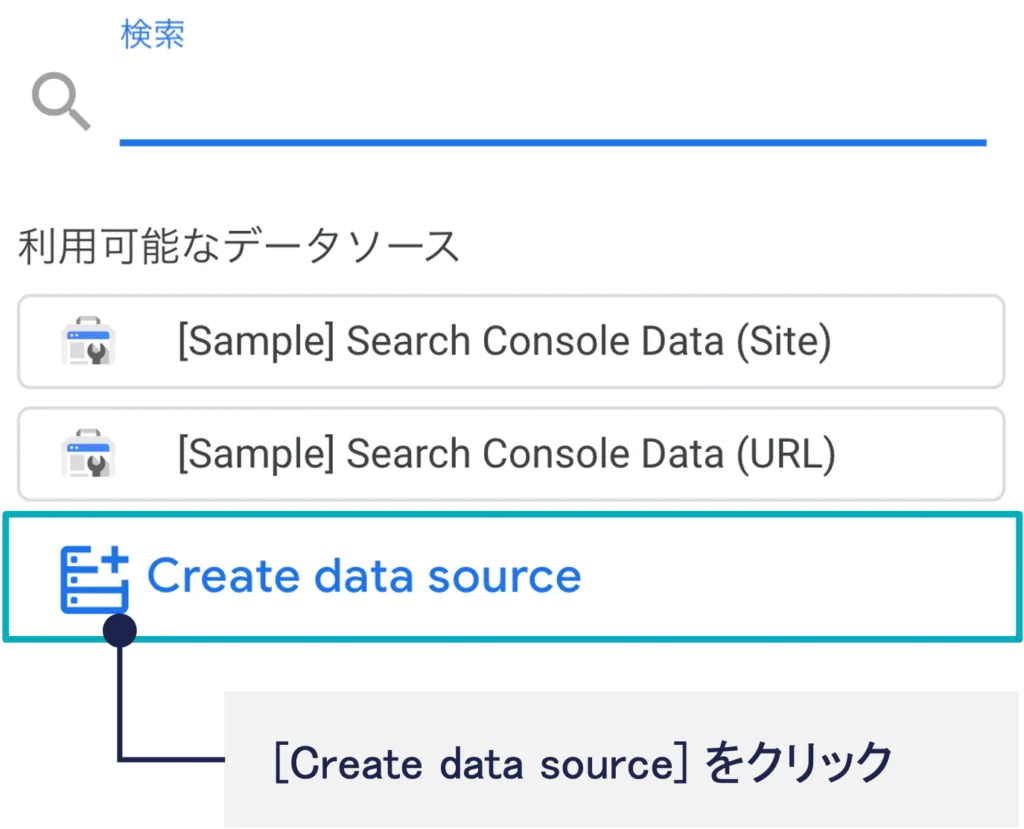
- 一番上の「Search Console(URL)」のプルダウンをクリックし、[Create data source]をクリックする

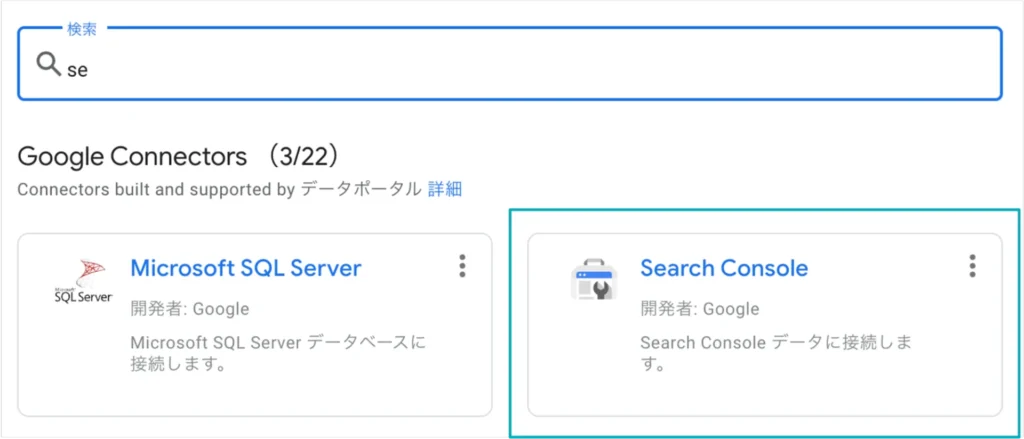
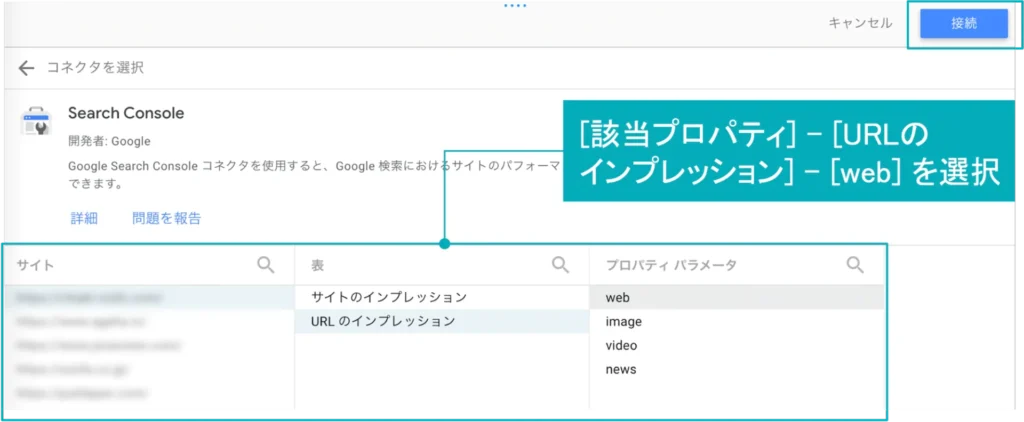
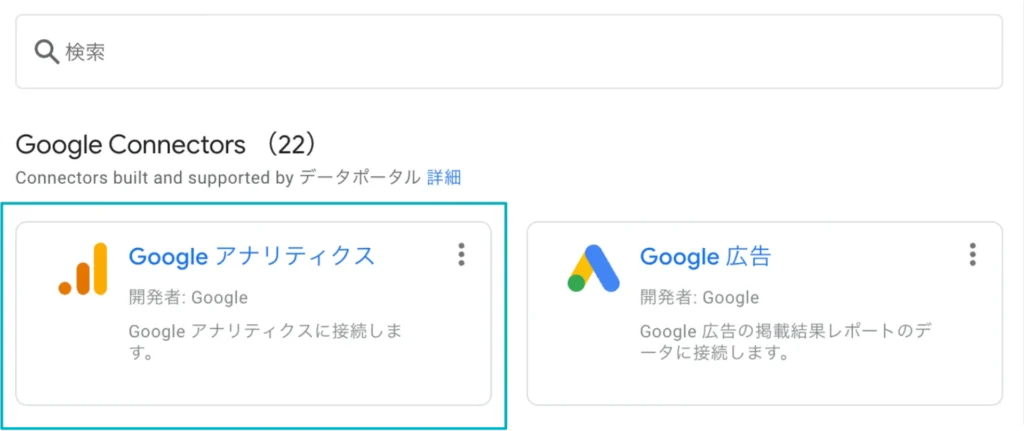
Google Connectorsから「Search Console」を選択する

