才流(サイル)では、2019年よりWeb制作会社の株式会社ベイジ、企業のデジタルマーケティングを支援する株式会社WACULと3社共同でBtoBサイトの成果創出パターンをまとめたチェックリストと、それを反映したワイヤーフレームを公開しています。
一口にBtoBサイトといっても、形は企業や商品・サービスによって異なるものです。自社のビジネスモデル、顧客の属性、組織の特性、その時々の業界事情などにより、100%同じにはならないこともあるでしょう。しかし、そうした個別事象があったとしても、BtoBサイトとしてかならず押さえておくべき型は明確に存在します。
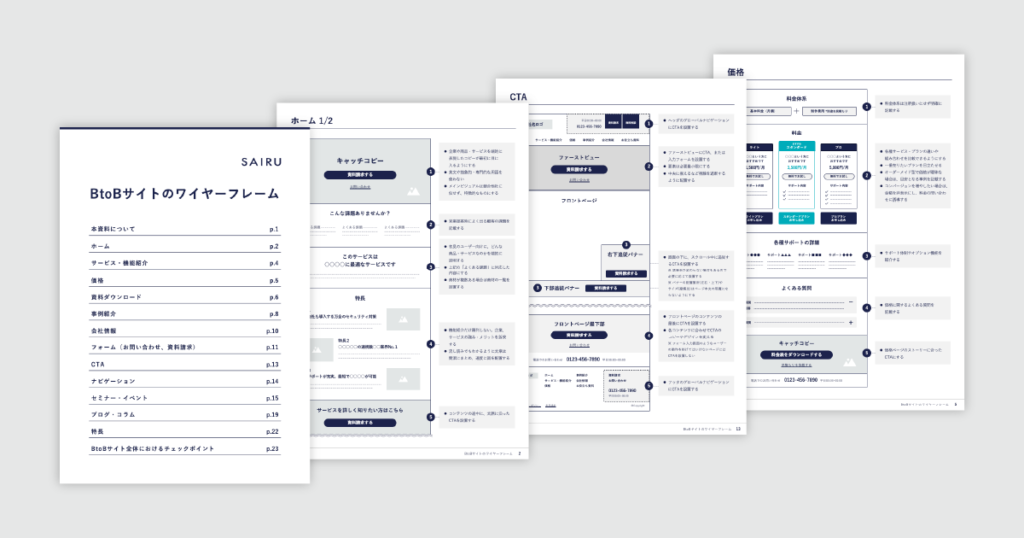
本チェックリストとワイヤーフレームはその型を網羅しています。ぜひ自社のBtoBサイトとチェックリストを照らし合わせて、課題発見・改善に役立ててください。

BtoBサイトのワイヤーフレーム(PowerPoint形式)をダウンロードする
BtoBサイトのワイヤーフレーム(XD形式)をダウンロードする
BtoBサイトのチェックリスト(PDF形式)をダウンロードする
※個人情報の入力は必要ありません。クリックするとファイルがダウンロードされます。
才流では成果が実証されたメソッドにもとづき、マーケティング戦略立案から施策実行まで支援しています。マーケティング活動で課題を感じている方はお気軽にご相談ください。⇒才流のサービス紹介資料を見る(無料)
本記事におけるBtoBサイトの定義
はじめに、本記事におけるBtoBサイトの定義を説明します。
BtoBサイトとは、企業間取引(Business to Business)を行う企業が運営するWebサイトを指します。BtoBサイトには、企業の情報を掲載したコーポレートサイト、採用活動に関する情報を掲載した採用サイト、株主向けのIRサイト、商品・サービスのマーケティングや営業への貢献を目的として作られるサービスサイトなど、さまざまな種類があります。
ただし、実態としてはサービスサイトをBtoBサイトと呼ぶケースが多く、本記事でも商品・サービスのマーケティングや営業への貢献を目的として作られたサイトをBtoBサイトと定義しています。
マーケティングや営業への貢献といっても、その内容は多岐にわたります。企業、商品・サービスの認知獲得や理解促進、リード獲得、リードナーチャリングのためのデータ取得など、貢献度を表す指標は企業やサイトによって異なるでしょう。指標が変われば、改善のポイントも変わります。今回のチェックリストとワイヤーフレームは、リード獲得を目的として設計しています。
BtoBサイトはマーケティング活動の基盤です。以下の図のとおり、ほとんどの見込み顧客が商談に至るまでにBtoBサイトを訪問するからです。したがって、もしもBtoBサイトに問題があった場合は、マーケティング活動全体のパフォーマンスが低下する懸念があります。

BtoBサイトに流入したユーザーがすぐに離脱してしまう、ユーザーに自社の強みや特長が伝わっていないなどの問題がある場合は、サイト改善が必要です。
「正しい型」が普及することの効用
才流では、今回のワイヤーフレームに限らず、BtoBマーケティングや法人営業、新規事業におけるさまざな型を体系化・言語化して発信しています。もちろん、自社のマーケティングや採用活動に役立てる目的もありますが、「正しい型」を開発・普及させることは、社会の役に立ち、自分たちの時間を投下する価値のある活動だと考えています。
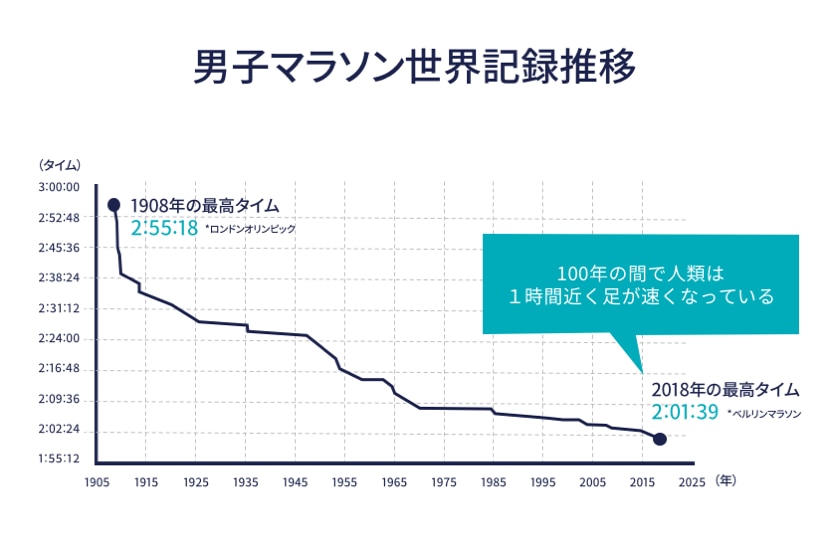
「正しい型」が普及することの価値を、BtoBマーケティングから少し離れて、男子マラソンの例でご紹介しましょう。以下は、1908年から2018年までの男子マラソンの世界記録の推移をグラフにしたものです。

