
本記事ではBtoBサイトのCVR(※)が改善する打ち手を10個紹介します。
CVRとはConversion Rateの略で、問い合わせや資料請求などのWebサイトが目的としている成果にどれくらい至ったかの割合を示したものを指し、「CV率」と呼ばれることもあります。
本記事で紹介するトップページやCTAの改善だけでもCVRは上がるため、BtoBサイトの運営に関わる方はぜひお試しください。
改善の難易度が低く、効果が大きい打ち手から順に紹介します。
才流では成果が実証されたメソッドにもとづき、マーケティング戦略立案から施策実行まで支援しています。マーケティング活動で課題がある方はお気軽にご相談ください。⇒サービス紹介資料の無料ダウンロードはこちら
※関連動画:CVR改善に効く10の打ち手
トップページの改善
まずは、多くのユーザーが訪れるトップページから改善しましょう。
事例付きで解説します。
①トップページのCTAはファーストビュー内で完結させる
ユーザーは商品・サービスを詳しく調べる時間がないため、自社の商品・サービスのCTA(※)はスクロールしなくても見える、ファーストビュー内で見える状態にしましょう。
※CTA:シーティーエー/Call to Actionの略。ユーザーに起こして欲しい行動をボタンやリンクで表示したもの。「行動喚起」と訳される。

よくある失敗例
・資料請求のCTAがファーストビューの下にあるため、スクロールが必要

ユーザーは「営業されたくない」「はじめは情報を収集したい」「どんな会社か知ってから、興味があれば話を聞きたい」と考えていることが多いです。
具体的なCTAの文言としては、機能やサービスのメリットばかりを訴求する営業的な文言よりも、貴社の情報が簡単に入手できる文言にしましょう。
営業的なCTAの文言
・問い合わせする
・商談を打診する
ユーザーが知りたい情報のCTAの文言
・会社案内をダウンロードする
・料金表をダウンロードする

②CTAは目立つ位置に配置する
ユーザーのWebサイトの操作を観察していると、CTAに気が付かないケースがあります。クリック率を上げるために、CTAはわかりやすくページの中央に設置しましょう。

よくある失敗例
・CTAを右上だけに設置している

③トップページのファーストビューにフォームを露出する
難易度は少し上がりますが、トップページのファーストビューにフォームを露出するのもCVRの改善に有効です。
露出する位置は、ファーストビューの中央部がいいでしょう。しかしデザイン上、フォームの露出が難しいケースがほとんどだと思います。
ページ下部にフォームを設置するという選択肢もありますが、CVRは上がらないため推奨しません。
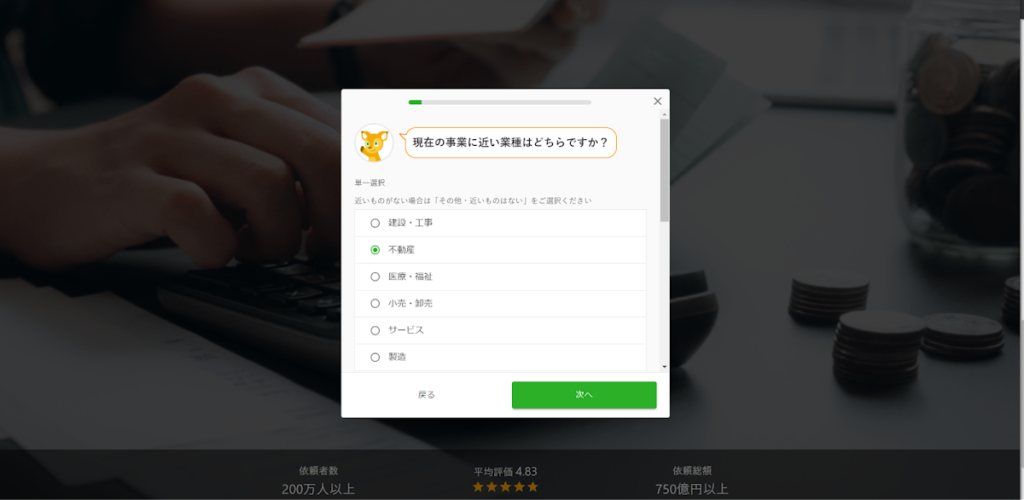
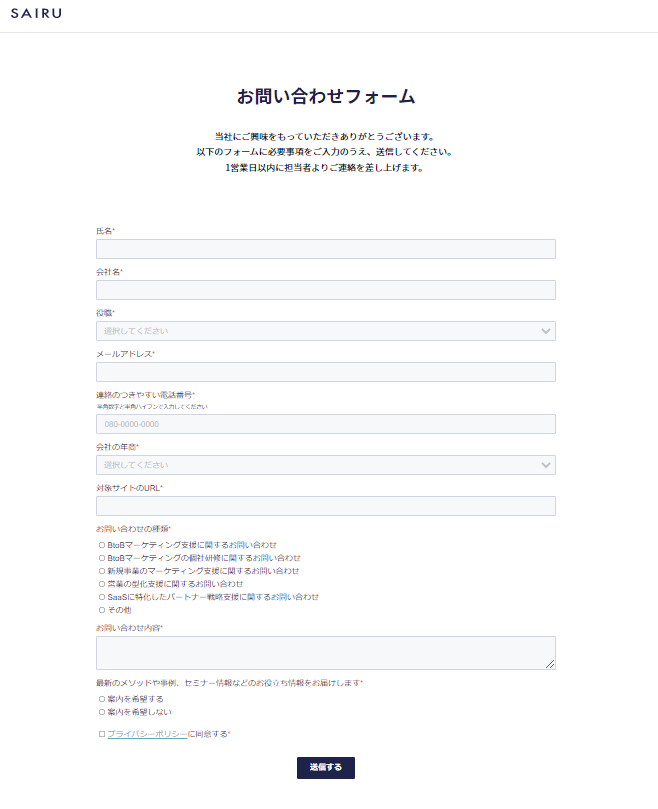
解決策としては、フォームをステップ式にすることです。フォームをステップ式にすることで、デザインも崩すことなくトップページのファーストビュー中央部に設置できます。