- [該当プロパティ] – [URLのインプレッション] – [web] を選択し、右上の[接続]をクリックする

- 左上のデータソースの名称の先頭に「URL-」を入力※し、Landing Pageレコードのタイプを[URL]にする

※ Search Consoleのデータソースは「URL」と「サイト」の2種類あります。後から編集する際にどちらのデータソースかわかりやすくするために名称を変更します
8. 右上の[レポートに追加]をクリックする
9. 「このレポートのコピー」画面に戻る。続けて「Search Console(Site)」のプルダウンをクリックし、[Create data source]をクリックする

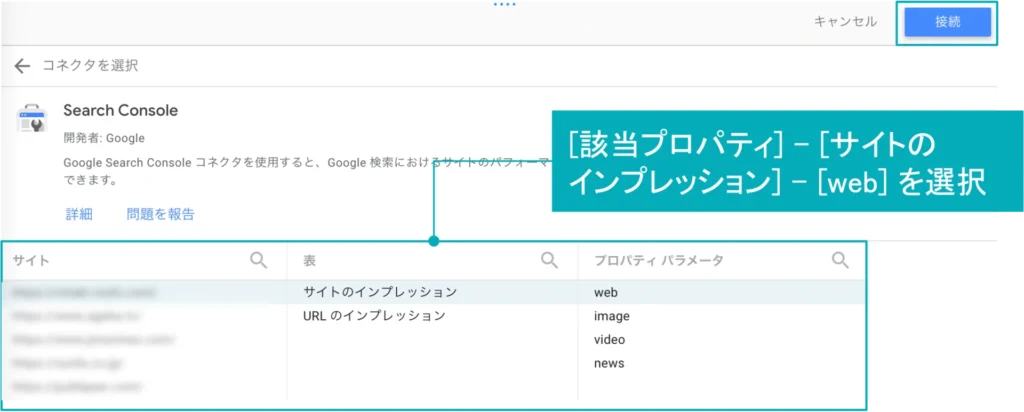
10. Google Connectorsから「Search Console」を選択する
11. [該当プロパティ] – [サイトのインプレッション] – [web] を選択し、右上の[接続]をクリックする

12. 右上の[レポートに追加]をクリックする
13. 「このレポートのコピー」画面に戻る。続けて「Google Analytics」のプルダウンをクリックし、[Create data source]をクリックする
14. Google Connectorsから「Google Analytics」を選択する

15. 該当のGoogle Analyticsプロパティを選択し、右上の[接続]をクリックする
16. 右上の[レポートに追加]をクリックする
17. 「このレポートのコピー」画面に戻る。[レポートをコピー]をクリックする

2. Looker Studioレポートの初期設定をする
コピーしただけではレポートが適切に表示されません。続いてレポートの初期設定をします。
(この設定にかかる時間:約5分)
最初に、データソースのフィールドを設定します。
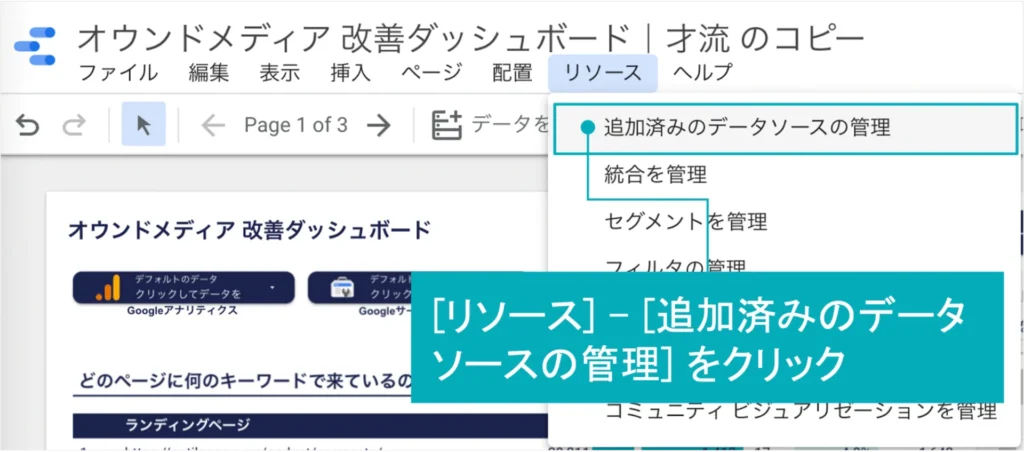
1. [編集]をクリックする