1908年時点の世界記録は2時間55分18秒でしたが、現在の世界記録は、2018年に記録された2時間1分39秒です。つまり、100年ちょっとの間に、人類は1時間近くも足が速くなっているのです。
理由は、食事法やトレーニング法、ランニングフォームが改良されたからですが、それらの「正しい型」が普及したことで100年前の世界記録(2時間55分)を、いまではマラソンランナーの約3%(日本だけでも30万人)もの人たちが達成できるようになっています。
つまり、「正しい型」によって、従来、ごく一部の天才が長時間の鍛錬によって手にしていた成果を、より多くの人々が享受できるようになったのです。
チェックリストとワイヤーフレームを使うことの効用
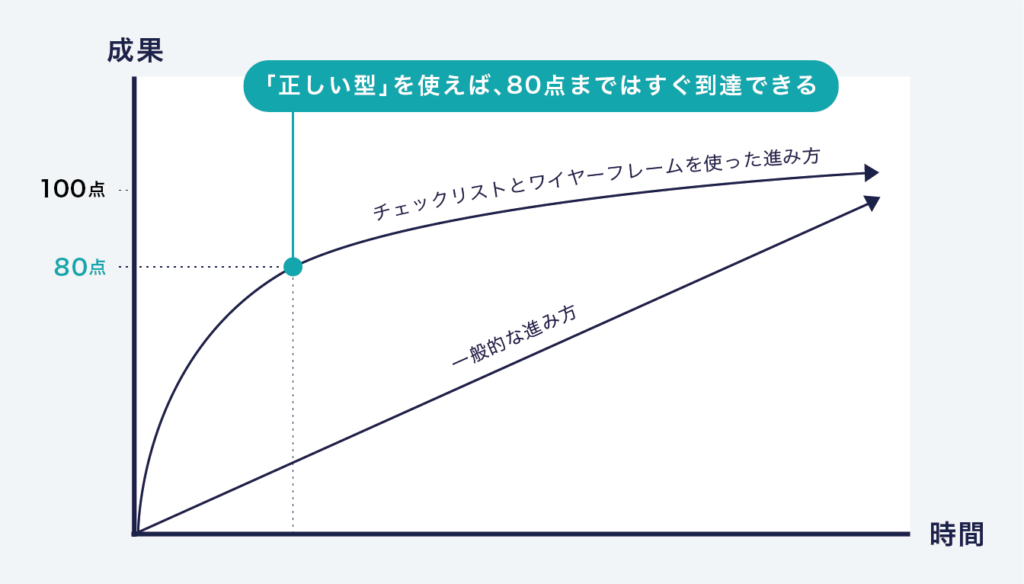
今回のチェックリストとワイヤーフレームでは、今まで数々の試行錯誤の末に一部の企業・マーケターだけが保有していた「BtoBサイトの正しい型」を、より多くの企業・マーケターに使っていただけるようになることを目指し、アップデートを重ねています。
チェックリストとワイヤーフレームを活用いただくことで、「完成度の高いBtoBサイト」が従来の何分の1かの時間で手に入るようになります。

もちろん冒頭でも述べたとおり、ビジネスやマーケティングは究極のところケース・バイ・ケース。自社のビジネスモデル、顧客の属性、組織の特性、その時々の業界事情などの影響を受け、今回の「型」に当てはまらないこともあるでしょう。
しかし、そうした個別事象があったとしても、BtoBサイトとして必ず押さえておくべき「型」は明確に存在します。今回のチェックリストとワイヤーフレームでは、その「型」を抽出しています。
- 自社のBtoBサイトのコンバージョン率が低い
- 自社の商品・サービスをわかりやすく表現できていない
- 自社のBtoBサイトについて、どこをどう改善すればよいかわからない
このような課題を抱えている企業には汎用性高く、活用いただけるでしょう。ぜひ自社のBtoBサイトとチェックリストを照らし合わせて、課題発見・改善に役立ててください。

BtoBサイトのワイヤーフレームと階層構造
ワイヤーフレームとチェックリストを活用する前に、BtoBサイトに必要なページと階層構造について知っておきましょう。
BtoBサイトで必要な7つのページ
商品・サービスを問わず、BtoBサイトとして最低限必要なページは以下の7つです。
- ホーム
- サービス・機能紹介
- 価格
- 資料ダウンロード
- 事例紹介
- 会社情報
- フォーム(お問い合わせ、資料請求)
本ワイヤーフレームも、これら7つのページを含めてご用意しました。必要に応じて、特長ページやセミナー・イベント、ブログ・コラムなどのページを追加しましょう。
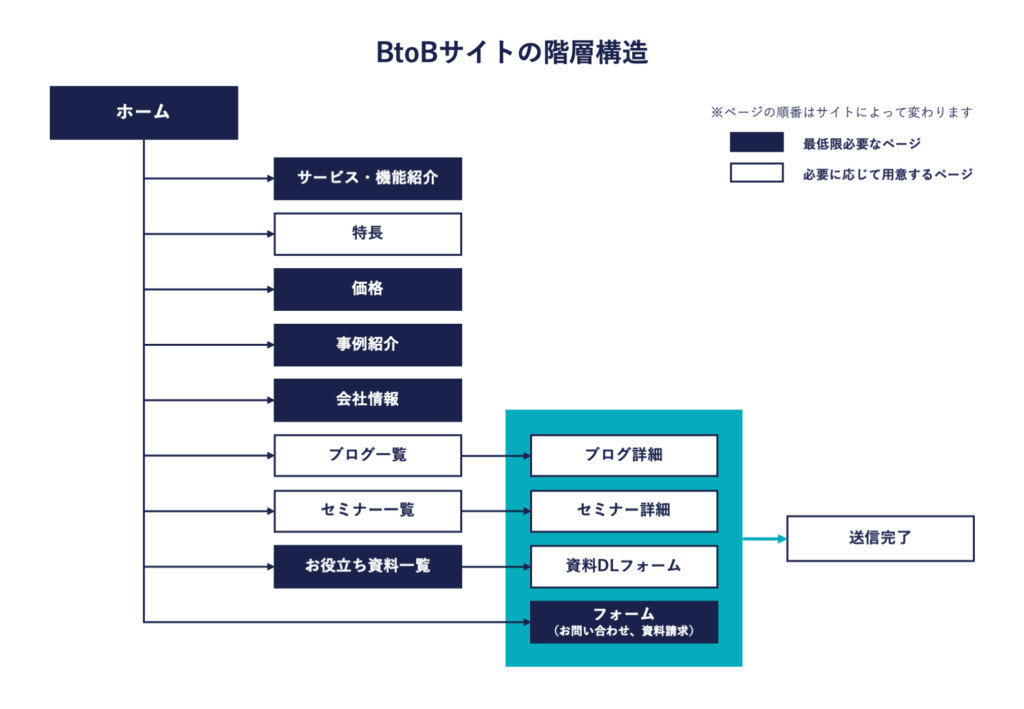
階層構造
BtoBサイトを設計するうえで、サイトの階層構造を適切に設定することは非常に重要です。階層構造が適切でないと、サイトのユーザビリティやマーケティング効果に良くない影響を与えてしまいます。
以下の図は、一般的なBtoBサイトの階層構造を示したものです。なお、ページの順番はサイトによって変わります。自社の商品・サービスの特性とユーザーのニーズを踏まえて、最適な階層構造を設計しましょう。

163項目のチェックリスト
チェックリストは全部で163項目あります。ホームや価格ページ、フォーム、CTAなど、BtoBサイトに必要なページ・要素ごとに整理しています。
もし、すべての項目にチェックが入る場合、そのページには問題がありません。一方、チェックが入らなかった項目は、改善の必要があります。チェックリストを上から順番に確認し、あてはまるものにチェックを入れてください。
