
リード獲得のために、サイトを改善したり、お役立ち資料を用意したり。BtoBマーケターのみなさんは、日々さまざまな施策を実施しています。
しかし、意外と見落しがちなのがWebサイトの入力フォームです。
サイトを見て自社に興味を持ってくれたとしても、資料請求の段階で「入力フォームが面倒」「項目が多すぎる」などのストレスを感じると、見込み顧客は簡単に離脱してしまう可能性があるのです。
機会損失を防ぐためには、Webサイトの入力フォームをユーザーが使いやすくなるように改善するEFO(Entry Form Optimisation/入力フォーム最適化)は重要です。
ただ、EFOを行う際、マーケティング担当者と営業担当者の間で意見の食い違いが起こることがよくあります。
EFO(入力フォーム最適化)のベストプラクティスは、マーケティング担当者が言うように「入力項目はできるだけ少なく」です。
しかし、営業担当者の意見にも耳を傾けなくてはなりません。BtoBマーケティングのEFOでは、リード獲得後の営業プロセスを意識した設計が大切なのです。
本記事では、入力項目の最適化のポイント、後工程を意識したEFO設計の考え方を解説します。「入力フォーム設計と最適化チェックリスト」はフォーム設計時にぜひご活用ください。
EFO入力フォーム設計シートと最適化チェックリスト(Excel)のダウンロードはこちら
※個人情報入力なしでダウンロードできます
ナーチャリングを含め、全体最適な設計をするためのヒントになれば幸いです。
また以下の記事で、フォーム通過率の改善にインパクトが大きい改善案を9つ厳選して紹介しています。ダウンロードしてすぐに使えるワイヤーフレーム(XD版・figma版)も配布していますので、ぜひご活用ください。
※関連記事:BtoBサイトのフォームページ改善のポイント【すぐに使えるワイヤーフレーム付き】
才流では「フォームを改善したい」「Webサイトを改善したい」企業さまを支援しています。サイトの改善でお困りの方はお気軽にご相談ください。⇒サービス紹介資料の無料ダウンロードはこちら
EFO(入力フォーム最適化)とは

EFO(Entry Form Optimisation)とは、入力フォーム最適化のこと。Webサイトの入力フォームは、問い合わせや資料請求、会員登録、無料トライアルなどさまざまな目的で設置されています。入力フォームをユーザーが使いやすくなるように改善する施策のことをEFOと呼びます。
BtoBマーケティングにおけるEFOの重要性
EFOは、コンバージョン直前の離脱を防ぐ施策なので、短期間で成果が上がりやすい改善策の1つです。
一般的に、BtoBでは入力フォームの通過率は25〜30%が最適化の目安です。裏を返せば、75%以上のユーザーは申し込むつもりで入力フォームを閲覧したものの、離脱してしまうわけです。目の前の魚を逃しているようで、もったいないですね。
