資料ダウンロードやお問い合わせなど、リード獲得を目的としたBtoBオウンドメディアの記事コンテンツは、SEOに有効とされる要素を踏まえた構成(型)にそって書くことがおすすめです。
構成にそって書くと、検索ニーズに対応しやすくなるだけでなく、読者にとって読みやすい記事になります。
そこで本記事では、BtoBオウンドメディアの記事コンテンツの基本的な構成をご紹介します(ワードプレスなどのCMSや、一般的なブログツールによる記事の公開を前提としています)。
- はじめてオウンドメディアの記事を作成する
- 複数人で運用しているため、記事の質にムラがある(作成のルールがない)
- 何件も記事を公開しているのに、読まれてない(PVが増えない)
このような課題をお持ちの方は、ぜひ参考にしてください。
■SEO監修:才流(サイル)インハウスエディター・南 大友
ユーザー第一な記事コンテンツとは?
リード獲得などのコンバージョンを目的とした記事コンテンツは、SEOが重要です。
そもそもSEO(Search Engine Optimization)とは、検索エンジン(Google)が検出しやすいように、ページやサイトを最適化することをいいます。
SEOというと、対策するキーワードをたくさん記事に盛り込んだり、記事を量産したりなどをイメージしやすいですが、ユーザーにとって有用で、信頼性が高いコンテンツであるか?が重要だといわれています。
ここでの「ユーザー」とは、検索で何かしらの情報が欲しい人や目的を達成したい人のことです。
Googleは、Webページの検索順位や表示に影響する対策として、次のような提案をしています。
Google検索の基本事項 主なベストプラクティス(一部引用)
出典:Google検索の基本事項
- 有用で信頼性の高い、ユーザー第一のコンテンツを作成する。
- ユーザーがコンテンツを検索するときに使われる可能性のある単語を選んで、これらの単語をページ上の目立つ場所(ページのタイトル、メインの見出しなど)や、わかりやすい場所(代替テキスト、リンクテキストなど)に配置する。
- 画像、動画、構造化データ、JavaScript などの他のコンテンツがある場合、各タイプに固有のベスト プラクティスを実践する。これにより、ページ上の各コンテンツを Google に提示できます。
ユーザーを第一に考えたコンテンツとは、コンテンツの内容だけではありません。
記事コンテンツの場合、読みやすい文章はもちろん、信頼性を担保する著者名の表示、わかりやすい見出しの設定、図版や写真で情報を補足することも大切です。
記事コンテンツの基本的な構成
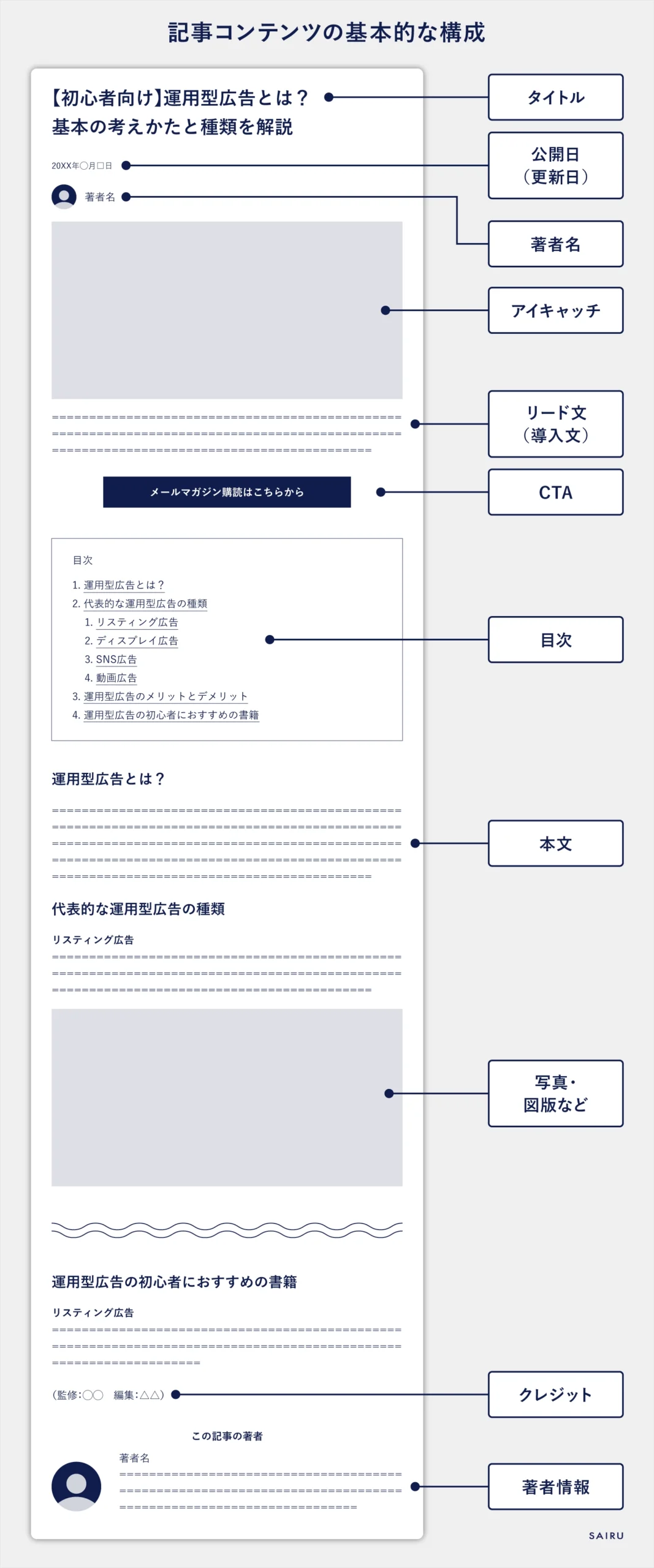
一般的な記事コンテンツは、次のような要素で構成されています。

それぞれの要素を解説します。
タイトル
タイトルには、「本記事ではこのような情報がわかります」をシンプルに伝える役割があります。
2023年6月現在、Googleの検索結果に表示されるタイトルの文字数は30文字前後(PCブラウザの場合)です。この30文字以内に、記事のテーマや伝えたい情報を入れるとよいでしょう。
ターゲットとするキーワードは、タイトルに必ず含めましょう。
タイトルを考えるヒント