ホーム
ホームはWebサイトの入口です。資料請求やお問い合わせのCTA、よくある顧客の課題、商品・サービスの特長などのユーザーが必要している情報をページの上部に配置しましょう。必要な項目はワイヤーフレームに入れているので、ダウンロードして確認してください。
提案時に顧客からよく聞かれる質問がある場合は、FAQとして掲載するとユーザーが商品・サービスを理解するのに役立ちます。また、初めてサイトに訪れたユーザーでも理解できるキャッチコピーや説明文、導線を用意しましょう。
◻ 企業や商品・サービスを端的に表現するコピーが真っ先に目に入る
◻ メインビジュアルで、ユーザーが求める情報をカルーセルで隠していない
※ユーザーニーズの少ない企業都合の情報は除く
◻ メインビジュアルは競合の商品・サービスと似たものにしていない
◻ ファーストビューに英語のメッセージや抽象的なメッセージを置いていない
◻ ニュースや更新情報、PRのような、多くのユーザーが必要としない情報をページ上部に設置していない
◻ (商材が1つの場合) ファーストビューにCTAを設置し、コンバージョン目的で訪問したユーザーを即座に誘導している
◻ (商材が複数ある場合) ファーストビューに商材一覧を設置し、目的の商材をすぐに発見できるようになっている
◻ 初めて訪問したユーザーでも迷わない、一般的なサイト構造・UIになっている ※奇をてらったものにしていない
◻ 企業や商品・サービスの特長を掲載している
※別途で特長を整理したページを設けている場合は不要
◻ ローディングやアニメーションなどでユーザーを待たせていない
◻ ホームの文字量が3,000文字以上ある
サービス・機能紹介ページ
商品・サービスそのものや商品・サービスの機能を紹介するページです。おもに検討フェーズのユーザーが閲覧するページのため、冒頭で商品・サービスの特長や競合との違いを伝えます。
ホームと同様に、提案時に顧客からよく聞かれる質問をFAQとして設置するのも、商品・サービスの理解を促すのに有効です。
◻ リンク元のCTAの文言とページタイトルが一致している
◻ (スクロールするのが手間だと感じるほどページが長い場合)ページ内の指定した箇所に遷移するアンカーリンクや目次を設置している
◻ ページ冒頭でページの主題や言いたいことをおおむね把握できるようになっている
◻ 見出しは「なぜ得するのか」「どう得するのか」など、ユーザー視点で端的に書かれている
◻ 見出しは本文のフックとして、ユーザーが興味を持ちやすい内容になっている
◻ 見出しは20字程度、最大でも40字以下にまとまっている
◻ 本文は簡潔に書かれている
◻ (商品・サービス名や機能名を一覧表示する場合)短い説明文を併記して内容を想像できるようにしている
◻ 「ソリューション」「価値提案」などの曖昧で抽象的な言葉を使っていない
◻ 「なぜそれが大事なのか」「なぜそれが求められるのか」といった前提を説明している
◻ 図を適度に配置し、見出しと一緒に流し読みすれば理解できるようになっている
◻ (商品・サービスのイメージや写真がある場合)図やイラストではなく、商品・サービスのイメージや写真を掲載している
◻ 意味を持たない飾りだけの写真やアイコンを使っていない
◻ アニメーションのような、ユーザーがコンテンツに没入するのに邪魔な演出をしていない
◻ ファーストビュー、ページ下部にCTAを置き、ユーザーがすぐにアクションをとれるようになっている
価格ページ
商品・サービスの価格情報を掲載するページです。価格はとくに顧客からの質問が出やすい項目なので、よくある質問はかならず掲載します。ただし、価格を明記するのはデメリットもあるため、価格を明記する・しないについては商品・サービスごとに検討してください。
