お問い合わせフォームや資料請求フォームは、コンバージョンに直結する重要な要素です。フォームへの入力を開始するユーザーは見込み度の高いリードである可能性も高いでしょう。できる限りのことをして離脱を防ぎます。
入力項目はできるだけ少なくする
株式会社WACULの『B2Bサイトのフォームにおけるベストプラクティス研究』によれば、フォーム入力項目数と通過率には強い負の相関があり、1項目減らすと通過率は約2%pt向上するという結果が出ています。また、HubSpot Japan株式会社の調査では、入力項目数が5を超えると通過率は下がる傾向があるとの結果が出ています。
両社の調査結果から、フォーム通過率を上げるためには入力項目はできるだけ少なくするのがよいと言えます。必須項目は会社名、氏名、メールアドレス、電話番号、お問い合わせ内容の5つ。営業判断に必要な情報以外は削除しましょう。とくに次の4つは削除しやすい項目です。
- 郵便番号
- 住所
- ふりがな(フリガナ)
- 任意項目
フォームはファーストビュー完結型にする
フォームをファーストビュー完結型にすることで、入力中の離脱を防止できます。なお、入力項目が1ページに収まらない場合は次に解説するステップ型のフォームを採用しましょう。

入力項目が多い場合はステップ式のフォームを採用する
先述したとおり、入力項目が多い場合はまずは項目を減らすことが大切です。しかし、ビジネスや商品・サービスの特性によっては、どうしても入力項目が多くなってしまうケースもあるでしょう。
その場合は、入力に対する心理的なハードルを下げるために、複数のページにまたがるようなステップ式のフォームを設置しましょう。才流でもステップ式のフォームを採用したことで、コンバージョン率が向上しました。

リンク元のCTAの文言とフォームのタイトルが一致している
CTAボタンの文言に「料金を見る」とあるにもかかわらず、遷移したフォームには「◯◯に関するお問い合わせ」と表示されていた場合、ユーザーは目的が果たされないと感じて離脱してしまいます。この場合は、CTAボタンの文言を「お問い合わせ」として、フォームのタイトルと内容をそろえましょう。

フォームのテキストを読みやすくする
ユーザーが「入力に迷わない」「ストレスを感じない」ためには、テキストの視認性にも注意する必要があります。背景のせいでテキストが読みにくい、テキストの色が薄くて見づらいといった入力フォームでは、ストレスを感じたユーザーが離脱してしまうおそれがあるからです。
フォームページの背景の色はできる限り白を、ページ内のテキストは濃い文字色を使うようにして、高い視認性を保つようにしましょう。

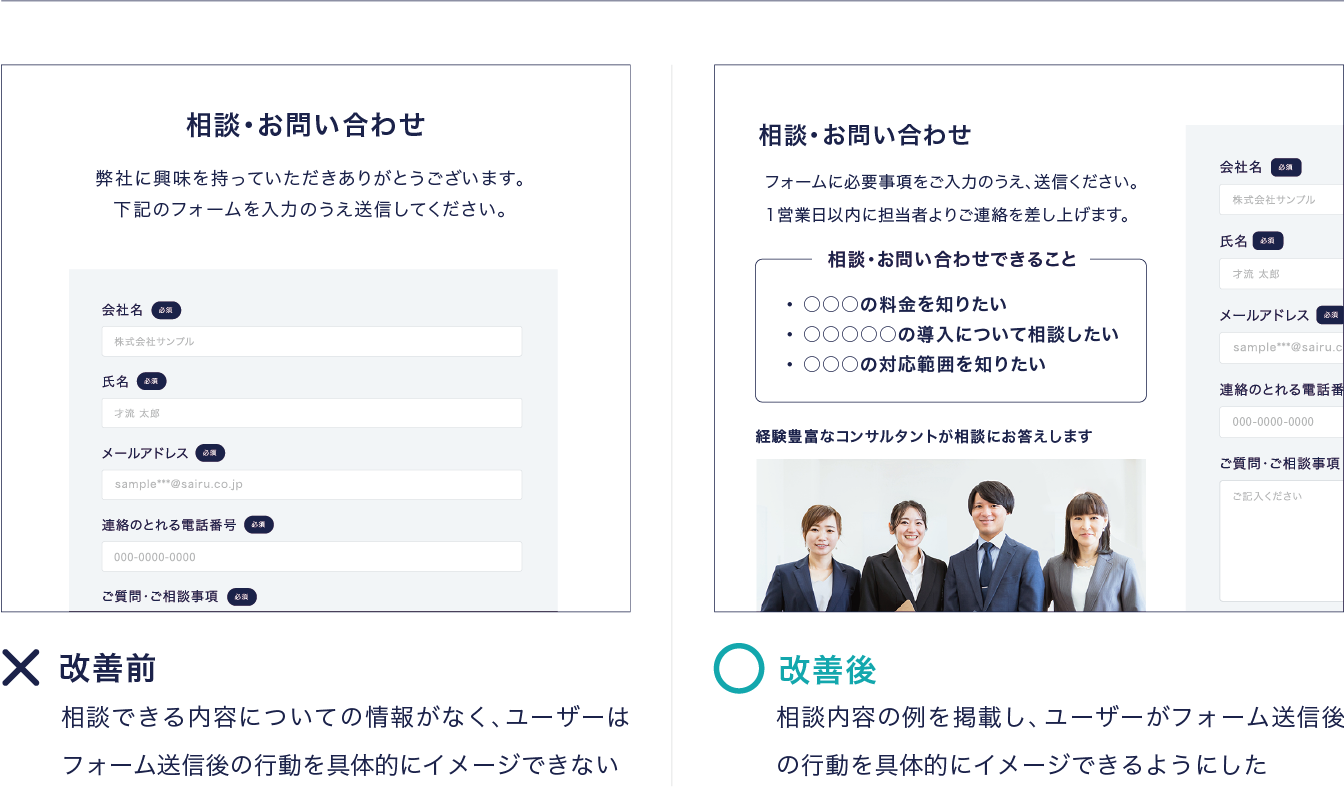
資料の一部や相談・問い合わせ例を見せる
送付する資料のイメージ画像、問い合わせ例や相談例を記載して、ユーザーがフォーム送信後の行動を具体的にイメージできるようにしましょう。



