CTAはコンバージョン率・数の向上に直結する重要な要素です。フォームページを除くすべてのページのグローバルナビゲーション、ファーストビュー、ページ下部にCTAを設置します。内容や文言、配置箇所を変えるだけで、大きな成果につながる可能性があります。ユーザー視点に立ってCTAを見直していきましょう。
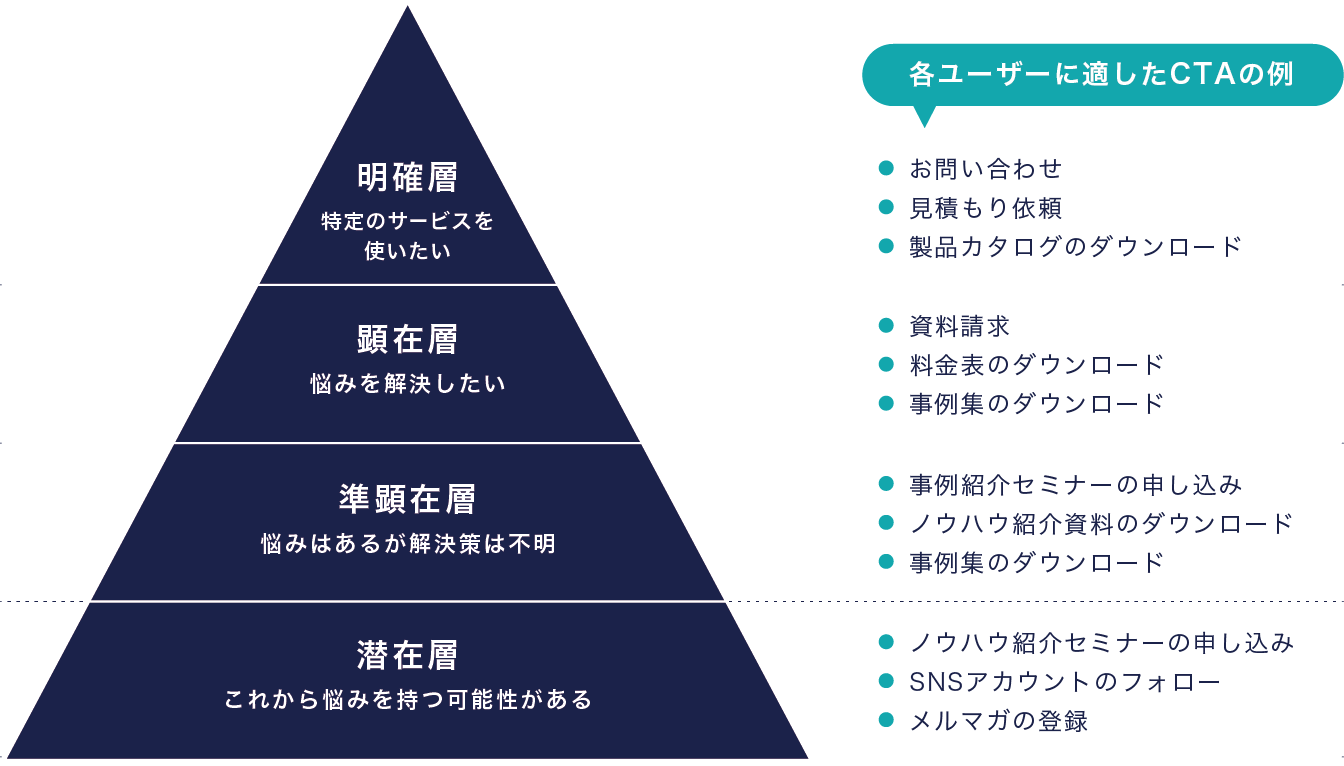
適切なCTAはユーザーによって異なります。たとえば、まだ具体的な悩みを抱えていない、課題にも気づいていない潜在層に向けてお問い合わせや料金表ダウンロードを提示しても、クリックという行動につながる可能性は低いでしょう。
ユーザーにCTAをクリックしてもらうためには、とくに狙いたいユーザーの視点に立って適切なCTAを検討することが大切です。BtoBサイトでは、次のようなCTAがあります。

CTAの内容を見直す
例1:お問い合わせ以外のCTAも用意する
CTAの失敗例として、「お問い合わせ」しか用意していないケースをよく見かけます。すぐに問い合わせたいユーザーであればクリックする可能性がありますが、まだニーズが顕在化していないユーザーにとってお問い合わせはハードルが高い行動です。
「とりあえず資料が欲しい」「まずは価格が知りたい」などのユーザーニーズに応えるCTAも用意しましょう。CTAを変えただけで、リード獲得数が2倍になった事例もあります。

例2:トライアル以外のCTAも用意する
ソフトウェアサービスのサイトで、CTAがトライアル申し込みしかないケースもよく見かけます。サービス利用にあたって社内調整や稟議が必要な日本企業では、いきなりトライアル利用を申し込むのは現実的ではありません。
トライアル申し込みのほかに、資料請求や料金表ダウンロードのようなハードルの低いCTAも用意しましょう。

例3:ページごとにCTAの内容や文言を変える
たとえば料金ページには「料金表ダウンロード」のような料金を知りたいユーザー向けのCTA、事例ページには「事例集ダウンロード」のような事例を知りたいユーザー向けのCTAを用意することでコンバージョン率は変わります。ユーザー視点に立って、ページごとにCTAの内容や文言を検討しましょう。

ページ中盤にポップアップバナーを設置する
実装できる場合、ポップアップバナー型のCTAも有効です。ページ中盤にポップアップバナーを設置したことで、月に40件のコンバージョンを獲得できた事例もあります。本文の邪魔にならないように設置するのがポイントです。