- メニューの[リソース] – [追加済みのデータソースの管理] をクリックする

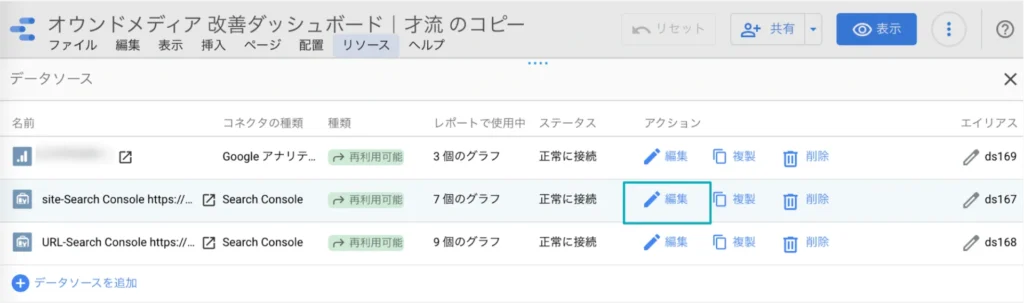
- 「Site-〜」の[編集]をクリックする

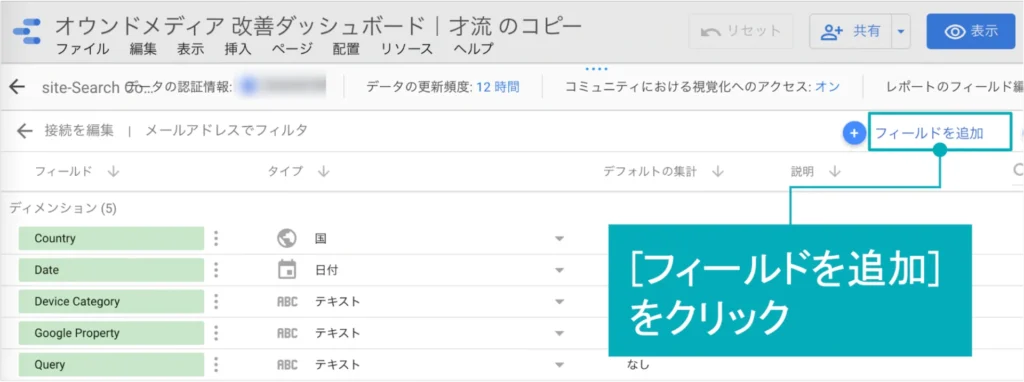
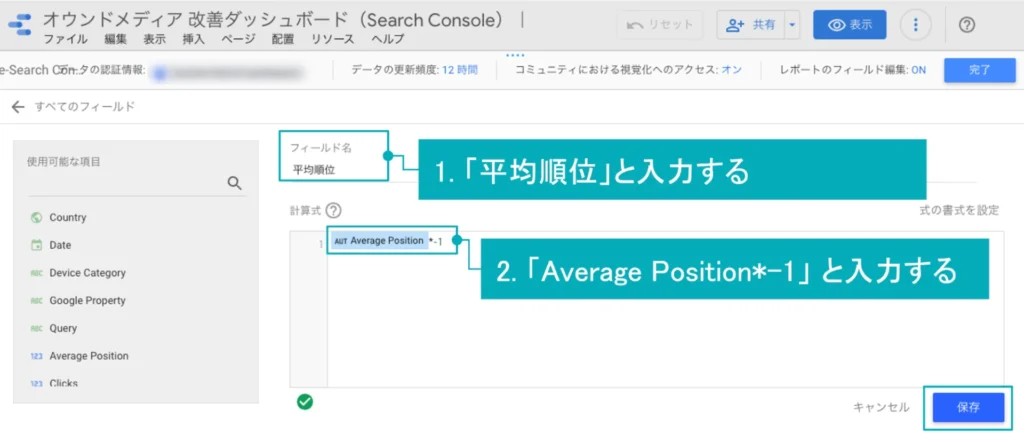
- [フィールドを追加] をクリックする

フィールド名に「平均順位」、計算式エリアに「Average Position*-1」 と入力し保存する

- [閉じる]をクリックする

続いて、データベースの結合設定を行います。
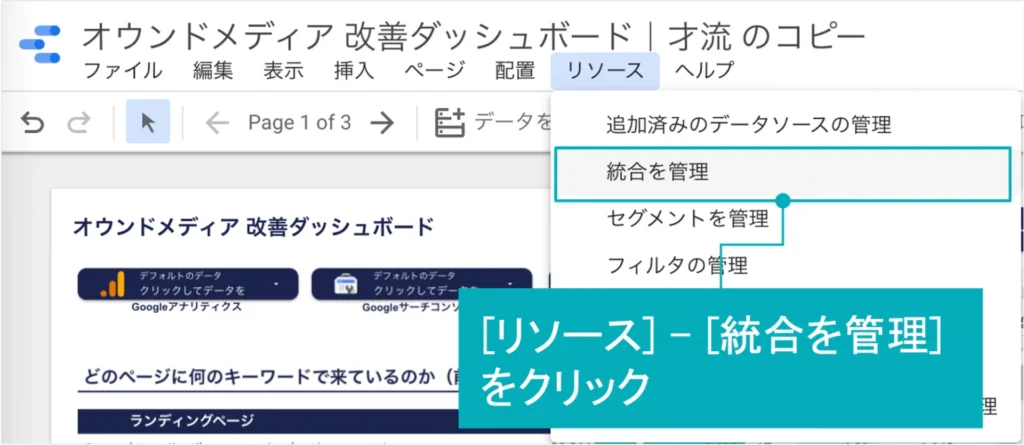
7. メニューの[リソース] – [統合を管理] をクリックする

