
BtoBのビジネス領域では、マーケティング施策としてオウンドメディアによる集客・リード獲得に取り組む企業が増えています。
一方で、「集客はできるようになったがコンバージョンにつながらない」といったお悩みを抱えるオウンドメディア担当者も少なくありません。
そのようなオウンドメディアのサイトを実際に拝見すると、
- CTA(シーティーエー/Call to Action)※が適切に配置されていない
- CVを獲得しにくい記事(キーワード)で集客している
のどちらか、もしくは両方に当てはまっているケースが多いです。
とくにCTAは、1個あたりたった5〜10分でできる改善で月に数十件程度のコンバージョンの増加が見込まれるため、機会を失っている可能性があります。
本記事では、CTAをどこに、どれだけ、何を配置すればコンバージョンを伸ばせるのか、BtoB企業が運営するオウンドメディアに限定して解説。さらに、キーワードを入れるだけで今すぐ使えるテキストリンクCTAのフォーマットを無料公開します。ぜひご活用ください。
BtoBサイト改善のガイドブックでは100ページ越えの資料になっているため、基礎から実践までサイト改善を体系的に学ぶことができます。「サイトを改善して成果を出したい」「サイト改善のメソッドを知りたい」という方はぜひダウンロードください。⇒才流のメソッドを結集したサイト改善のガイドブックをダウンロードする(無料)

CTA作成フォーマット(Googleスプレッドシート形式)を開く
※個人情報の入力は必要ありません。クリックするとフォーマットのコピーができます。
※CTA:シーティーエー/Call to Actionの略。ユーザーに起こして欲しい行動をボタンやリンクで表示したもの。「行動喚起」と訳される。
CTA施策でやるべきことの優先順位

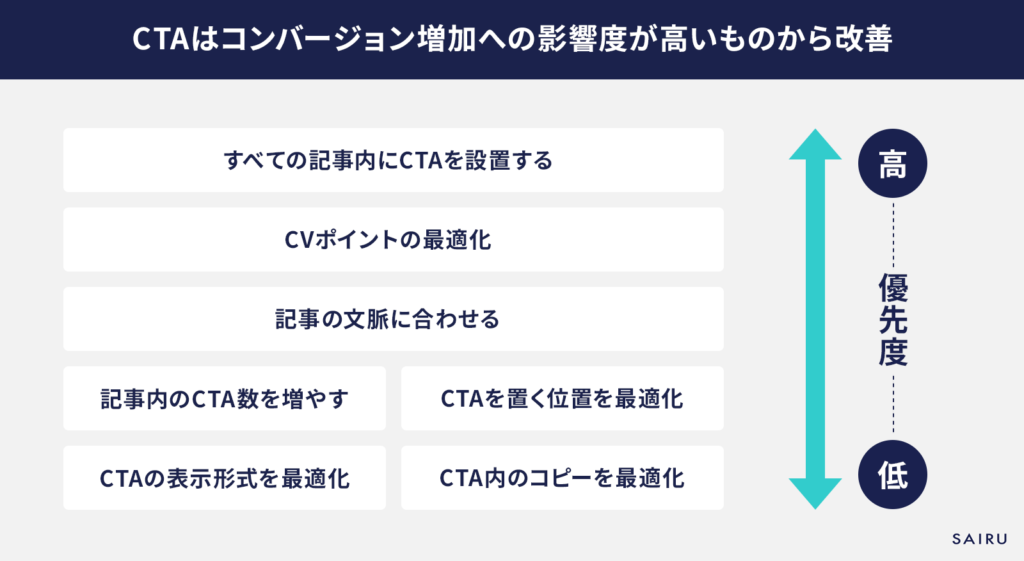