タイトルの基本は、記事の主題を表すことです。タイトルには、記事の内容や目的にあわせ、具体的な情報を盛り込むと、目を引きます。数字や固有名詞、読者ターゲット、トレンド要素なども、「読んでみたい」の気持ちにつながる要素になります。
公開日(更新日)
ユーザーに「いつ公開された情報か?」を伝えるために、公開日は必ず表示しましょう。記事をリライトした場合は、更新日を表示します。
著者名
著者名は「誰が書いた記事か?」を伝える情報です。情報の確かさを表し、読者に安心感を与えます。また、著者が専門家や著名人の場合、情報の信頼性が増します。
SEOでは、「E-E-A-T」(※)が重要といわれています。
「E-E-A-T」とは、E(Expertise:専門性)、E(Experience:経験)A(Authoritativeness :権威性)、T(TrustWorthiness:信頼性)の頭文字であり、品質の高い記事の指標のひとつです。著者名は、E-E-A-Tに影響する重要な要素であり、検索評価の重要事項と考えられています。
著者名の表示例
- 才流 太郎(名前のみ)
- マーケティング部 才流 花子(部署名と名前)
- マーケティングブログ編集チーム(個人名の表示を控えたい、複数名で関わった記事の場合など)
※2022年12月、E-A-TにE(Experience:経験)が追加されました。
参考:品質評価ガイドラインの最新情報: E-A-T に Experience の E を追加
アイキャッチ
アイキャッチは、記事のトップに掲載する画像です。記事の内容を視覚的に訴求する役割を持ちます。
複数のデザインテンプレートを用意しておくと、より効率的に運用できます。
また、アイキャッチの画像は、SNSのOGP(※)としても利用できます。
※OGP:Open Graph Protocol(オープン・グラフ・プロトコル)の略。記事やWebページ、動画などのWebコンテンツをSNSでシェアするとき、該当コンテンツのタイトルやサムネイル画像などの情報を表示させる機能のこと。
アイキャッチのパターン例
- タイトルと同じテキストを掲載
- 目をひくキーワード、メッセージを掲載
- 記事内の印象的なフレーズを抜き出す
写真を活用したアイキャッチの例です。
こちらは、「営業に新サービスを売ってもらえないときに見直すべき4つのポイント【BtoB企業向け】」のアイキャッチです。
記事の内容を、シンプルなメッセージで表現しています。
リード文(導入文)
リード文は、記事の最初に登場する短い文章です。「この記事は誰に向けての記事なのか」「何がわかるのか」を伝える役割があります。
「用語解説」のような本文が短い記事の場合は、リード文をカットしても構いません。すぐに情報を知りたいと思う読者にとって、リード文は不要だからです。
書き出しに、自己紹介は必要?
「〇〇部の▲▲です」と書き始めたくなりますが、BtoBのオウンドメディアの場合、著者情報は著者名のエリアで伝えましょう。
一方、著者が専門家や特定領域のインフルエンサーである場合は、自己紹介からの書き出しも構いません。「著者名」の要素と同じく、情報の信頼性を高めます。
書き出しの方針は、オウンドメディアの目的とユーザー視点の両方から考えて、判断してください。