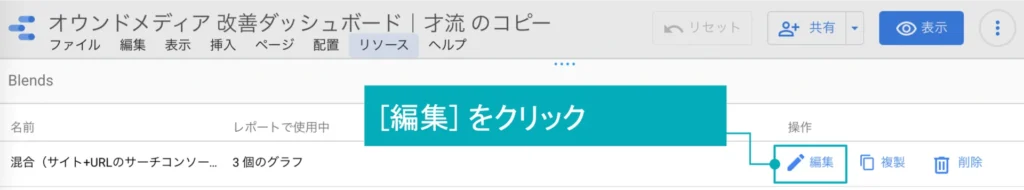
- [編集] をクリックする

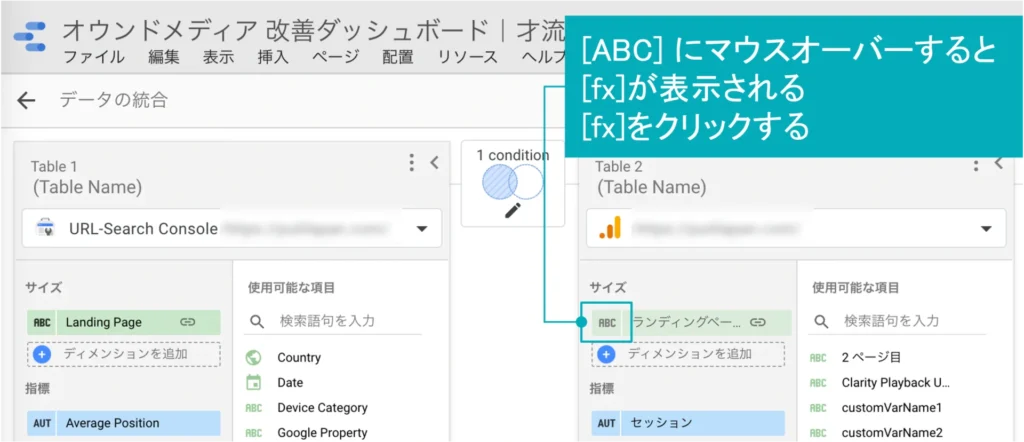
- [ABC] にマウスオーバーすると[fx]が表示される。[fx]をクリックする

10.赤字のURLをGoogle アナリティクスで選択したWebサイトの正規URLに書きかえて、[適用]をクリックする
URL記載例:https://sairu.co.jp

続いて、バブルチャートの表示設定を行います。
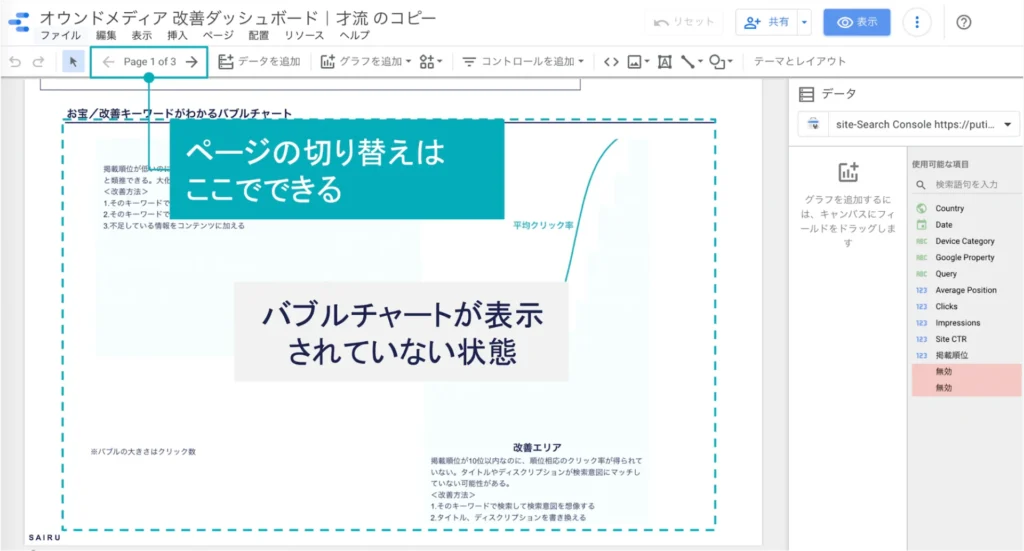
11. レポートの1ページ目「リライト対象ページを抽出する」を表示する

ページ下部のバブルチャートには、バブルがまだ表示されていません。
12. バブルチャートを選択し、右側メニューの[スタイル] をクリックし、バブルの色プルダウンメニューの[Query]を選択する