CTAを改善する際は、コンバージョンの増加への影響度がより高い施策から取り組みましょう。扱う商品やサービス、業界によって多少の違いはありますが、以下の順に取り組むのがおすすめです。
- すべての記事でページの表示領域内にCTAを設置
- CVポイントの最適化
- 記事の文脈に合わせる
- 記事内のCTAの数を増やし、置く位置を最適化
- CTAの表示形式を最適化
それぞれについて解説していきます。
1. すべての記事でページの表示領域内にCTAを置く
コンバージョンを増やすためには、CTAをオウンドメディア内のすべての記事に置くこと、ページの表示領域内に置くことが重要です。
- 一部の記事内にしかCTAを置いていない
- サイドバーの追尾バナーやヘッダー・フッターにしかCTAを置いていない
このようなサイトはコンバージョン獲得の機会を失っている可能性があります。すべての記事においてページの表示領域内にCTAを置くだけで、コンバージョンを現状よりも伸ばせるでしょう。
別の記事でCTA管理をラクにするWordPressプラグイン「AdRotate Banner Manager」について解説しています。あわせてお読みいただき、自社のマーケティング施策にお役立てください。
※関連記事:CTAの管理がラクになるWordPressプラグイン「AdRotate Banner Manager」活用法
2. CVポイントを自社の戦略に合わせて最適化
CVポイント※は、自社の戦略に合わせて適切に決めましょう。なぜなら、どのCVポイントを選定するかによって獲得CV数もリードの温度感もまったく変わってくるからです。
CVポイントはオウンドメディアの戦略に関わってくるため、社内でよく話し合って決めるべきです。しかし、どう設計すればよいのかわからない場合は、とりあえずCV数を優先させることから始めてみるのもいいかもしれません。