ただし、著者の近況報告などを添えた書き出しは、BtoBのオウンドメディアでは不要です。ユーザーにとって必要な情報の掲載を優先しましょう。
目次
目次は、各章の内容を伝え、「この記事は〇〇について書いてある」の理解を深める役割を持ちます。

上記の目次の例は、記事を読まなくても大まかな内容がつかめます。
「この情報が知りたい」と思う読者のニーズを満たしますし、さらに詳しく知りたいと考えた読者は、記事を読み進めていくでしょう。
一般的に、各章の見出し(h2タグ)が目次になります。目次だけ見て、どのような記事なのかが伝わるように、見出しを書きましょう。
各章の見出し(h2タグ)の書きかた
見出しは、簡潔にその章の内容を表すことが大切です。「ポイント1」や「大切なこと」などのような、抽象的な言葉は使わないようにしましょう。
見出しには、キーワードや具体的な内容を入れる
<抽象的で、章の内容がわかりづらい例>
-ポイント1
-ポイント2
-注意したいこと↓
<上記の改善例>
-読みやすい文章のポイント1:リズムがある
-読みやすい文章のポイント2:誤字脱字がない
-読み手のことを考えた言葉づかいを心がけよう
記事構成や執筆の段階では、仮見出しを置きます。一通り記事を書いたあとに、見出しを考え直していく方法がおすすめです。
SEOの観点では、見出しにターゲットとするキーワードを入れるのが有効とされています。しかし、詰め込めばよいというものではありません。ユーザー視点のわかりやすさを第一に考えましょう。
著者情報
記事の終わりに掲載する著者情報には、経歴や経験、登壇実績など、ビジネスに関係のある情報を中心に書きましょう。
読みやすい文章になる編集・執筆の基本
ここからは、本文の執筆や編集のポイントを紹介します。
hタグ(見出しタグ)を使って構造的に書く
本文は、hタグを活用し、伝えたい内容を構造的に書いていきます。
hタグには、h1からh6まであります。本文では、h2タグからh4タグまでを使うとよいでしょう。構造が深くなると、かえって読みづらくなります。
1つの見出しに1テーマと決めて書くと、情報が整理されます。また、1文には、ひとつの内容を扱います(1文1義)。1文の長さは、50文字以内を目標にします。
適切な文字数の文章は読みやすい
一度サービス名を決定すると、変更するのは困難ですし、上司を説得するのが難しい、明確な理由がないと社内の理解を得られないなど、多くのハードルがありますが、どのようなタイミングで、どんなリスクを踏まえて決断すればいいのでしょうか。
↓
出典:商品・サービス、企業のネーミングで失敗しないためのポイント【BtoB企業向け】
一度サービス名を決定すると、変更するのは困難です。上司を説得するのが難しい、明確な理由がないと社内の理解を得られないなど、多くのハードルがあります。
では、どのようなタイミングで、どんなリスクを踏まえて決断すればいいのでしょうか。
改行は「3行」を目安に
改行は、文章の切り替えや内容が変わるときに行います。
改行の目安とされる「3行」や「150字前後」などの指標は、Webコンテンツとしての読みやすさを前提としたものです。
文章のまとまりを、段落といいます。横書きのWebコンテンツでは、段落と段落のあいだを1行空ける傾向があります。
改行や1行空けが多すぎる記事も、読みづらくなります。文章のまとまりも意識して改行しましょう(※)。