バブルチャートにバブルが表示されます。
13. 2ページ目「対策キーワードを発見する」を表示する
14. 11の手順でバブルチャートにバブルを表示させる
これで、オウンドメディアの改善ダッシュボードの設定は終了です。右上の[表示]をクリックして編集を終えてください。
改善すべき記事ページの見つけかた
改善(リライト)すべき記事ページの見つけかたを、ケース別に解説していきます。
なお、掲載している画像はすべて「オウンドメディア 改善ダッシュボード(Looker Studio)」を用いています。
どの記事ページをリライトしたらいいかわからない場合
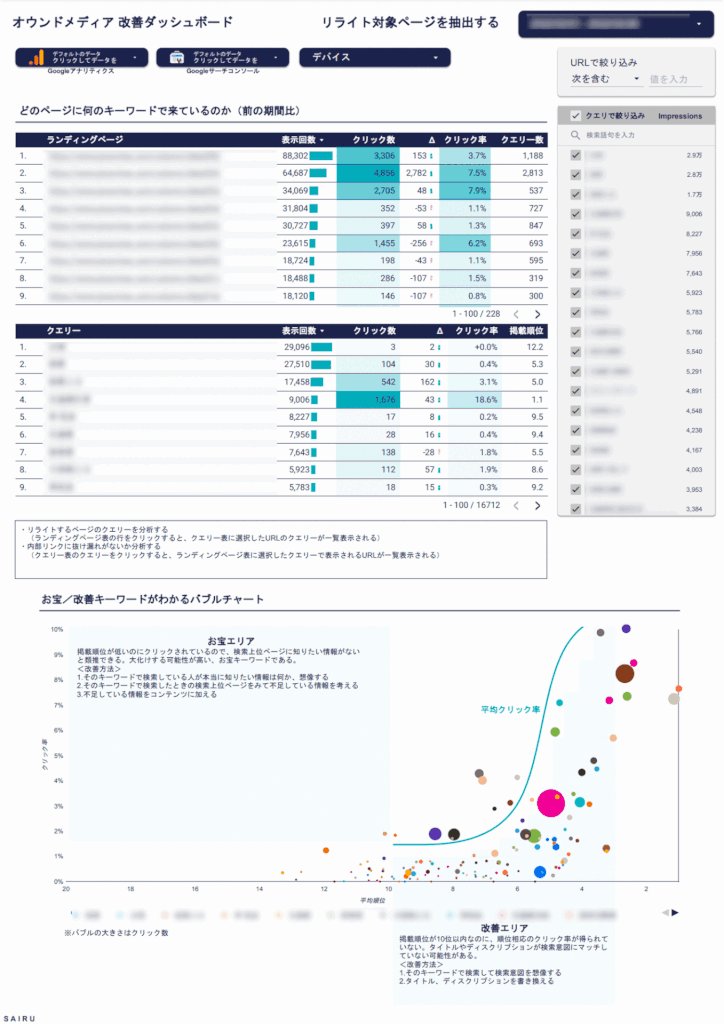
まず、クリック率が低いキーワードを洗い出して、リライト対象ページを抽出しましょう。
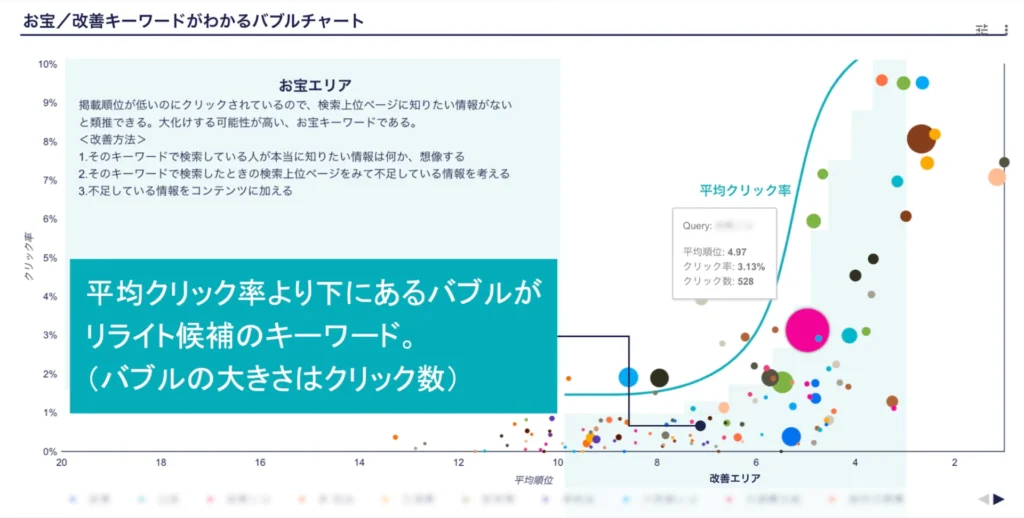
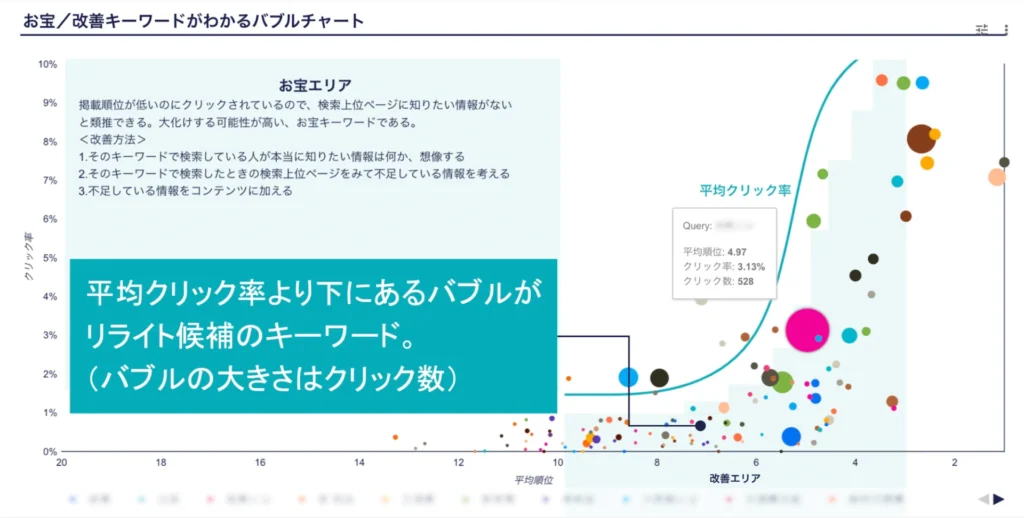
下記のバブルチャートは、縦軸をクリック率、横軸を平均順位、バブルの大きさはクリック数を示しています。また、緑の曲線は、自然検索結果の順位別の平均クリック率を示しています。
※ 「自然検査結果の順位別の平均クリック率」に関する参考記事:Why (almost) everything you knew about Google CTR is no longer valid