※入力フォームの通過率:フォーム経由のコンバージョン数をフォーム到達セッション数(訪問者数)で割った数値のこと。
入力フォームの通過率「25%以上」が最適化の目安
前述のとおり、フォーム通過率とはフォームからコンバージョンに遷移する率のことで、目安は25〜30%です。数値が目安より低い場合は、入力フォームの最適化を検討しましょう。
入力フォームの通過率は、Googleアナリティクスで確認できますが、いくつかの設定が必要です。無料のGoogleデータポータルでは、簡単に確認できるので便利です。手順は「バケツから水が漏れていないか?BtoBサイト専用の健康診断レポートを公開」の記事で紹介していますので、参考にしてください。
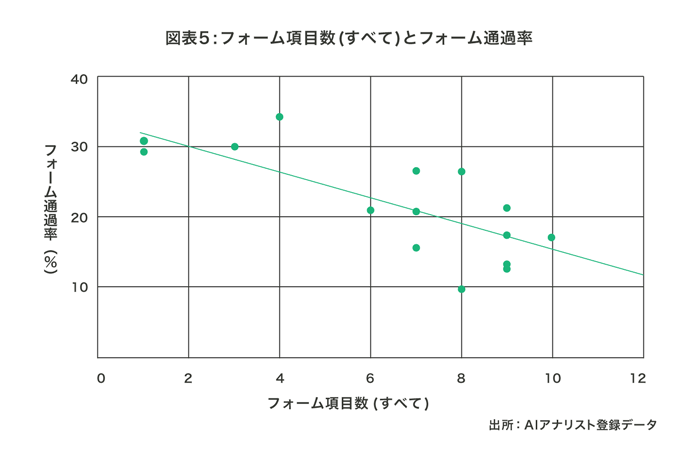
入力項目数とフォーム通過率の関係
株式会社WACULの「B2Bサイトのフォームにおけるベストプラクティス研究」によると、「フォーム入力項目数と通過率には強い負の相関があり、1項目減らすと通過率は約2%pt向上する」という結果が出ています。
また、HubSpot Japan株式会社の調査では、「項目数が5を超えると通過率は下がる傾向がある」との結果が出ています。
両社の調査結果から、フォーム通過率を上げるためには「入力項目はできるだけ少なくする」のが良いと言えます。
基本を押さえる!EFO(入力フォーム最適化)21個のチェックリスト
入力フォームを最適化するためには、ユーザーが使いやすくなること、CTA(Call To Action)ボタンをクリックしてもらうことを意識して設計します。1~21の項目をチェックし、改善をすすめましょう。
入力項目を減らすためにやること
入力項目数を減らすためには、最低限の情報に絞り込むこと。郵便番号、住所、ふりがな、任意項目は削除しやすい項目です。
1. 郵便番号を削除する
資料やサンプルなどの現物を送付することがなければ、郵便番号は不要です。会社の郵便番号を覚えている人は多くはありません。郵便番号を入力するために名刺を取り出したり、ホームページを確認したりするのは非常に手間がかかり、離脱を助長します。
郵便番号を入力してもらう場合は、住所を自動入力できるように設定しましょう。JavaScriptのプラグインで実装できます。
2. 住所を削除する
BtoBでは、資料請求・お問い合わせの後、多くの場合はメールや電話でやりとりをします。資料請求の段階で住所を聞く必要はないでしょう。
「営業担当をエリアでわけているので、住所がないと割り振りができない」というケースがありますが、会社名や電話番号で検索してホームページを見れば、ほとんどの会社の住所は確認できます。どうしても必要な場合、都道府県のみ選択してもらいます。見込み顧客にできるかぎり手間をかけさせないようにしましょう。