なお、段落のはじめを1マス空けることを、字下げといいます。Webコンテンツにおいては、明確なルールはありません。字下げをするか、しないかのどちらかに統一してください。
※モバイルからの閲覧が多いオウンドメディアの場合は、モバイルでプレビュー画面を確認しながら、適切に改行しましょう。
箇条書きを活用する
一定の傾向を持った複数の事象を取りあげるとき、箇条書きで表現すると読みやすくなります。
箇条書きの例
The Model型の組織には、マーケティング、インサイドセールス、フィールドセールス、カスタマーサクセスの部署があります。
↓
The Model型の組織には、次の部署があります。
- マーケティング
- インサイドセールス
- フィールドセールス
- カスタマーサクセス
写真・図版の使いかた
記事内の写真や図版などの画像は、内容を補足し、視覚的な情報を伝える役割を持ちます。本文の内容にそった画像を掲載しましょう。
写真、イラストの画像が必要なときは、iStockやShutterstockなどの、有償かつ商業利用可能なサービスを使います。クレジット表記が必要なケースもありますので、利用規約を確認してください。
なお、記事コンテンツの主役は文章です。図版や写真を何枚も掲載すると、ページが重くなり、サイト表示に影響が出る場合も考えられます(SEOにおいては、ページの表示速度も重要です)。必要最低限の枚数を掲載しましょう。
図版による視覚情報で、理解を深める
図版は、文章のみではわかりにくい情報を視覚情報で補足します。図版1枚に、1つの内容をまとめましょう。
図版の利用例
「KPIとは? 設定&管理方法と失敗しないためのチェックリスト」内の図版です。
テキストによるKPI・KGI・KSFの説明ととともに、違いをまとめた図版を掲載することで、読者の理解を深めています。出典:KPIとは? 設定&管理方法と失敗しないためのチェックリスト
写真で、人や物・状況の情報を届ける
写真は、取材やインタビューなどの「人」が軸となる記事で使用すると効果的です。
また「物の様子や状況」など、文章のみでは表現しきれない内容をあつかうときも、補足情報として写真を活用しましょう。
どちらのケースでも、記事の内容と写真に関係性があることが重要です。
「記事を目立たせたい」「なんとなく情報が足りないので、写真を入れよう」といった理由からの写真利用は、控えます。
写真の使用例
「登録1.2万・CVR2%「SEO研究チャンネル」YouTube成功の裏側」内の写真です。
インタビューや対談の記事では、話している人の写真があると、臨場感が生まれます。出典:登録1.2万・CVR2%「SEO研究チャンネル」YouTube成功の裏側
画像の仕様
画像は、サイズやファイルの仕様を決めておきます。デザイナーにも入稿時の規定として共有すると、作業が効率的です。
参考として、才流が記事内で利用する画像の仕様をご紹介します。
ファイルは、PNGまたはWebpを指定しています。
| 縦横比 | 目安の画像サイズ/(width・横)✕(height・縦) | |
| 図 版 | 16:9 | 1584px * 891px |
| 写 真 | 3:2 | 1500px * 1000px |
alt設定とは?