BtoB向けオウンドメディアの場合、「ホワイトペーパー」もしくは「自社サービスの資料請求」をCVポイントとするのが一般的です。
※CV(コンバージョン)ポイント:本記事では、コンバージョン時にお客様がとる行動の種類のことを指しています。具体的には「問い合わせ」や「資料請求」などです。
【CVポイントの例】
ホワイトペーパー、自社サービスの資料請求
- リードの温度感を優先させたいなら「資料請求」
- リードの数を優先させたいなら「ホワイトペーパー」
無料会員登録、トライアル
- 自社のサービスがフリーミアム戦略(※1)やフリートライアル戦略をとっている場合に有効
ウェビナー
- 記事の内容に合ったテーマであればコンバージョンが見込める
- メンテナンス性が悪い(開催日を過ぎてしまうとCTAの差し替えが必要)
- 録画した内容を定期配信しているウェビナーであればメンテナンスが要らないので相性は良い
- メンテナンスを避けるためにウェビナー一覧ページへ誘導するのは、CVR(シーブイアール)(※2)が著しく低下するので避けたほうがよい
問い合わせ、見積もり
- ヘッダーやフッターに配置する
- 「コンバージョンしてもらえたら儲けもの」くらいの認識で
※1:基本のサービスは無料で提供し、より高度なサービスは有料で提供するビジネスモデルのこと。
※2:シーブイアール/Conversion Rate の略。問い合わせや資料請求などのWebサイトが目的としている成果にどれくらい至ったかの割合を示したもの。「CV率」とも呼ばれる。
3. 記事の文脈に合ったCTAを設置
すべての記事に共通のCTAを置くのではなく、特定の記事ごとに文脈に合ったCTAを設置しましょう。
課題(記事本文)→ 解決策の提示(記事本文)→ 具体的なサービス紹介(CTA)