1. クリック率の低いキーワードをチェックする
平均クリック率の曲線より下にあるバブルに注目します。この中でサイズが大きいバブルにマウスオーバーするとキーワードが表示されます。この作業を繰り返してリライト候補のキーワードを洗い出します。
Q. クリック率が平均より低くなる理由は?
A. そのキーワードで検索するユーザーにとって検索結果に表示された情報が課題解決につながらない内容だと認識されているからです。検索結果に表示されている他社ページのタイトルやディスクリプションを参考にしながら、検索するユーザーの意図を類推してタイトルやディスクリプションを見直しましょう。
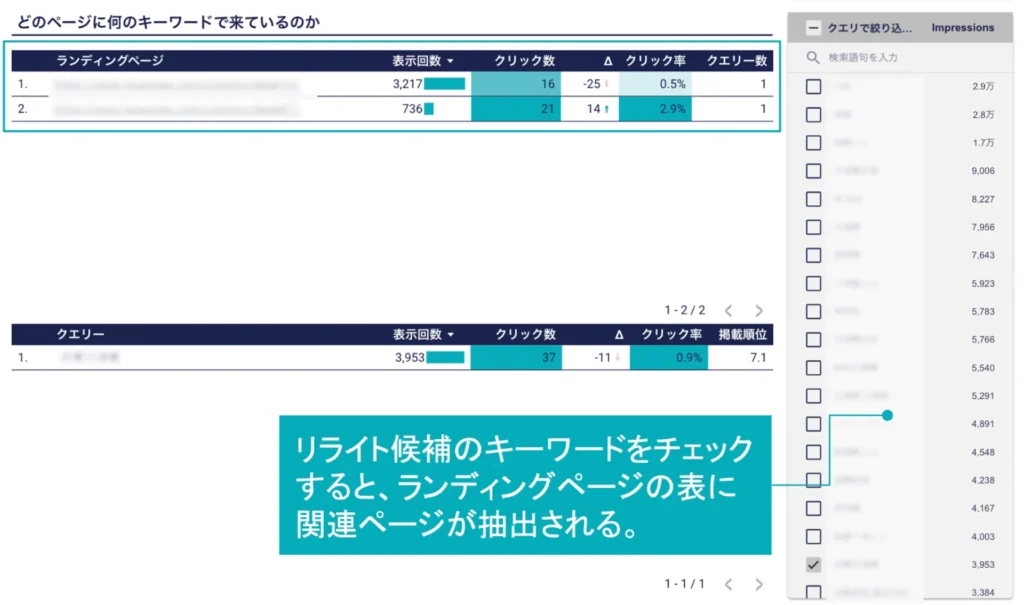
2. リライト候補のキーワードで対象ページを特定する
1.で洗い出したキーワードからリライト候補の対象ページを特定します。下図のように「クエリで絞り込む」メニューで該当キーワードをチェックすると、ランディングページの表に該当キーワードに関連するページが絞り込み表示されます。