3. ふりがな(フリガナ)を削除する
ふりがなも不要です。「名前が読めないと失礼だ」という意見もありますが、メールアドレスでわかることもあれば、難読名字でもGoogleで検索すればほぼわかります。また、読み方を間違えるほどの難読名字であれば、先方も読み間違いに慣れているはずです。初対面であればこちらが思っているほど気にしないでしょう。
4. 任意項目は削除する
前述のWACUL社の調査では、項目数とフォーム通過率の相関はあるが、必須項目と任意項目の相関はないそうです。つまり、任意項目があるということは項目数自体が多いと受け止められ、離脱の要因となります。
入力を支援するためにやること
必要な項目に絞り込んだ後は、見込み顧客が「入力に迷わない」「ストレスを感じない」ために改善を行います。
5. 何のためのフォームなのかを伝える
ユーザーの不安を軽減し、申込みミスを防ぐためにも、フォームの上部に「これは何のためのフォームなのか」をしっかり明記しましょう。
6. 項目を分割しない
電話番号や郵便番号の項目を分割しているフォームがあります。項目数が多く感じるだけでなく、クリック/タップ数が増えてわずらわしさを感じます。ユーザビリティの観点からもやめましょう。
7. 入力形式を指定しない
半角や全角の指定、電話番号に―(ハイフン)を入れるなど、入力ルールの指定はエラーの原因です。半角でも全角でも、どちらでも入力できるようにしましょう。特に、スマホの場合は入力方法を指定されてしまうと面倒だと感じる方が多いです。
8. 必須項目はわかりやすくする
必須項目の入力忘れはエラーの原因の1つです。「※」で表しても不慣れなユーザーには伝わりません。日本語で「必須」と明記しましょう。赤などの目立つ色で表示することも忘れずに。また、必須項目はできるだけまとめて配置すると、ユーザービリティが向上します。
9. 入力エラーの指摘はその場で表示する
すべて入力し送信ボタンをクリックした後にエラーが表示されると、見直す負荷がかかり離脱の要因になります。また、どの項目がエラーかわからないフォームは言語道断。エラーを表示する場合は、入力項目ごとに表示するようにしましょう。
10. 選択項目が多い場合は、プルダウンにする
選択項目が多いと、フォームが縦長になり、入力に対する心理的な負荷が大きくなります。選択項目が多い場合は、プルダウンにしましょう。
11. クリアボタン・キャンセルボタンを削除する
今でもまれに、クリアボタン・キャンセルボタンが設置されているフォームを見かけます。ユーザーが入力した内容を1クリックで消してしまうクリアボタンは、明確な理由がないかぎりは削除しましょう。
