1つ目のチェックリストはホームです。ホームはWebサイトの入口。資料請求やお問い合わせのCTA、よくある顧客の課題、商品・サービスの特長などのユーザーが必要している情報をページの上部に配置しましょう。
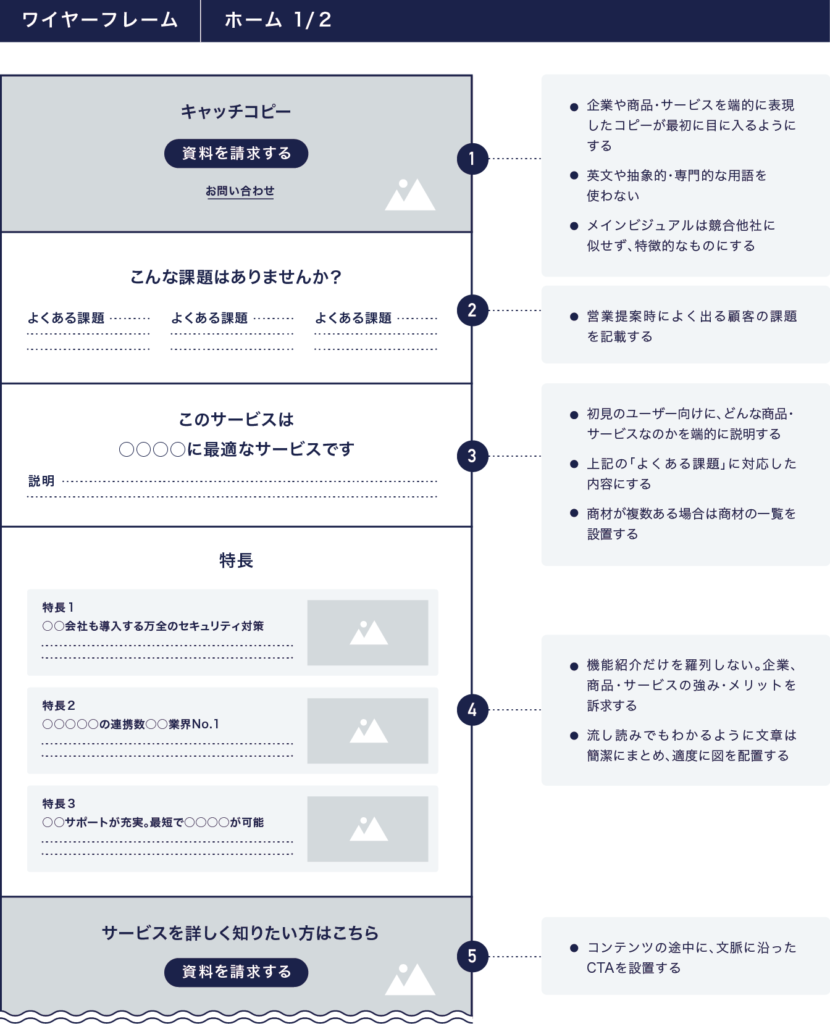
必要な項目はチェックリストの下に掲載しているワイヤーフレームに入れています。提案時に顧客からよく聞かれる質問がある場合は、FAQとして配置するとユーザーが商品・サービスを理解するのに役立ちます。また、初めてサイトに訪れたユーザーでも理解できるキャッチコピーや説明文、導線を用意しましょう。
ホームのチェックリスト1/2
◻ 企業や商品・サービスを端的に表現するコピーが真っ先に目に入る
◻ メインビジュアルで、ユーザーが求める情報をカルーセルで隠していない
※ユーザーニーズの少ない企業都合の情報は除く
◻ メインビジュアルは競合の商品・サービスと似たものにしていない
◻ ファーストビューに英語のメッセージや抽象的なメッセージを置いていない
◻ ニュースや更新情報、PRのような、多くのユーザーが必要としない情報をページ上部に設置していない
◻ (商材が1つの場合)ファーストビューにCTAを設置し、コンバージョン目的で訪問したユーザーを即座に誘導している
◻ (商材が複数ある場合)ファーストビューに商材一覧を設置し、目的の商材をすぐに発見できるようになっている
◻ 初めて訪問したユーザーでも迷わない、一般的なサイト構造・UIになっている ※奇をてらったものにしていない

ホームのチェックリスト2/2
◻ 企業や商品・サービスの特長を掲載している
※別途で特長を整理したページを設けている場合は不要
◻ ローディングやアニメーションなどでユーザーを待たせていない
◻ ホームの文字量が3,000文字以上ある