画像を掲載するときは、alt設定も行います。
alt設定とは、画像が掲載されないときに代替で表示されるテキストです。検索エンジンからは画像情報として認識され、画像検索に影響します。
alt設定には、画像を説明するテキストを入れます。
現状、明確に定義が決まっているわけではありませんが、alt設定には文章ではなく、「市場動向の推移」や「マーケティング組織図」のような短いテキストがよいでしょう。
リンクの設定
外部サイトへリンクする場合、「別ページや別タブでリンク先を開く」設定がおすすめです。読んでいた記事に戻る手間が省けるだけでなく、離脱防止にもつながります。
他者の文章や資料を参考にするとき
オウンドメディアに限らず、文章を書くうえで、他者が書いた文章や資料を参考にするケースは少なくありません。情報ソースを明確して記述内容の根拠を示すことは、先述した「E-E-A-T」の担保にもつながります。
他者の著作権物は正しく取り扱い、必要に応じて引用表記や出典元を掲載しましょう。
引用の基本的な考えかた
文化庁の著作権Q&Aによると、引用とは「例えば自説を補強するために自分の論文の中に他人の文章を掲載しそれを解説する場合のこと」です。
記事内で、他者が書いた文章や資料の内容を紹介するときは、引用(出典)表記が必要です。
引用では、引用元となる文章の改変はできません。
引用した場合は、読者が「どこからの引用なのか」がわかる情報を記載します。引用元の記事タイトルとURL(リンク)、書籍であれば書籍名、著者名などの情報を記載しましょう。
さらに引用では、主従関係、明瞭区分性、必然性を満たしていることがポイントです。
主従関係とは、オリジナル(自分で書いた)の文章と引用した文章のバランスです。オリジナルの文章より引用の文章のほうが多くなってはいけません。
明瞭区分性とは、オリジナルの文章と引用した文章が明確にわかるようにすることです。たとえば、斜体文字(イタリック)やかぎかっこ(「」)、引用符(“”)などが利用できます。WordPressやブログツールの引用機能を使ってもよいでしょう。
最後に必然性とは、「なぜその文章を引用するのか」の理由があることです。
たとえば、記事の内容を充実させたいと考え、さまざまな媒体から関係のない文章を引用するケースは、必然性が薄いといえます。
また、コンテンツと関係のない文章を引用し、読者にミスリードを誘う使い方も必然性に欠けます。
引用は「原典から」が基本
引用は、原典や一次情報から行います。
たとえば、A社のオウンドメディア記事が引用していた書籍Bの文章を自社記事でも引用したいとき、A社の記事から引用してはいけません。この行為を「孫引き」といいます。
正しくは、原典となる書籍Bから引用します。
引用と転載の違い
転載とは、文章や写真などの著作権物を、もともと掲載されていた媒体から違う媒体に掲載することです(ここでの媒体とは、著作権物を掲載する場所を意味します)。
引用と転載の違いは、オリジナルの文章とのバランスの差にあるとされています。たとえば、引用した文章がオリジナルの文章よりも多い場合は、引用ではなく転載として見られる場合があります。
引用の範囲を超えて著作物を利用する場合は、著作権者の許可が必要です。あらかじめ転載が可能な情報であっても、出典の明記をしましょう。また、内容の改変はできません。
著作権法上、公表された著作物は引用ができます(著作権法 第32条第1項)。
しかし、引用の範囲を超えた転載や、著作権者が「転載不可」と発信している場合は、確認をとるか、転載を控えるほうが無難です。
参考・参照とは
「参考」は、記事を作成するにあたって使用した各著作物や思考、アイディアなどすべてが対象です。そのうち、図版や写真、文章などの形あるものに対しては、「参照」の言葉を使うこともできます。