オウンドメディア全体の訪問数の減少理由を分析し、対策したい場合
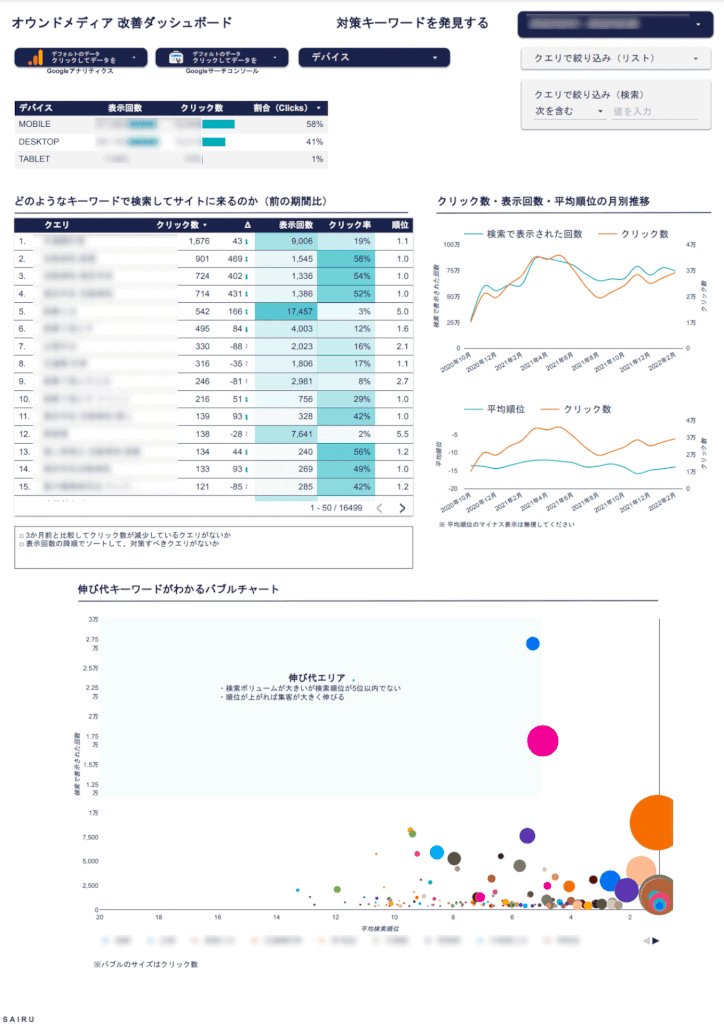
クリック数が大きく減少しているキーワードを特定し、対策しましょう。
1. クリック数が減少しているキーワードをチェックする
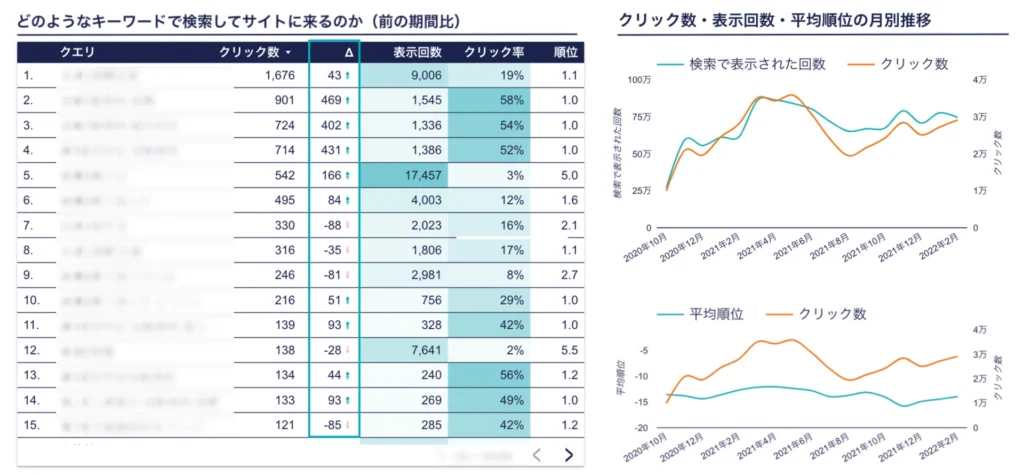
下記の図は、クエリの一覧表とクリック数・表示回数・平均順位の月別推移グラフです。
まずクエリ一覧表から、クリック数が大きく落ちているキーワードを探します。

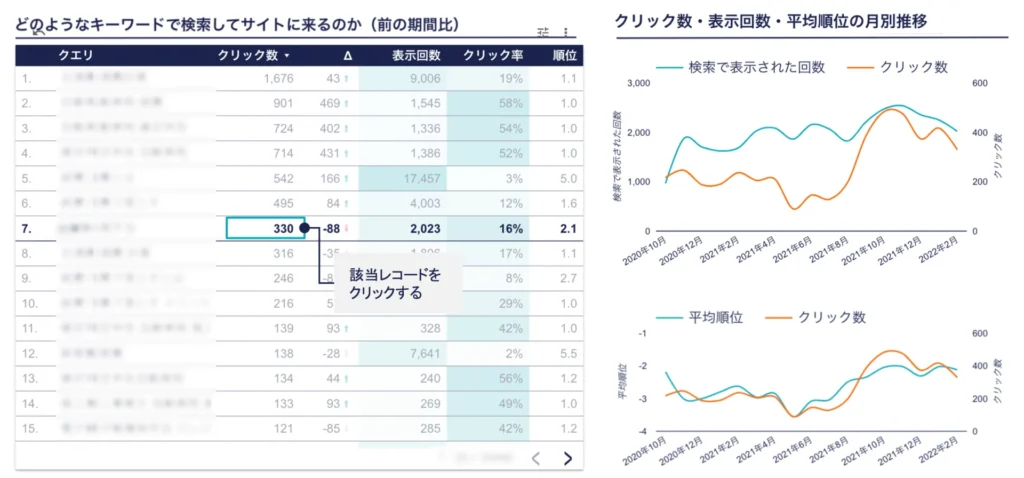
2. 該当キーワードの表示回数と平均順位の推移をチェックする
クエリ一覧表内の該当キーワードをクリックすると、該当キーワードの月別推移を確認できます。