◻︎ (価格を明記する場合)専門用語を使わずに、できる限りわかりやすく説明している
◻ (複数のプランがある場合)プランによる違いやオプションは、表やグラフを用いてわかりやすく表現している
◻ (複数のプランがある場合)最も売りたいプランが一番目立っている
◻ (複数のプランやオプションがある場合)組み合わせ例を複数紹介している
◻ (オーダーメイド型で価格算出方法が明確な場合)価格シミュレーターを提供している
◻ (オーダーメイド型で価格体系が曖昧な場合) 価格例で金額の目安を伝えている
◻ 価格を確認してから商品・サービスの情報を見にいくユーザーを想定した導線を設置している ※通常のグローバルナビゲーションでも可
◻ ページ下部には価格を見た後に問い合わせをするユーザーを想定したCTA(料金表ダウンロード、見積もり依頼など)を設置している
◻ 価格に関するよくある質問と回答を掲載している
資料ダウンロードページ
ホワイトペーパーやeBookなどのお役立ち資料をダウンロードできる資料ダウンロードページは、BtoBサイトにおいて最もリードを獲得できるページです。ワイヤーフレームは、資料が並ぶ一覧ページ、ダウンロードのためのフォーム、フォーム送信完了画面の3種類を用意しています。
また、資料を5つ以上掲載する場合は、一括でダウンロードできるようにしましょう。
一覧ページ
◻ 「お役立ち資料 」のような、ユーザーがメリットを感じられるページ名称にしている
◻ 資料一覧には、資料の内容や有益な資料であることがわかる情報を掲載している
◻ 資料一覧や詳細では、どんな人の役に立つのか、どんなことがわかるのかを端的に説明している
ダウンロードフォーム
◻ フォームの横には資料内容の一部を掲載している
◻ フォームでは、リード獲得に必要な最低限の情報だけを取得している
◻ ダウンロード完了画面で、他の資料やコンテンツをリコメンドしている
◻ (資料が複数ある場合)複数の資料をセットにしてダウンロードできるようにしている
◻ (資料が複数ある場合)一度入力した情報は、他の資料をダウンロードするときには入力不要としている
◻ (資料が5つ以上ある場合)一括ダウンロードを設け、フォーム入力の手間を省いている
事例紹介
事例紹介ページでは、どんな事例があるのかが一目でわかる一覧ページ、各事例の詳細がわかる詳細ページを作成します。
目安として、事例を20件以上掲載できる場合は絞り込み機能の実装を検討しましょう。掲載できる事例が20件以下の場合は、検索結果が0件になってしまう可能性があるため絞り込み機能は不要です。
一覧ページ
◻ 10件以上の事例を掲載している
◻ 信頼獲得につながる企業の実績と、業界が同じ、業態が似ているなど、 とくに狙いたいユーザーが親近感を覚える企業の実績の両方を掲載している
◻ 事例一覧は、ユーザーがよく知らない企業ばかりが並んでいる状態ではない
◻ 事例一覧では、企業規模、業界、部署、役職、改善内容など、ユーザーが知りたい情報をサマリーで見られる
◻ ファーストビューには、事例集ダウンロードのCTAを設置している
◻ (事例が20件以上ある場合)事例の絞り込みができる
◻ 事例一覧で、導入企業の企業ロゴを見られる
◻ 事例一覧のファーストビューで、事例を可能な限りたくさん表示している
◻ (事例にカテゴリがある場合)カテゴリごとの一覧は別ページ化している
詳細ページ
◻ タイトルは、一目で改善内容や効果がわかるようになっている
◻ 冒頭で、事例の要点を箇条書きで端的に紹介している
◻ 写真はプロのカメラマンに依頼し、良質な写真を掲載している
◻ もともとの悩み、どういうプロセスで、どう解決したかを、可能な限り数字を添えて提示している
◻ 挿入している図解やイメージは一目で理解できる
◻ すべての文章を読ませるのではなく、流し読みでも概要が理解できるようになっている