12. 確認ページを省略する
一般的に、ECサイトで購入をする際のフォームや保険の申し込みフォームでは、確認ページがあるほうがUX(User eXperience)として優れています。理由は、送付先の住所や注文内容に本当に間違いがないか、重要な個人情報が含まれているため、丁寧に確認したいというユーザー心理が働くからです。
しかし、BtoBでは多くのケースで確認ページは不要です。入力ミスがないように親切心から確認ページを設けているかもしれませんが、確認ページが表示されると「入力が完了した」と勘違いして離脱してしまう場合もあるからです。実際に確認ページがあると、離脱が増えるというデータもあります。
13. ヘッダー、フッターなど不要なリンクを表示しない
フォームが設置されているページ内にあるヘッダーやフッターなども、離脱の要因となります。余計な遷移は削除しましょう。(※参考事例:ベルフェイス社のフォームページ)
14. ファーストビューで完結させる
ユーザーはフォームを見た瞬間に、入力項目はどのくらいあるか、入力項目に見合ったメリットを享受できるかを天秤(てんびん)にかけて判断します。入力項目がファーストビューに収まっていないと、終わりが見えません。入力項目を見直し、スクロールしなくても済む長さに抑えましょう。
15. CTAボタンは大きく表示する
「送信する」「申し込む」などのCTAボタンは大きく、目立つ色で表示して視認性を上げましょう。
16. 離脱防止モーダルを表示する
離脱防止モーダルとは、ブラウザの「戻る」ボタンやタブの「×」をクリックしてページから離れる際にポップアップ表示される画面のこと。ECサイトでよく見られます。
表示するタイミングによってはユーザーに不快感を与えかねませんが、おもてなしの側面もあります。例えば、問い合わせフォームの入力中に誤ってページから離脱した場合、それまでに入力した苦労が水の泡となってしまいます。これを防ぐのが離脱防止モーダルです。
代表的な実装方法は、JavaScriptでの記載です。サンプルコードはこちら。
jQuery(function() {
jQuery('#id_wdp_border').on('mouseover', function () {
jQuery('.js-modal').fadeIn();
return false;
});
jQuery('.js-modal-close').on('click',function(){
jQuery('.js-modal').fadeOut();
return false;
});
});▼離脱防止モーダルの例(Mac OS)

行動を後押しするためにやること