「周辺知識を得るためのホワイトペーパー」「解決策としてのサービス紹介」のように、記事の内容を受けて自然な流れでコンバージョンに誘導できているCTAは非常に効果的です。CTAを汎用的に置いた場合と比べて、クリックやCVRが3〜10倍になると言われています。
オウンドメディアでコンバージョンを巧みに獲得できている企業では、この設置方法を取り入れている確率が高い傾向があります。
文脈に合ったCTAの例
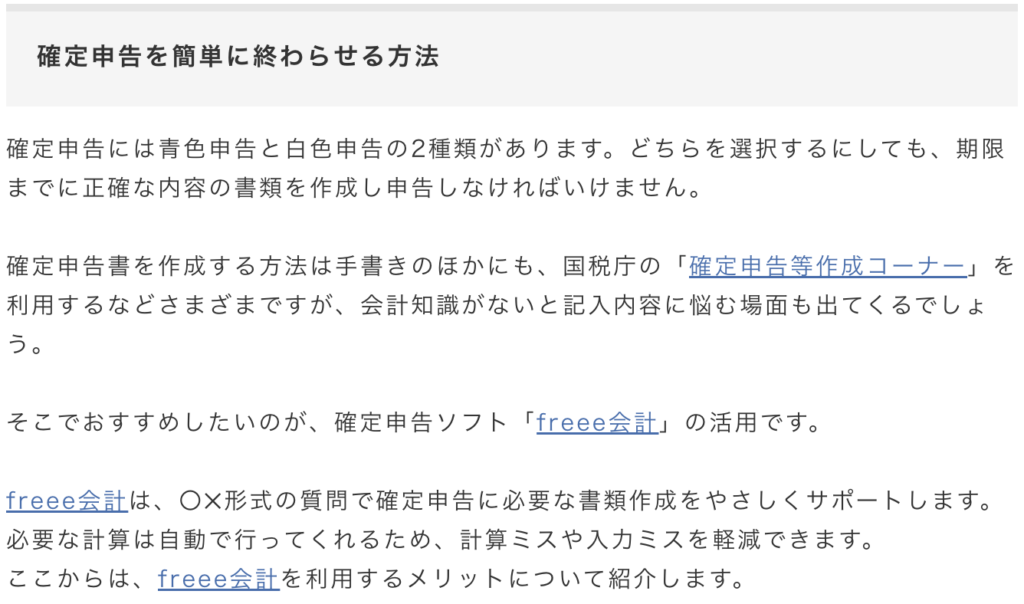
freeeの「確定申告」に関する記事では、「確定申告は大変」という課題を提示した後に、解決策としてのサービス紹介として文章型のCTAが登場します。「確定申告を簡単に終わらせたい」と考える読者の興味に強く合致するため、反応率が高まるのです。
参考:freee|【初心者向け】確定申告とは?対象者と申告方法を分かりやすく解説
ただし、実際に制作してみるとよくわかりますが、1記事ずつ個別のCTAを用意するのはかなり大変な作業です。効果は高いですが作業工数がかかるので、リソースの捻出がむずかしい場合は一旦優先度を下げて後回しにしても構いません。
4. 記事内のCTAの数を増やし、置く位置を最適化

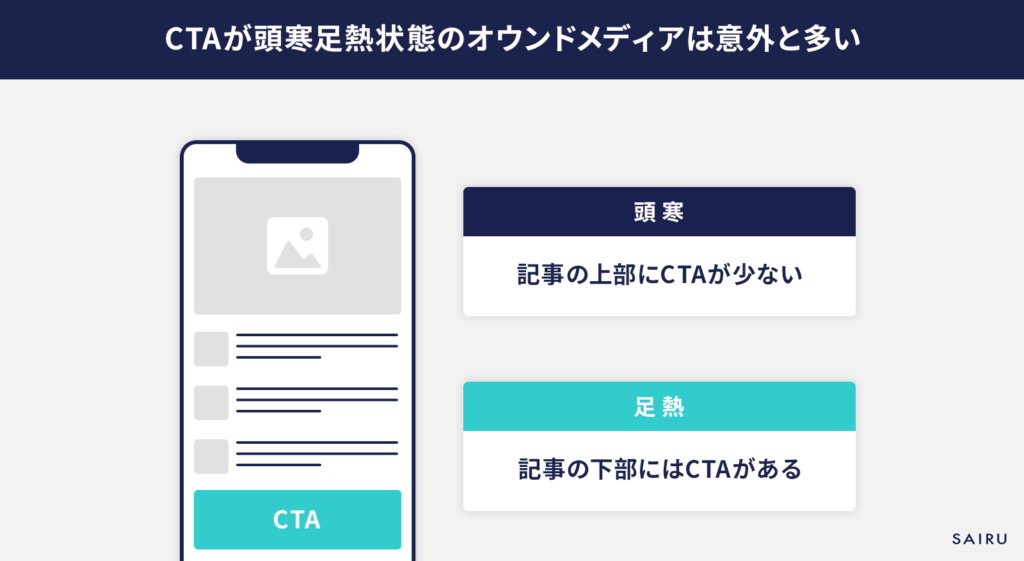
CTAが記事の末尾にあっても上部にはない、もしくは少ない「CTA頭寒足熱」のオウンドメディアが散見されます。CTAを置く数と位置を工夫するだけでもコンバージョン数は変化するため、改善しましょう。
コンバージョン数は、CTAの表示回数 × クリック率 × CVRで算出します。CTAの数が多ければ多いほどコンバージョン数が増える計算になりますが、多すぎるとユーザー体験を損なってしまうので注意すべきです。
さらに、バナーなどのデザインリッチなCTAや記事に関係のないCTAは、ユーザーが記事を読む邪魔になってしまいます。