◻ ページの下部には、ユーザーがすぐに問い合わせられるようにお問い合わせのCTAを設置している
◻ ページの下部には、商品・サービスの資料や事例集のような関連資料をダウンロードできるCTAを設置している
会社情報
商号や代表者名、事業内容などの会社概要をまとめたページでは、商品・サービスを導入する企業が「取引しても大丈夫な会社だ」と判断できる情報を掲載します。
◻ 会社、または商品・サービスの紹介資料をダウンロードできるようにしている
◻ 組織規模、上場の有無 、売上規模 、主要取引先、資本関係を掲載している
◻ 経営者や役員の経歴を掲載し、顧客の経営層に対して信頼感や共感を生む可能性を高めている
◻ 顧客にもわかる文脈で企業理念やミッション・ビジョン・バリューを掲載している
◻ 組織体制やサポート体制、社員のプロフィールなどを掲載し、組織や人的な面での層の厚さを アピールしている
◻ (コンサルティングのような人が提供するサービスの場合)窓口に立つ社員の顔写真を載せて、安心感を醸成している
フォーム(お問い合わせ、資料請求)
お問い合わせフォームや資料請求フォームは、コンバージョンに至るユーザーがかならず通過するページです。
入力作業が簡単そうに見えるようにしたり、必要のない入力項目やグローバルナビゲーション、フッターなどの要素をなくしたりして、問い合わせをしようとしているユーザーがページから離脱するのを防ぎましょう。
◻ (入力項目が多くない場合)フォームはページが遷移するステップ形式にせず、1ページで完結させている ※入力項目が1ページに収まらない場合はステップ化も検討する
◻ リンク元のCTAの文言とフォームのタイトルが一致している
◻ ヘッダやフッタ、ナビゲーションなどの要素は消し、ユーザーがページから離脱しないようにしている
◻ 資料の一部や相談・問い合わせ例を掲載している
◻ (商品・サービスのイメージがある場合)商品・サービスのイメージを掲載している
◻ 問題のあるフォームにエラーメッセージを表示させるインラインバリデーションを実装し、 エラーは随時チェックしている
◻ 入力必須の項目について、残りの入力数を表示している
◻ 入力必須の項目を入力していない場合に、送信ボタンを押せないようにしている
◻ 営業判断に必要な情報をすべて取得している ※フォームの完了ページでの取得でも可
◻ フォームのテキストが読みやすく、入力フォームも大きく、押しやすく、入力しやすい
◻ ファーストビューですべての入力項目を見せるなど、 ユーザーの入力作業が簡単そうに見える工夫をしている
◻ (選択肢が少ない場合)プルダウンではなく、クリックしたらチェックが入るラジオボタンやチェックボックスを採用している
◻ ラジオボタンやチェックボックスは縦に並べて、クリックしやすくしている
◻ 送信ボタンの文言は、ユーザーがボタンをクリックすることで何が起きるかをイメージできるものになっている
◻ IRや協力会社向けのフォームは別途で設置している
◻ フォームから離れる、ブラウザを閉じるといった操作をした場合には、離脱確認のアラートを表示している ※ユーザーに嫌がられないようにデザイン上の工夫を行う
◻ 急いでいるユーザー向けに、電話番号を掲載している
CTA
CTAは、「資料請求」や「無料相談」など、ユーザーに起こして欲しい行動をボタンやリンクで表示したものです。「CTAボタン」や「テキストリンク」と呼ぶこともあります。CTAは、フォームページを除くすべてのページのグローバルナビゲーション、ファーストビュー、ページ下部にかならず設置しましょう。
◻ フォーム以外のすべてのページのファーストビューにCTA、もしくはフォームを設置している
◻ グローバルナビゲーションにCTAを設置している
◻ コンテンツを読み終わったタイミングでCTAをクリックできるようになっている
