
当社・株式会社才流は企業のマーケティングを支援する会社なので、いつまでも「医者の不養生」は良くないなと思い、この度コーポレートサイトをリニューアルしました。
大きく2つの課題意識からコンセプトを作ったのですが、その過程で考えたことと解決策は、他のコーポレートサイトでも活かせる視点かもしれないので、本記事でご紹介します。
企業サイトは情報が不足し、更新も止まりやすい
代表取締役といういわゆる「意思決定者」の立場で感じるのは、ほとんどの企業のWebサイトには十分な情報が載っていなく、意思決定がしづらいということです。
家から一歩も出ずにほとんどの物が買えてしまうこのご時世、法人の製品・サービス導入においても、ほとんどの意思決定はWeb上で完結して欲しい。今回は、この問題の解決を1つのテーマにしました。
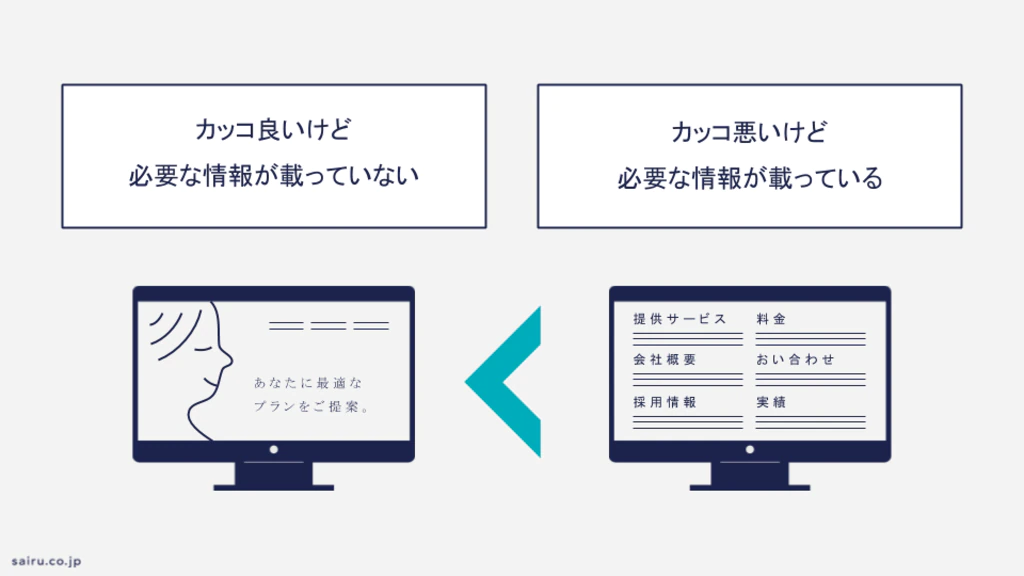
勝手に「Indeed型」や「Wikipedia型」と呼んでいるのですが、ほとんど場合、オシャレだけど情報が載っていないサイトより、多少見づらくても情報がちゃんと載っているサイトが望ましいと考えています。

何らかの製品・サービスの導入を検討する際、「管理画面を見たいな」「料金を知りたいな」「セキュリティは大丈夫かな」「競合製品とどこが違うのかな」などなど、様々なことが気になります。
しかし、それらは意外なほど、企業のWebサイトには載っていません。
ところが、法人向け製品・サービスを提供する会社の経営者と話していると「ちゃんと更新できてないんですよねー」とか「うまく表現できてないんですよねー」「情報が足りてないんですよねー」という話になります。
『更新したい』『表現したい』などのニーズはあるのに、それらが実現していない。明らかに阻害要因がありそうです。そこで、「なぜ、世の中の企業サイトには必要な情報が載っていないか」を考えました。
結論、Webページの作成プロセスである
●企画→構成書作成→原稿作成→画像/イラスト作成→社内確認→修正→公開
のうち
●画像/イラスト作成→社内確認→修正
が大変すぎて、情報を出す行動が阻害されているのでは、という仮説を持ちました。
この仮説に基づき、ボトルネックになる「画像/イラスト作成→社内確認→修正」のプロセスを不要にするために、テキストだけで作れるパーツ群で今回のコーポレートサイトを構成。共通パーツから選んで、文章を作成するだけで、すぐにページを追加・修正できるようにしました。
詳細は、サービス紹介ページや私たちについてのページを見ていただけるとありがたいですが、テキスト中心でも閲覧が苦にならないようにデザイナーさんに調整いただきました。
このあたりはZOZOTOWNを運営するスタートトゥデイさんのコーポレートサイトからインスピレーションを得ました。
サービスの説明より、面白いコンテンツを
更新を止めない仕組みは思い付いたので、次に、どんな情報を載せようかを考えました。
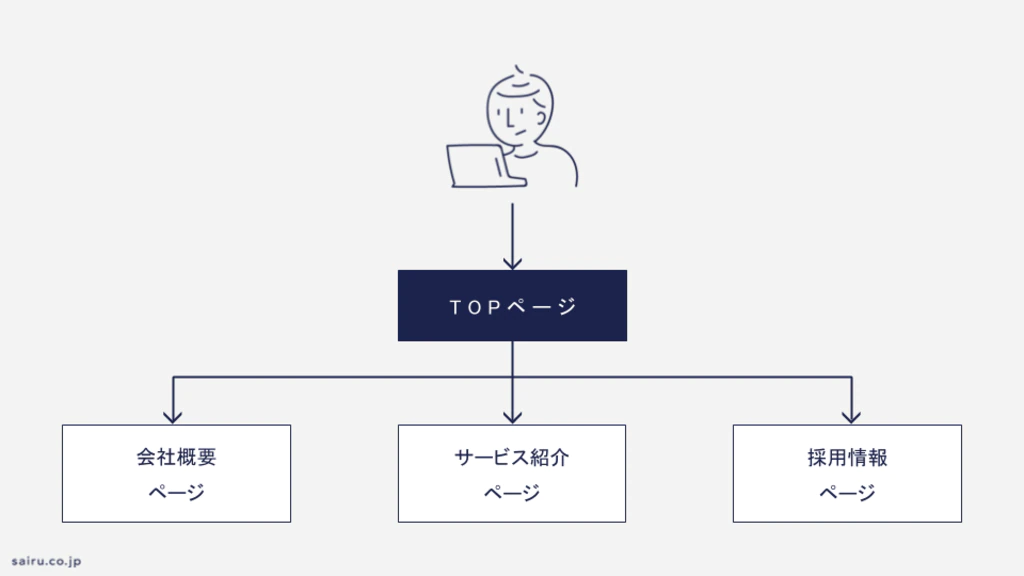
多数の顧客を抱える有名企業であれば、こんな感じでサービスや会社の紹介ページを読んでもらえそうです。