主要ページの改善
トップページの改善後は、閲覧数が多い主要ページの改善に着手しましょう。
主要ページとはグローバルナビゲーションにリンクされている「価格ページ」「製品説明ページ」「会社概要ページ」などを想定しています。
才流の主要ページ例
・サービス
・特徴
・実績
・メソッド
・セミナー・イベント
・会社紹介
・採用情報

④CTAの文言をページの目的に合わせる
多くのWebサイトはトップページやグローバルナビゲーションにCTAを設置していますが、下層の主要ページにはCTAを設置していません。
下層の主要ページにCTAを設置していても、トップページのCTAと同じ文言になっていることがほとんどです。
CTAを新しく設置したうえでページの目的にあわせてCTAの文言を変更しましょう。
料金ページのCTAの変更例
・資料請求→料金を問い合わせする
事例ページのCTAの変更例
・資料請求→事例集をまとめてダウンロードする
忘れがちな会社概要ページにもCTAは必要です。ユーザーは会社概要ページで「どういった会社なのかを知りたい」ため、会社紹介の資料をダウンロードできるCTAを設置しましょう。

フォームページの改善
システム改修が必要なことも多く、難易度は上がりますが、フォームページの改善も成果が出やすいポイントです。
⑤グローバルナビゲーションとフッターを削除する
フォームページでは別ページへの遷移、離脱を防ぐために、グローバルナビゲーション、フッターは削除しましょう。

⑥CTAの文言と遷移後のフォームの見出しを合わせる

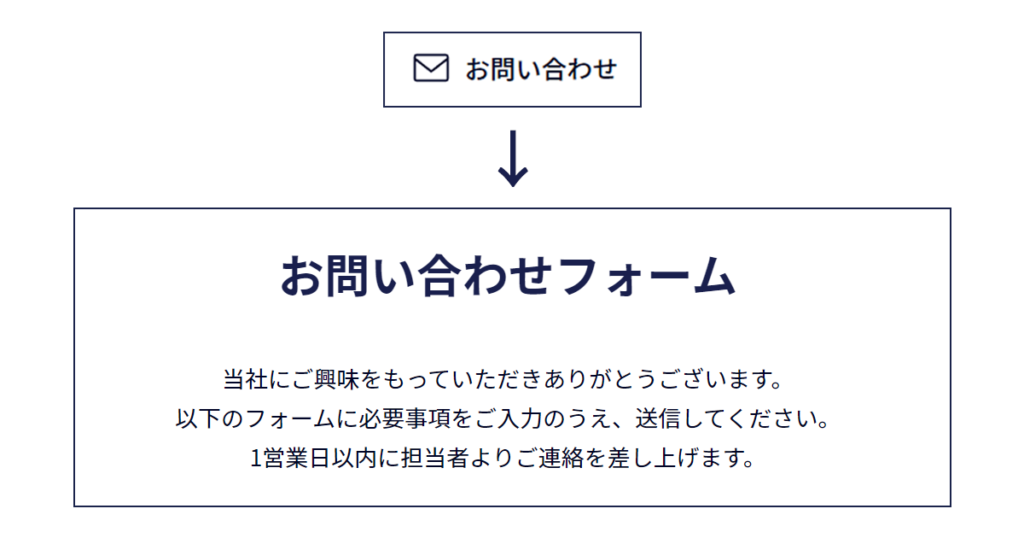
フォームページに着地する前には、別ページのCTAをクリックして訪れるケースが多いため、CTAの文言と遷移後のフォームの見出しを統一し、目立たせるようにしてください。
よくある失敗例
・CTAの文言とフォームの見出しが合っていない
・フォームの見出しが背景色と同化して読みづらい