◻ CTAは、コンテンツ内容にあわせて内容や文言を変えている
◻ CTAボタンは、ほかのボタン要素とは明らかに違う色や形をしている
◻ CTAボタンは、中央揃えで視線をブロックするように配置している
◻ コンテンツを読み終わった後のCTAは、自然と目に入ってくる
◻ コンテンツを読み終わった後のCTAには、コンバージョンに誘導するためのテキストを用意している
◻ CTAには電話番号のような、オンライン以外の重要なアクションも記載している
◻ CTAの数は1つに限らず、ユーザーニーズに沿うように必要な数を用意している
ナビゲーション
ナビゲーションには、グローバルナビゲーションとローカルナビゲーションの2種類があります。
グローバルナビゲーションは、サイト内のすべてのページに共通して表示させるメニューのこと。サイト上部であるヘッダ、下部であるフッタの両方に表示させます。
一方、ローカルナビゲーションはグローバルナビゲーションの一つ下の階層のメニューです。たとえばサービス紹介ページにさらに子ページがぶら下がるような、階層が深い場合に表示させます。ローカルナビゲーションは必要に応じて設置するものであり、必須ではありません。
◻ グローバルナビゲーションのメニューは7つ以内 、かつホームとCTAを含んでいる
◻ コンバージョン率が高いページへの導線をつくっている
◻ ユーザーが頻繁に使うメニューが隠れていない
◻ 英語や専門用語を使わず、一目で内容が想像できるようになっている
◻ 現在地を示すカレント表示を採用している
◻ 大きく読みやすい文字で、明らかにナビゲーションと思えるデザインになっている
◻ (ドロップダウンメニューがある場合)クリックで展開する
◻ (ドロップダウンメニューがある場合)ドロップダウンメニューを展開した際に、ページ内の重要な部分が隠れていない
◻ (ドロップダウンメニューがある場合)ドロップダウンメニューの中は 、大きく押しやすいリンクが配置されている
◻ スクロールに追従させるような形で、 コンテンツ閲覧中もグローバルナビゲーションを選択できるようになっている
◻ (スクロールに追従させている場合)グローバルナビゲーションの高さは可能な限り小さくしている
◻ (同一カテゴリ内で頻繁にコンテンツ間を移動する場合)ローカルナビゲーションを常設している
◻ (ローカルナビゲーションがある場合)グローバルナビゲーションとローカルナビゲーションの階層を正確に再現している
◻ パンくずリストが設置されている
◻ コンテンツを読み終わった後に、関連ページや同階層ページへナビゲートしている
セミナー・イベント
セミナーやイベントは、新規リードの獲得やリードナーチャリング・案件化と幅広い目的で使えるマーケティング施策です。コロナ禍以降、従来は対面形式で行っていたセミナーをオンラインで実施する企業も増えました。
セミナー・イベントを開催している場合は、開催スケジュールや概要を伝えるためのページを用意します。セミナー・イベントのスケジュールが一目でわかる一覧ページ、各セミナー・イベントの概要を伝える詳細ページを設置しましょう。
一覧ページ
◻ セミナー・イベントのCTAは参加申し込みになっている
◻ 日付、会場 、テーマ、募集状況 、対象者、参加するメリットを確認できる
◻ 一覧ページにもCTAが設置されており、詳細ページに遷移せずに申し込める
◻ 締切りや残席の表示により、締切りを過ぎたセミナー・イベントが明確にわかる
◻ セミナー・イベントは、開催日が近い順になっている
◻ 最新のセミナー・イベントがすぐに確認できる
◻ 過去のセミナー・イベントもアーカイブ配信している
◻ (セミナー・イベントの種類が多い場合)カテゴリ分けし、ソートできる
詳細ページ