しかし、当社のような設立1年半の無名企業のコーポレートサイトでは、残念ながら、このユーザーフローは期待できそうにありませんw
そもそも、私自身、他社のコーポレートサイトはほとんど見ない(笑)。だいたいはSNSでシェアされたブログ記事だったり、サイボウズ式のようなメディアの記事、はたまた、知り合いや有名人のTwitterやFacebookの投稿を見ています。
正直なところ、情報を探しているより、ネットサーフィンしている時間が圧倒的に長い。ネットサーフィンというとアレですが、サービスや会社の紹介ページを読んでもらう努力より、ユーザにとって面白いコンテンツを提供し、それを読んでもらえる努力をした方が良いのでは、と思いました。
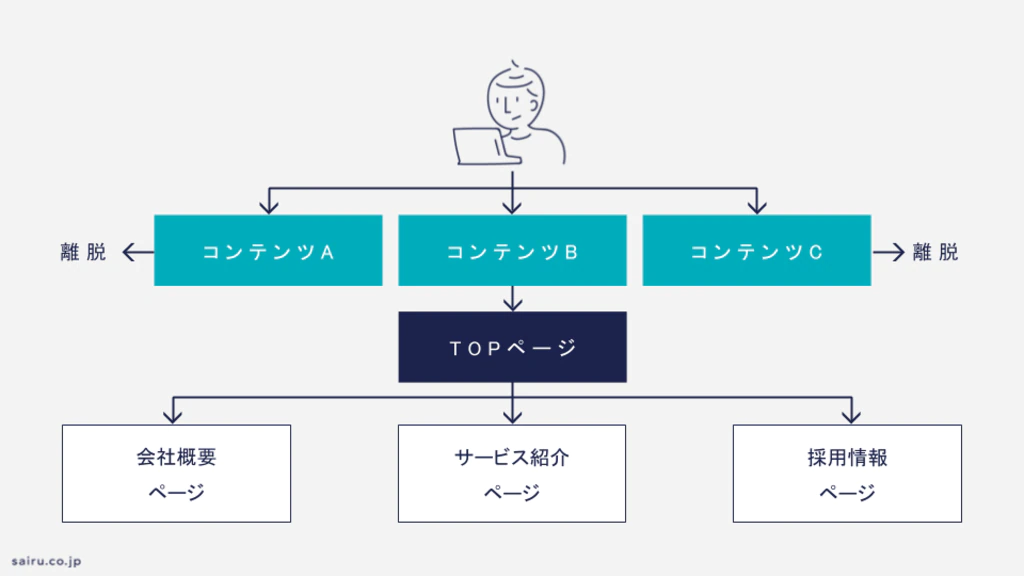
そこでイメージしたのが、こんな流れ。

コンテンツを読んで、そのまま離脱してもらっても良いですし、たまに気になって、運営元の会社に興味を持ったもらえたら最高、という導線設計。
このあたりは、面白法人カヤックさんのコーポレートサイトやベイジさんのコーポレートサイトから多くのヒントを得ました。両社とも、社長ブログが抜群に面白く、ブログをきっかけに会社や提供するサービスに興味を持ちました。
当社のサイトでも、普通にユーザーにとって面白いコンテンツを発信したいと思い、コーポレートメディアである『DOER NOTE』を開設。BtoB企業のコーポレートサイトでは異例の頻度でコンテンツを発信する予定です。
「意思決定に必要な情報がしっかり載っていて、面白いコンテンツがあるサイト」
文字にすると当たり前ですが、そこを目指して、これからの運営をがんばっていきたいと思います。
※上記の課題仮説や解決策を一緒に考え、制作に協力いただいた皆さんに感謝します
・企画・ディレクション・デザイン:垰本デザイン事務所 垰本 千代
・コーディング、CMS組み込み:株式会社IMAKE 濱野 将 、宮本 智晃
・UXライティング:永井一二三
・『DOER NOTE』編集:澤山 大輔