そこで、記事内のCTAは
- 最大で10〜20箇所程度の設置に抑える
- テキストリンクを主体とする
のが望ましいです。
また、CTAが表示される回数は記事の上部ほど多く、下部に行くほど減っていきます。CTAは記事内にまんべんなく設置しましょう。
記事の上部で離脱するユーザーは意外に多く、記事を最後まで読む人は全体の1〜2割といわれています。記事が長くなるほど、よりその傾向が強まります。特に、H2などのデザイン的に切れ目になる箇所で離脱しやすいです。ヒートマップなどで記事の離脱ポイントを把握しておくとよいでしょう。
記事の離脱ポイント(記事の末尾や2つ目のH2など)が判明しているなら、同じ箇所に2つ以上の違う種類のCTAを連続して置くのも有効です。
■CTAの設置例(記事の離脱ポイント)
テキストリンク→バナー または デザインリッチなバナー→シンプルなバナー
5. CTAの表示形式を最適化
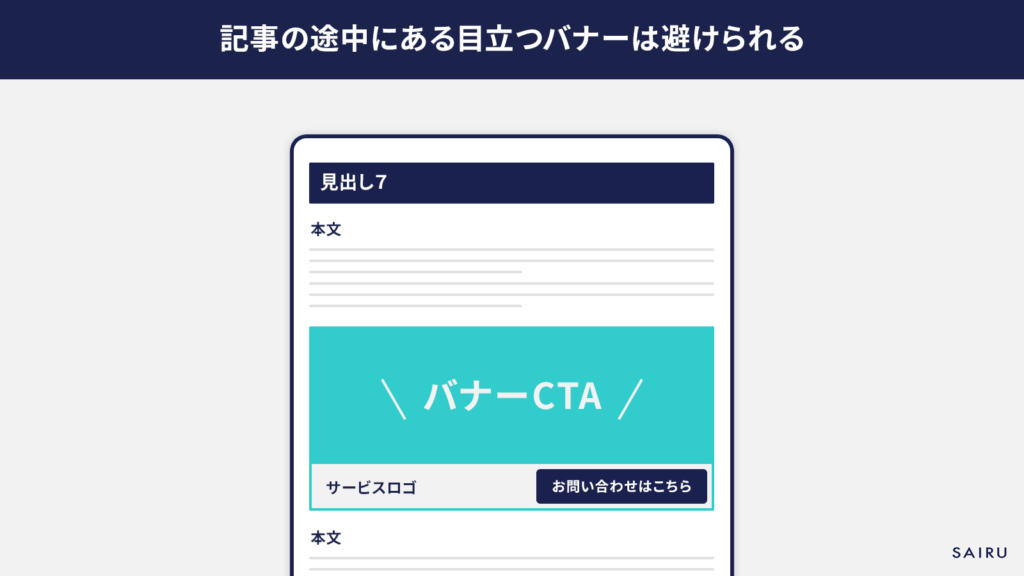
記事上部ほどテキストリンク型のCTAの反応がよい傾向があります。ユーザーは記事の上部ではまだ「記事を読んでいる」状態なので、広告的なクリエイティブは無意識に避けられてしまいがちです。
一方で、記事の下部ではデザインリッチなクリエイティブの反応率が上がる傾向があります。ユーザーは記事をある程度読み、情報への欲求が充足して次なる情報を求めているため、視覚的に目立つものに目が止まりやすいからです。
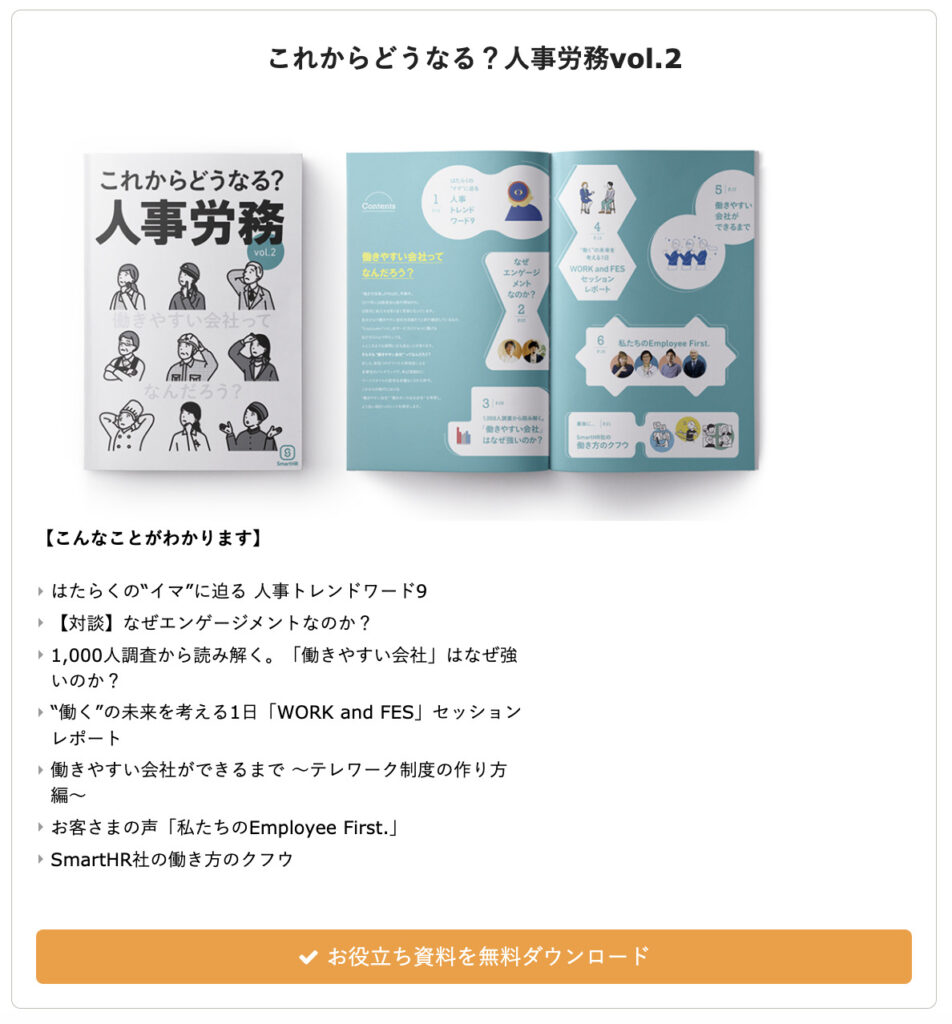
画像・テキスト・ボタンなどを組み合わせたデザインリッチなCTAの例
参考:SmartHR Mag.|2023年注目の人事・労務トレンド8選【社労士が解説】
なお、リッチなクリエイティブにしたからといって大きく成果が上がるとも限らないので注意しましょう。