見込み顧客がストレスを感じずに入力できる状態ができたら、フォーム入力を完了し、送信するまでのアクションをしっかりと後押しする必要があります。CTAボタンの工夫や今後のアクションなどについて説明し、不安なくフォームを送信できるようにしましょう。
17. CTAボタンのテキストは具体的な内容にする
「送信」「次へ」などのボタンは、クリックすると次に何が起きるのかを考えさせてしまいます。ボタンのテキストは、体言止めではなく行動を表す表現がおすすめです。「送信する」「ダウンロードする」のように、ユーザーがボタンをクリックすることで何が起きるかをイメージできる文言にしましょう。
■具体例
・ダウンロードする(無料)
・無料で試してみる
・この内容で送信する
18. 不安を取り除いたり、ベネフィットを伝えるテキストをCTAボタンの近くに添える
アカウント登録や申込み時に、「課金されるのではないか」「しつこい電話営業を受けるのではないか」などと不安を感じ、送信を躊躇(ちゅうちょ)した経験はないでしょうか。不安を取り除いたり、ベネフィットを伝えたりするテキストをCTAボタンの近くに添えると効果的です。
■具体例
・無料で利用できます
・クレジットカードの登録は不要です
・営業電話は一切しません
19. 急いでいるユーザー向けに、電話番号を記載する
フォームが設置されているページには、必ず電話番号を明記しましょう。急いでいるユーザーはフォームに入力すること自体がストレスです。また、万が一フォームから送信できなかった場合の代替手段としても使えます。
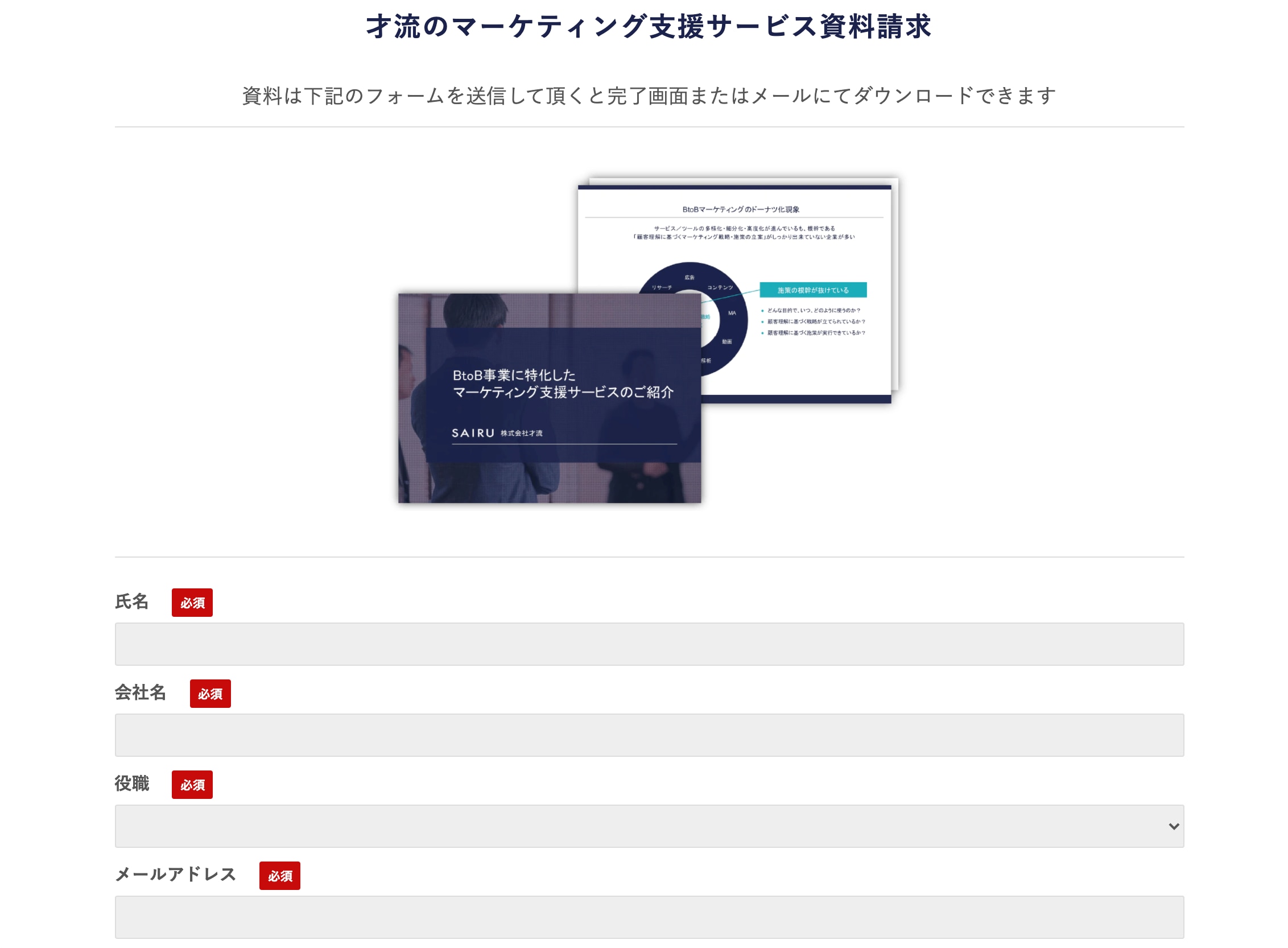
20.どのような資料がもらえるのかを事前に教える
送付する資料のイメージ画像、目次や一部内容を提示して、ユーザーに「欲しい」と思ってもらいましょう。
21.完了ページでも行動を促す情報を記載する
ユーザーが目的を達成した完了ページは、問い合わせのお礼だけではなく、「いつ連絡するのか」「資料はどこからダウンロードできるのか」など、今後の対応フローを明記すると親切です。また万が一連絡が来なかった場合のために、問い合わせ先も記載しておきましょう。
また、次の行動を後押しする情報を記載することも効果的です。オンライン相談の予約ができるフォームを掲載する、目的を達成したユーザー向けのおすすめ情報を掲載するなど工夫しましょう。
以下の記事で、フォーム通過率の改善にインパクトが大きい改善案を9つ厳選して紹介しています。ダウンロードしてすぐに使えるワイヤーフレーム(XD版・figma版)も配布していますので、ぜひご活用ください。
※関連記事:BtoBサイトのフォームページ改善のポイント【すぐに使えるワイヤーフレーム付き】
本当の意味での「入力フォーム最適化」は、マーケティング・営業活動の全体最適にある