もし、平均順位の推移が下降していたら記事をリライトしましょう。
BtoBでは稀なケースですが、季節要因でクリック数が増減することがあります。例えば「年賀状」や「確定申告」などのキーワードは、時期によってクリック数が大幅に増減します。この場合、平均順位に大きな変化がなければリライトする必要はありません。
リード(コンバージョン)数を増やしたい場合
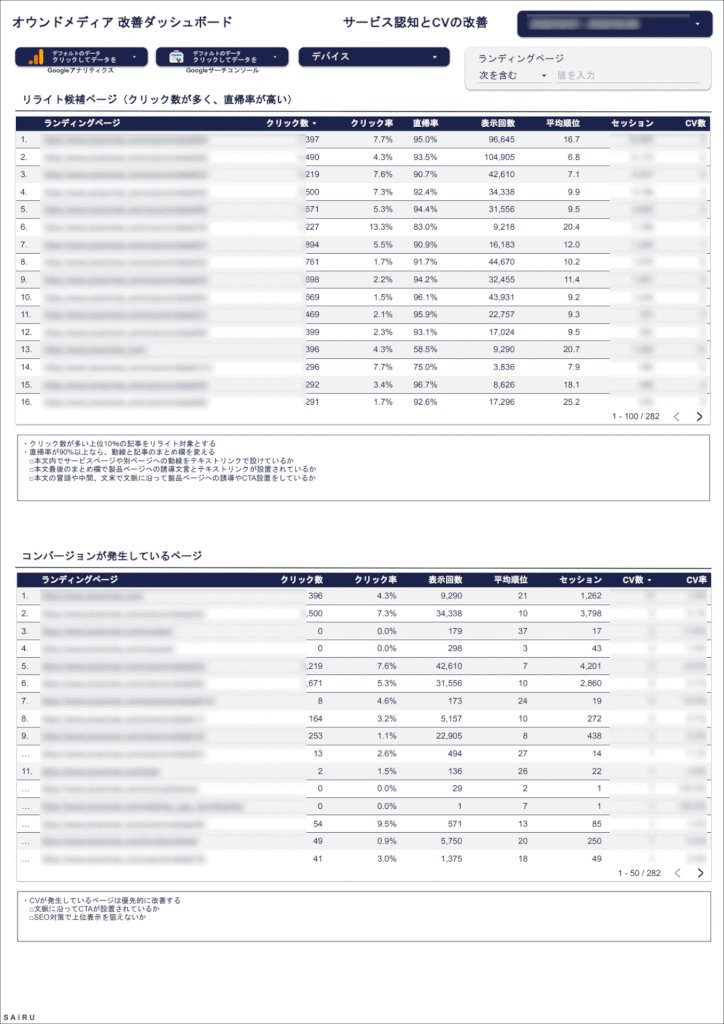
リードを増やしたい場合は、クリック数が多く、直帰率が高いページをチェックします。

1. クリック数が多いページ(目安:全体の上位10%)をリライト対象とする
Webサイト改善の原則はビジネスインパクトが大きい「大通りを改善する」です。クリック数の多いページの改善を優先しましょう。上図のリライト候補ページ表は、クリック数の降順でソートしています。ページ全体の上位10%のページ数をリライト対象とします。
2. 直帰率が高い場合は、サービスページへの動線と記事のまとめ段落を変える
1.で抽出した対象ページのうち、直帰率が90〜95%を超えているページをリライトしましょう。リライトのポイントは、
- 本文でサービスページや別ページへの動線を設けているか
- 本文最後のまとめ段落で、サービスページへの誘導をしているか
- 本文の冒頭や中間・文末で、文脈に沿ってサービスページへの誘導をしているか
BtoBサイトのコラム記事で、文脈に沿って導線が美しい事例を紹介するので参考にしてください。
例:マネーフォワードのコラム記事
https://biz.moneyforward.com/accounting/basic/48102/
例:カオナビのコラム記事
https://www.kaonavi.jp/dictionary/rating-system
(参考)リード(コンバージョン)がとれている記事を把握する場合
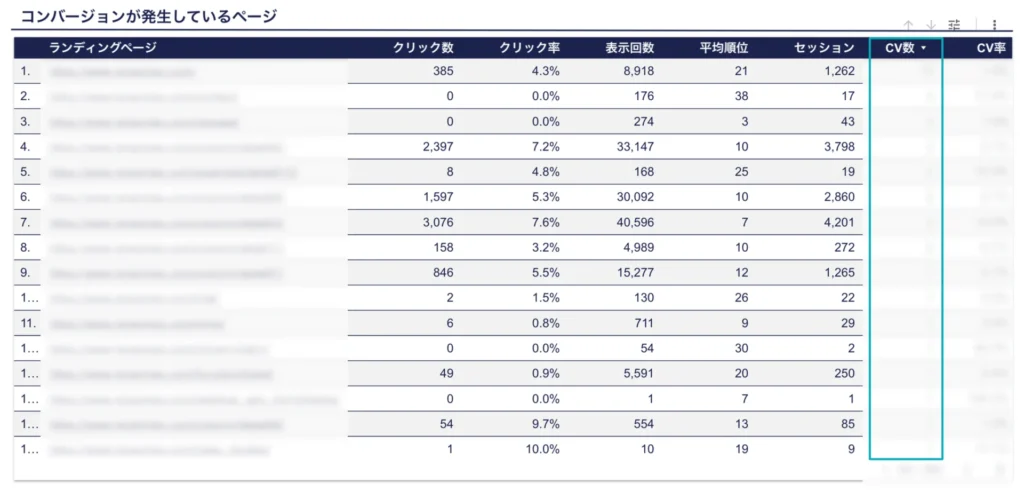
下図は、コンバージョンが発生しているページの一覧表です。

リードがとれている記事は、検索順位が下がらないように3か月に1回はリライトしましょう。リライトの方法は下記の記事を参考にしてください。
オウンドメディアで成果を出すためには一定のコンテンツ量が必要です。しかし、本記事で解説したように、記事コンテンツを作りっぱなしにせず、改善(リライト)のPDCAを回していくことが成否を分けます。
オウンドメディアに取り組んでいる方は、ぜひ参考にしてください。
才流では成果が実証されたメソッドにもとづき、マーケティング戦略立案から施策実行まで支援しています。マーケティング活動で課題を感じている方はお気軽にご相談ください。⇒才流のサービス紹介資料を見る(無料)
オウンドメディアの改善箇所をひと目で特定できるダッシュボード(Looker Studio)はこちら
※レポートは個人情報の入力なしでコピーを作成できます。自由に加工してご利用ください。