「このケースは、参考、参照のどちら?」と迷ってしまうよりは、すべてが対象となる「参考」の使用がおすすめです。
参考を用いる例
例1.BtoBマーケティングの手法を紹介するコンテンツの執筆に、他社のブログや書籍を参考にした。
CTRやCVRの解説など、一般的な情報の場合は参考情報を明記する必要はないでしょう。
ただし、「特定の企業や個人によるオリジナルの情報」を参考にした場合は、参考情報として出典の記載がおすすめです。
たとえば、SNSマーケティングのフレームワークのひとつ「ULSSAS(ウルサス)」は、株式会社ホットリンクが考案したメソッドです。
記事内で「ULSSAS」を取りあげるならば、参考資料として同社による解説ページや書籍情報へのリンクを記載すると丁寧です。
例2.利用可能なデータを用いてグラフを作成した
この場合は、「データ参考元」を明記します。そして、「〇〇のデータを参考に、自社作成」といった注釈を加えるとよいでしょう。
参考資料情報とクレジットの書きかた
本文の終わりには、参考資料(文献)を書きます。可能であれば、デザイナーやカメラマン、編集者など、コンテンツ制作に関わった人たちの名前も記載しましょう。
記事コンテンツ公開前のチェック方法
WordPressやブログの編集画面に本文や画像などを登録したら、プレビュー機能で表示を確認します。
プレビューでは、よけいな空白やデザインの崩れなど、テキストファイル上では気づかなかった部分が見えてくるものです。プレビューと編集画面を見比べながらレイアウトを整え、適切な表示にしましょう。
このとき、PCとモバイル、両方のプレビュー確認がおすすめです。
BtoBビジネスのオウンドメディアは、PCからのアクセスが多い傾向にあるため、基本はPC表示を優先します。そのうえで、モバイルからも表示を確認し、文章が続いて読みにくい部分があれば、改行をいれて調整しましょう。
記事作成におすすめな才流のメソッド4つ
おわりに、オウンドメディアや記事作成に役立つメソッドをご紹介します。
わかる、伝わる記事を作るための編集・執筆ガイドライン
編集や原稿執筆担当者、Webサイトの実装担当者が記事を執筆・編集するにあたり、最低限必要なガイドラインをまとめたメソッドです。
『才能に頼らない文章術』(ディスカヴァー・トゥエンティワン)の著者、上野 郁江氏に監修いただいた、文章力を高めるチェックシートもご参考ください。
【コラム記事作成テンプレート】BtoBオウンドメディアの記事作成を効率化!
コラム記事の執筆を外部ライターや社内の担当者に依頼するときに便利な、コラム記事作成テンプレートと、その解説記事です。
コラム記事作成テンプレートには、記事作成を依頼するときの執筆要件がまとまっています。執筆者と情報を共有し、記事作成を効率的に進めましょう。
BtoBのSEOの基本!記事コンテンツによるSEOを成功させる方法
リード獲得を目的とした、記事コンテンツの作成方法をご紹介するメソッドです。
ターゲットキーワード選定の考え方だけではなく、掲載ドメインの解説や成果の計測方法など、記事コンテンツでSEOを成功させるポイントを網羅的に紹介しています。
読んでそのまま使えるBtoBオウンドメディア版CTAの設置パターン
ページビューは伸びているのにリードが増えないときは、CTAを見直します。
このメソッドでは、CTA施策を初級編、中級編、上級編の3つに分けて解説しています。CTAとは何か?の基本から、「どこに、どれだけ、何を」配置するとよいのかがわかります。
キーワードを入れるだけですぐに使えるテキストリンクCTAのフォーマットも、ぜひ活用してください。
参考資料
・Google検索セントラル
・トラブル防止!広報担当者として知っておきたい「著作権」の9つのこと|PR TIMES MAGAZINE
・「転載」と「引用」の違いとは?広報担当者が知っておきたい「転載」ルール|PR TIMES MAGAZINE