お問い合わせフォームや資料請求フォームは、コンバージョンに至るユーザーがかならず通過するページです。
入力作業が簡単そうに見えるようにしたり、必要のない入力項目やグローバルナビゲーション、フッターなどの要素をなくしたりして、問い合わせをしようとしているユーザーがページから離脱するのを防ぎましょう。
ここではお問い合わせフォーム、資料請求フォームに加えて、送信完了フォームのチェックリストを紹介します。
フォーム(お問い合わせ、資料請求)のチェックリスト
◻ (入力項目が多くない場合)フォームはページが遷移するステップ形式にせず、1ページで完結させている ※入力項目が1ページに収まらない場合はステップ化も検討する
◻ リンク元のCTAの文言とフォームのタイトルが一致している
◻ ヘッダやフッタ、ナビゲーションなどの要素は消し、ユーザーがページから離脱しないようにしている
◻ 資料の一部や相談・問い合わせ例を掲載している
◻ (商品・サービスのイメージがある場合)商品・サービスのイメージを掲載している
◻ 問題のあるフォームにエラーメッセージを表示させるインラインバリデーションを実装し、エラーは随時チェックしている
◻ 入力必須の項目について、残りの入力数を表示している
◻ 入力必須の項目を入力していない場合に、送信ボタンを押せないようにしている
◻ 営業判断に必要な情報をすべて取得している ※フォームの完了ページでの取得でも可
◻ フォームのテキストが読みやすく、入力フォームも大きく、押しやすく、入力しやすい
◻ ファーストビューですべての入力項目を見せるなど、ユーザーの入力作業が簡単そうに見える工夫をしている
◻ (選択肢が少ない場合)プルダウンではなく、クリックしたらチェックが入るラジオボタンやチェックボックスを採用している
◻ ラジオボタンやチェックボックスは縦に並べて、クリックしやすくしている
◻ 送信ボタンの文言は、ユーザーがボタンをクリックすることで何が起きるかをイメージできるものになっている
◻ IRや協力会社向けのフォームは別途で設置している
◻ フォームから離れる、ブラウザを閉じるといった操作をした場合には、離脱確認のアラートを表示している ※ユーザーに嫌がられないようにデザイン上の工夫を行う
◻ 急いでいるユーザー向けに、電話番号を掲載している

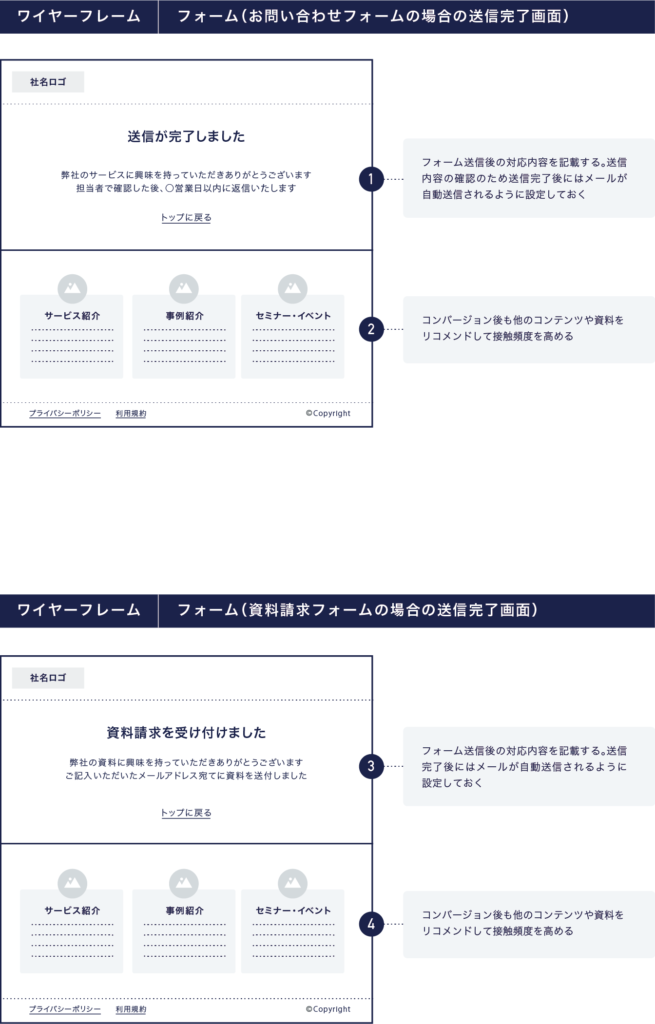
フォーム(送信完了画面)のチェックリスト
◻ 入力内容の確認画面は設置していない
◻ 完了画面では、事例やセミナーなどのコンテンツをリコメンドし、さらに回遊する導線を設けている
◻ 完了画面では、面談日程を登録できるようにしている
◻ フォーム入力後の自動回答メールは、機械的な印象を与えない丁寧な文面にしている