◻ ページの冒頭に、日付、会場 、テーマ、募集状況 、対象者が明記されており、申し込みのCTAもある
◻ セミナー・イベント資料の一部や実際の様子がわかる写真・動画を掲載している
◻ 登壇者情報には、経歴だけでなく過去の登壇情報や寄稿実績も掲載している
◻ 一番下に申し込みフォームを設置している
◻ 申し込みをしないユーザー向けに、関連セミナー・イベントをリコメンドしている
◻ (関連記事やブログがある場合)申し込みを迷っているユーザー向けに、関連記事やブログなどをリコメンドしている
◻ 各種SNSのシェアボタンを配置している
ブログ・コラム
ブログ・コラムのような読み物で構成されるページは、オウンドメディア(※)と呼ばれることもあります。検索エンジンやSNSからの流入を強化できる、商品・サービスの情報を補完できる、メルマガのコンテンツになるなど、ブログ・コラムに取り組むメリットはたくさんあります。
※オウンドメディアは、本来は企業が保有するメディアのことを指します。広義にはWebサイトだけでなく、パンフレットや 広報誌なども含みます。
◻︎ ページのデザインは一般的なフォーマットとし、奇をてらったものにしていない
◻ 記事本文の文字サイズをPCでは17px以上にしている
◻ OGP(Open Graph Protocol)は記事ごとに設定できるようにしている
◻ カテゴリをつける場合はページの冒頭にカテゴリ名を記載し、クリックすればカテゴリ一覧に遷移できるようにしている
◻ (記事数が50件以下の場合)カテゴリページは設置していない
◻ (コンバージョンを狙う場合)コンバージョンに直接つながる可能性が高い、トランザクショナルクエリに応える記事を作っている
◻ (コンバージョンに直接つながりにくい記事の場合)コンバージョン率の高い記事に誘導している
◻ 記事末尾で本文と同じフォント、サイズで会社や商品・サービスを紹介し、自然な流れで読ませている
◻ 記事内容にあったCTA(資料ダウンロード、メルマガ、セミナーなど)を設置している
◻ 記事内のCTAはテキストリンクにしている
◻ 記事のタイトル直下、もしくは目次の前か後にCTAを設置している
◻ 記事の2つ目のH2(見出し)の直前にCTAを設置している
◻ 記事の末尾にCTAを設置している
◻ ファーストビューに、記事に関連したCTAを設置している
◻ PCでは2カラムとし、サイドバーに関連記事や関連情報への導線を設置している
◻ サイドバーはスクロールに追従させて、関連情報が常時見えるようにしている
◻ 各種SNSのシェアボタンを配置し、記事をシェアできるようにしている
◻ 著者情報を設置している
◻ 見出しのデザインは飛ばし読みしやすいものになっている
特長ページ
特長ページは、たとえば競合の商品・サービスと比較する、選定者が決裁者を説得するようなシーンで閲覧されます。「導入のメリット」「選ばれる理由」といったページタイトルがついていることもあります。
ユーザーが最短で商品・サービスの特長を理解できるように、独自の価値や他社との違いをわかりやすく説明しましょう。
ただし、特長ページは基本的にユーザーが閲覧するメリットが少なく、ページビュー数が伸びづらい傾向があります。そのため、かならず作成すべきページではありません。競合する商品・サービスが多い場合のみ、特長ページの設置を検討しましょう。特長ページを作成しない場合は、ホームで端的に特長を伝えましょう。
︎◻ 企業や商品・サービスの特長が 1ページでわかるようになっている
◻ 問題提起 ⇒ 結果 ⇒ 実証 ⇒ 信頼 ⇒ 安心の流れでコンテンツが構成されている
◻ 見出しと本文の内容に相違がない
◻ 見出しは「なぜ得するのか」「どう得するのか」など、ユーザー視点で端的に書かれている
◻ 見出しは本文のフックとして、ユーザーが興味を持ちやすい内容になっている