前章で入力フォーム最適化のチェックリストを紹介しましたが、これだけでは本当の意味での最適化にはなりません。最適化の基本はフォーム項目を減らすこと。しかし、数%の改善よりも大切なことは、マーケティング・営業活動の全体設計を意識することです。
後工程に関わる部門と話し合って決定する
BtoBビジネスでは、リード獲得から受注に至るまでの期間が長く、複数の部署や人が関わります。フォームの最適化というと、項目数を減らすことに目が行きがちです。しかしフォーム設計で重要なのは「後工程を意識した全体最適になっているか」という視点です。
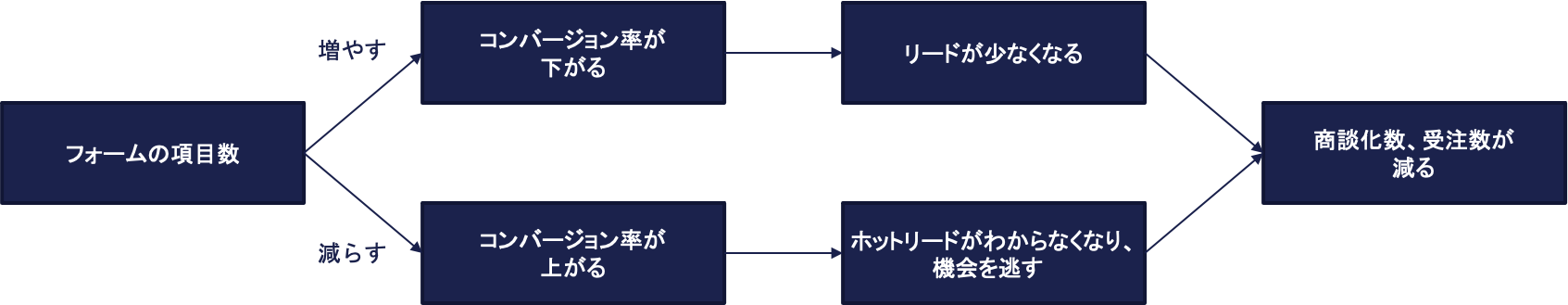
図で解説しましょう。

フォームの項目数を増やした場合、コンバージョン率は下がり、商談化数・受注数が減ります。しかし、フォーム項目数を減らしてコンバージョン率が上がった場合も、同様に商談化数・受注数は減っています。
どちらも後工程を考えていないため、部分最適になっていることがわかります。
理想はフォームの項目数に気を配るのではなく、後工程とのバランスをとることです。例えば、あるコンサルティングサービスを手掛けている会社では、コンサルタントのリソースと連動しながらフォームの項目を変えて運用しています。
繰り返しますが、大切なことは全体最適です。マーケティング部門、営業部門のどちらの意見を優先してフォーム項目を決めるという類の話ではありません。フォームの項目は、マーケティング・営業活動の全体の数字を俯瞰(ふかん)して見ながら、後工程に関わるメンバーと話し合って決めましょう。
フォーム入力項目の設計手順
では、具体的に全体最適を満たす入力項目はどのように設計すれば良いのか。BtoBの場合、Webサイトの入力フォームの種類は2つあります。商談(お問い合わせ)を獲得するフォームと、見込み顧客を獲得するフォームです。それぞれ解説します。
商談(お問い合わせ)を獲得するフォーム
商談(お問い合わせ)を獲得するフォームは、初回商談を行う前に最低限必要な内容だけをフォームの項目にします。問い合わせ後に電話やメールで追加ヒアリングするリソースがある場合は、フォームの項目は少なくしましょう。逆に、リソースが足りない場合や後工程の部門が商談前の事前調査に手間がかかっている場合は、適切な項目を盛り込んだほうが全体の業務効率が上がります。
見込み顧客を獲得するフォーム
見込み顧客を獲得するフォームは、個人情報取得後に架電やメールでフォローします。見込み顧客の購買プロセスと個人情報取得後のアクションにあわせて、フォーム項目を設計しましょう。
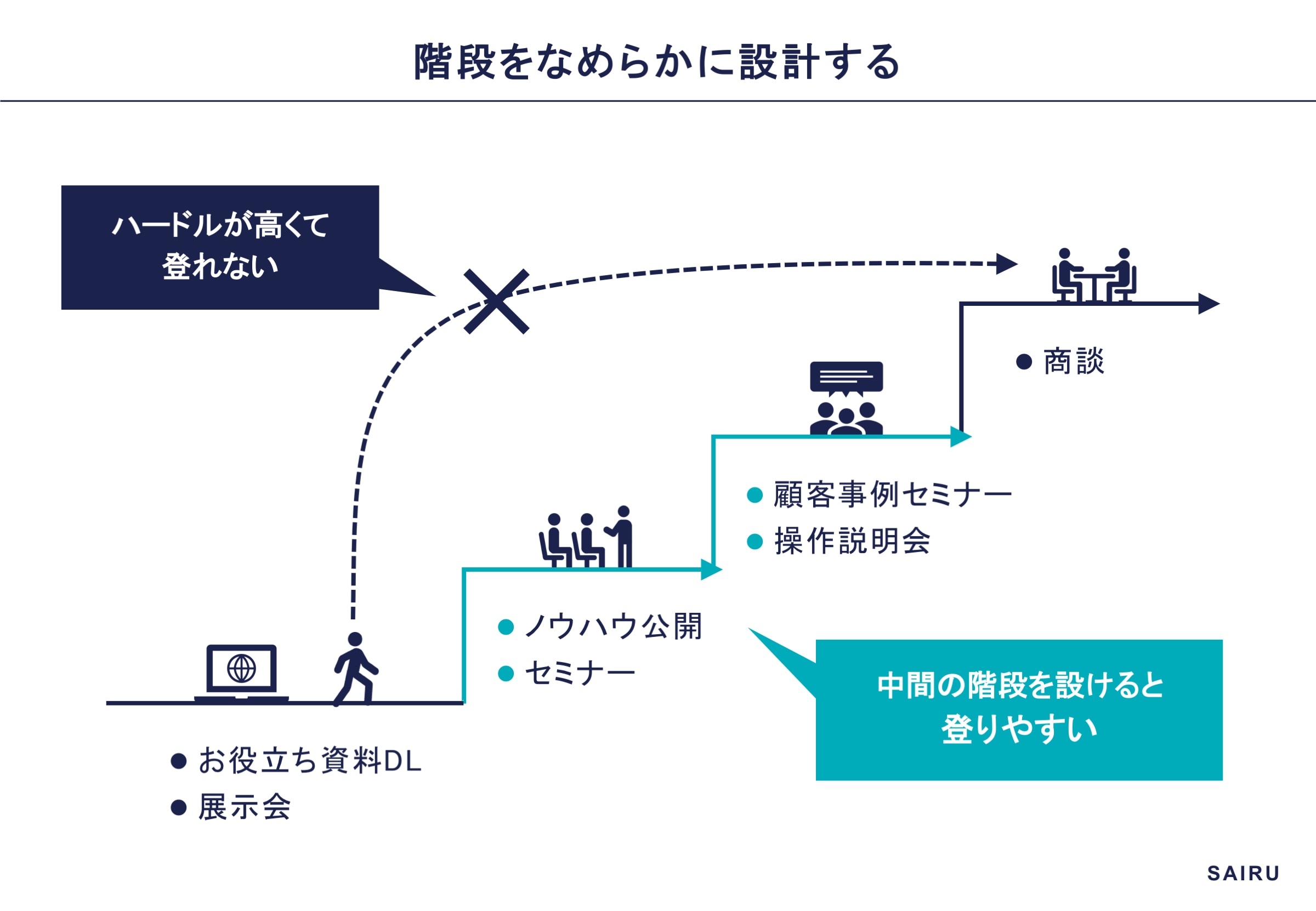
1. リード獲得用コンテンツを用意する