⑦フォームページをファーストビュー内で完結させる
フォームページはスクロールしなくても入力フォームやCTAをファーストビュー内で見える状態にしましょう。

グローバルナビゲーションの改善
ユーザーの利用頻度が高いグローバルナビゲーションの改善は、CVRの向上につながります。
⑧導線の最適化
Googleアナリティクスを活用して、トップページに来たユーザーが「どのページをたどるとCVRが高いのか」「どのページをたどるとCVRが低いのか」CVRの分析を行います。
サイト内のCVRを分析したうえで、CVRが高いページへの導線を強化し、CVRが低いページへの導線は改善、削除します。

旧Googleアナリティクスの分析方法は動画でも解説しています。
CVRが低いページの導線は、なぜ低いのかユーザビリティーのテストやインタビューで仮説を用意し、改善と検証を実施するのが定石です。
ブログの改善
ここから紹介する打ち手は余力があれば着手してください。CVRの改善につながりますが、難易度が高いため優先順位は低いです。
ブログの改善は記事数が100記事以上であること、月間数万PV以上のアクセスがあることが前提の打ち手になります。
⑨CTAをフォームと一体化させる
多くのサイトではCTAを記事下や記事横に配置していると思いますが、記事下にフォームをCTAとして直接埋め込む形式にしましょう。
記事内容とCTAの相性にも違いはありますが、最大でCVRが10倍ほど上がった事例があります。

⑩記事ごとにCTAを最適化する
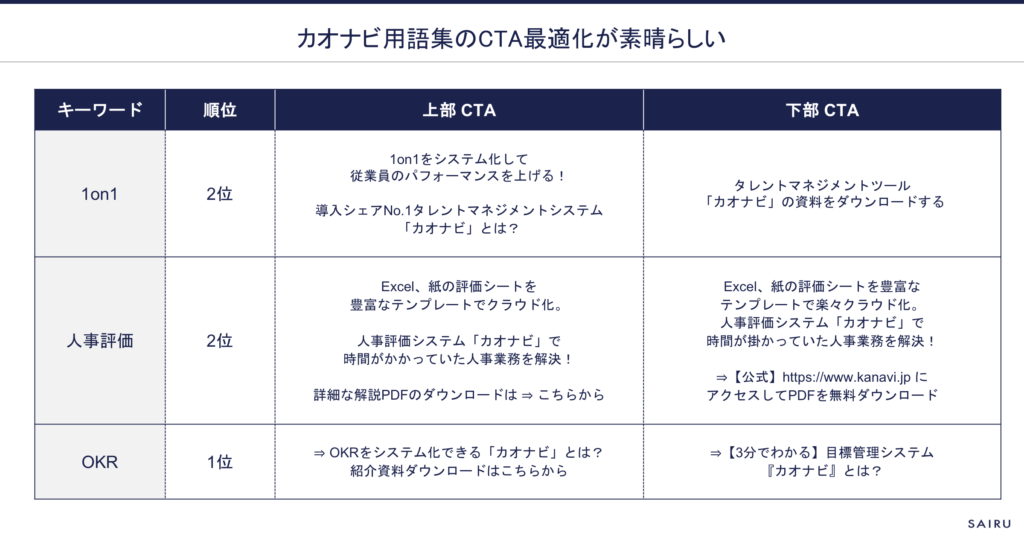
工数はかかりますが、記事ごとにCTAを最適化しましょう。CTAの最適化は株式会社カオナビのブログサイトが参考になります。

記事ごとのCTAの最適化はリソースがかかる打ち手であり、記事数が100記事以下、月間数万PV数以下の場合は、CVRの変化が見えにくく、コストパフォーマンスがよくありません。
まとめ
本記事で紹介した10個の打ち手はどれもCVRが改善するため、工数が少ないものからぜひ取り組んでください。
BtoBマーケティングの手法を知りたい方は、[BtoBマーケティングの手法大全 – 社内会議で使える79個の施策アイデア]の記事にまとめてますのでご一読ください。
才流では成果が実証されたメソッドにもとづき、マーケティング戦略立案から施策実行まで支援しています。マーケティング活動で課題を感じている方はお気軽にご相談ください。⇒才流のサービス紹介資料を見る(無料)