◻ 見出しは20字程度、最大でも40 字以下にまとまっている
◻ 本文は100~200字程度の簡潔な文章になっている
◻ 図を適度に配置し、見出しと一緒に流し読みでも理解できるようになっている
◻ アニメーションのような、ユーザーがコンテンツに没入するのに邪魔な演出をしていない
◻ 意味を持たない飾りだけの写真やアイコンを使っていない
◻ 「ソリューション」「価値提案」などの曖昧で抽象的な言葉を使っていない
◻ 「なぜそれが大事なのか」「なぜそれが求められるのか」といった前提を説明している
◻ ページ下部にCTAを置き、できるだけ1ページでお問い合わせに至れるようにしている
◻ ページ上部にも「効率的に情報を集めたい」ユーザー心理に応えるCTAが置かれている
◻ CTAを押さなかったユーザー向けのコンテンツを提示し、サイト内の回遊を促している
◻ 現場で営業担当者が説明している企業情報、商品・サービスの特長と整合性がとれている
全体
最後に、BtoBサイト全体として気をつけたいポイントを紹介します。
◻文字サイズはPCでは17px以上を採用し、小さく読みにくい文字は使っていない
◻リンクやボタンなどはできるだけ明確でわかりやすく、誤解されないデザインにしている
◻「ソリューション」「価値提案」などの曖昧で抽象的な言葉を使っていない
◻言葉の演出や表現に凝らず、「どう言うか」ではなく「何を言うか」を重視している
◻見出しでは装飾目的の英語ではなく、日本語を優先している
◻意味のないアイコンや画像よりも、意味のある見出しが目立っている
◻競合と区別がつかない没個性のビジュアルになっていない※ただし過剰な個性は不要
◻シームレス遷移やアニメーションなどのUIの演出に凝っていない※これらの演出はマイナスになることはあっても、プラスになることはない
◻(ページ数が100を超えるサイトの場合)サイト内検索を設置している
チェックリストは以上です。
BtoBサイトの制作・改善以外にマーケターがやるべきこと
BtoBマーケティングにおいて、BtoBサイトはたしかに重要な役割を担います。しかし、マーケティング活動はそれだけでは完結しません。BtoBマーケターが考えること、やることは以下のとおり多岐にわたります。
- 認知を獲得するための広告出稿やコンテンツ作成
- 展示会やセミナーの企画、運営
- インサイドセールスやフィールドセールスとの連携
- そもそも誰に、何を伝えるか、といったコミュニケーション設計
- 商品・サービスの独自性や強みを磨くこと
そんな中、BtoBサイトにどのようなページが必要なのか、料金表や事例ページの見せ方はどのようにすればよいのか、コンテンツはどの順番で配置すべきかなど、すでに答えの出ている問いに日本中の経営者・マーケターのリソースが取られてしまっていては大きな機会損失です。
今回のチェックリストとワイヤーフレームを活用し、そうした無駄な時間とお金、エネルギーが削減され、本来やるべき仕事にリソースを割ける状態を作りたいです。
チェックリストとワイヤーフレームを活用いただいた方は、ぜひ忌憚のないご意見をお寄せください。皆様からのフィードバックを得て、このチェックリストとワイヤーフレームをさらにアップデートしていきたいと思っています。

BtoBサイトのワイヤーフレーム(PowerPoint形式)をダウンロードする
BtoBサイトのワイヤーフレーム(XD形式)をダウンロードする
BtoBサイトのチェックリスト(PDF形式)をダウンロードする
※個人情報の入力は必要ありません。クリックするとファイルがダウンロードされます。
才流では成果が実証されたメソッドにもとづき、マーケティング戦略立案から施策実行まで支援しています。マーケティング活動で課題を感じている方はお気軽にご相談ください。⇒才流のサービス紹介資料を見る(無料)