見込み顧客の購買プロセスに合わせて、リード獲得用のコンテンツを設計します。弊社ではこれを階段設計と呼び、BtoBマーケティングのコミュニケーション戦略立案時に活用しています。

2. 取得目的を決める

カスタマージャーニーマップに沿って、個人情報や必要情報の取得目的を決めます。取得目的は、前工程と後工程に関わる部門(メンバー)がどのようなアクションをするかによって変わります。
- 認知ステージの見込み顧客には架電をせず、メールで継続的に情報を提供する
- 理解ステージの見込み顧客には架電でヒアリングする
- 製品・サービスの認知経路を把握しマーケティングにいかす
■取得目的とおもな項目の例
目的 | おもな項目 | 選択肢の例 |
認知経路を把握する | (商品・サービス名) | ・検索して見つけた ・他のサイトで紹介されていた ・展示会・セミナー ・自社の社員からの紹介 ・社外の人からの紹介 ・出入りの営業からの紹介 ・テレビCM ・屋外広告(タクシー・電車・看板) ・以前から知っている ・覚えていない ・その他 |
セグメント別にメール | 課題・興味関心・用途 ・業種・職種・従業員数 | 製造/卸売小売/金融/官公庁・自治体/ 学校・教育/ITサービス/医療/サービス/ その他 |
リードの優先順位を 決める | 職種・役職・従業員数 | ・総務/マーケティング/経理/IT/営業 ・経営者/責任者/一般 |
3. 取得項目を決める
取得目的が決まると、おのずと取得項目が決まります。欲張らずに必要なものだけに絞りましょう。
EFOはコンバージョン直前の離脱を改善することから、短期間で成果を実感できる施策です。フォーム通過率が25%未満であれば、設計の見直しをおすすめします。
またフォームの項目は、後工程でのアクションに合わせ、マーケティング・営業活動の全体最適を意識すること。目的を達成するための必要条件のみを抽出して決めることが大切です。
本記事の内容は「EFO入力フォーム設計と最適化チェックリスト」にまとめています。フォーム設計時にぜひご活用ください。
また以下の記事で、フォーム通過率の改善にインパクトが大きい改善案を9つ厳選して紹介しています。ダウンロードしてすぐに使えるワイヤーフレーム(XD版・figma版)も配布していますので、ぜひご活用ください。
※関連記事:BtoBサイトのフォームページ改善のポイント【すぐに使えるワイヤーフレーム付き】
才流では成果が実証されたメソッドにもとづき、マーケティング戦略立案から施策実行まで支援しています。マーケティング活動で課題を感じている方はお気軽にご相談ください。⇒才流のサービス紹介資料を見る(無料)
EFO入力フォーム設計シートと最適化チェックリスト(Excel)のダウンロードはこちら
※個人情報入力なしでダウンロードできます