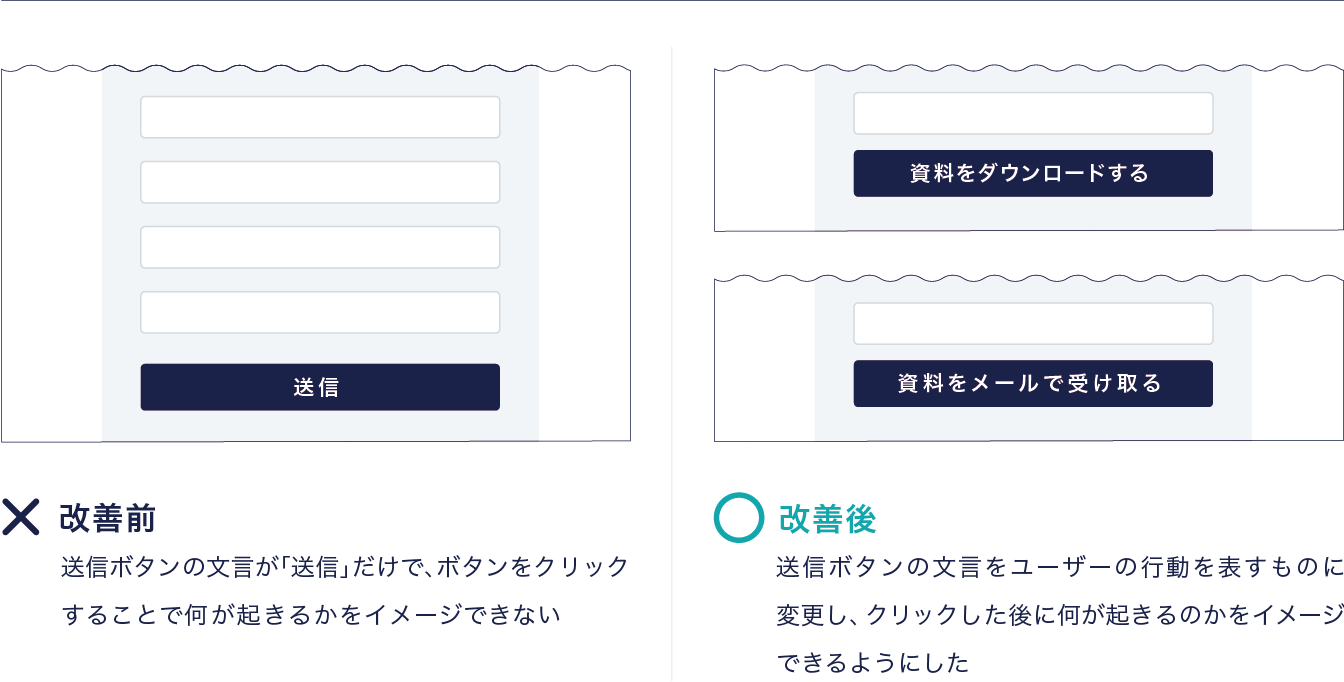
送信ボタンの文言は、ユーザーがボタンをクリックですることで何が起きるかをイメージできるものにする
フォーム内の送信ボタンの文言は、ユーザーがボタンをクリックすることで何が起きるかをイメージできるものにしましょう。たとえば、「送信」ではなく「資料をダウンロードする」や「資料をメールで受け取る」のように行動を表す文言がおすすめです。

入力内容を確認するページは設置しない
ユーザーが入力内容にミスがないか確認できるように、送信前に確認ページを設けているケースがあります。しかし実態としては、確認ページを省略したほうがコンバージョンに至りやすいです。確認ページが表示されると「入力が完了した」と勘違いして離脱してしまう場合があるからです。よって入力内容を確認するページの設置は不要です。

他のページへのリンクは削除する
せっかくフォームに入ってきたユーザーを逃さないためにも、フォームページ内に不要なリンクを置かないようにしましょう。フォームページにヘッダやフッタなどのナビゲーションが設置されていると、離脱の要因になります。不要なリンクは削除しましょう。

すぐに電話したいユーザーのために電話番号も記載する
フォームページには、電話番号を記載しましょう。急いで問い合わせたいユーザーにとっては、フォームに入力すること自体がストレスです。また、電話はフォームから送信できなかった場合の代替手段としても使えます。