記事内にCTAを設置する場合は、テキストリンクを選択しておけばひとまず間違いありません。CTAの制作は、作成や設置が容易なテキストリンクからはじめましょう。
※関連動画:オウンドメディア5つのCTA改善策【優先度の高い順に解説】
マネするだけ! CTAの設置パターン【難易度別】
ここからは、どこに、どのようにCTAを設置するかを施策の難易度別に解説します。
初級編:最低限ここにはCTAを置こう
記事の中で、CTAを置いてほしい箇所が3つあります。
- タイトル直下 or 目次の前か後
- 2番目のH2の直前
- 記事の末尾
それぞれについて理由と入れるべきCTAを解説していきます。
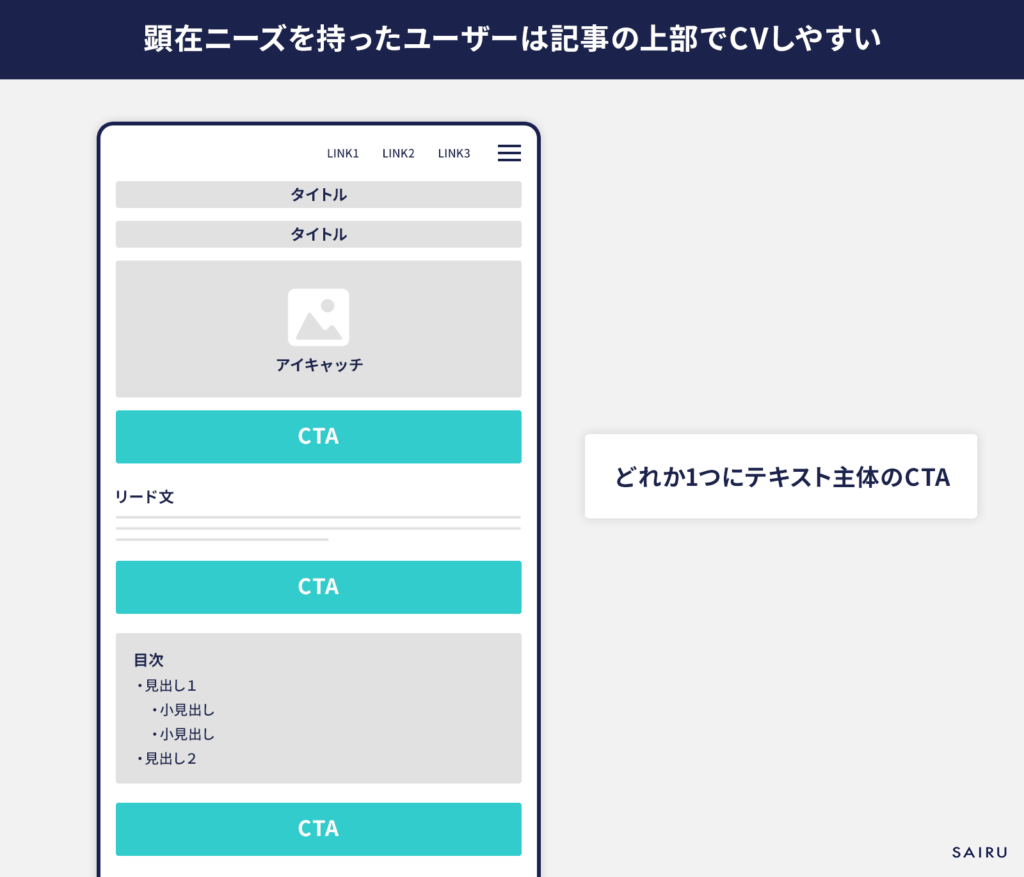
タイトル直下 or 目次の前か後

「タイトル直下」、もしくは「目次の前」か「目次の後」の3つの候補のうち、どこか一つに置いてください。CTAの種類は、1〜3行程度のテキストを主体としたものにしましょう。
この3箇所に複数設置してもよいのですが、目次の前・後の両方に置くと、くどい印象になってしまうのでよく検討しましょう。
商品・サービスやまとまった情報(ホワイトペーパー)を探しているケースなど、「記事を読む」以外の目的を持って訪問するユーザーはある程度存在します。
こういったユーザーは、極端に言えば「CVしたい」ユーザーなので、記事上部で早めのオファーを提供するほうがユーザーファーストにつながります。 Doクエリ※と呼ばれる検索から来た場合や、顕在ニーズを持ったユーザーはとくにこの傾向があるので覚えておいてください。
※Doクエリ:何かをやりたい、購入したいなどの具体的なアクションを求めるユーザーの意図を示すコンバージョンに近い検索キーワードのこと。
参考:【動画解説】Do・Know・Go・Buyクエリとは?検索クエリの違いと意味を分かりやすく解説
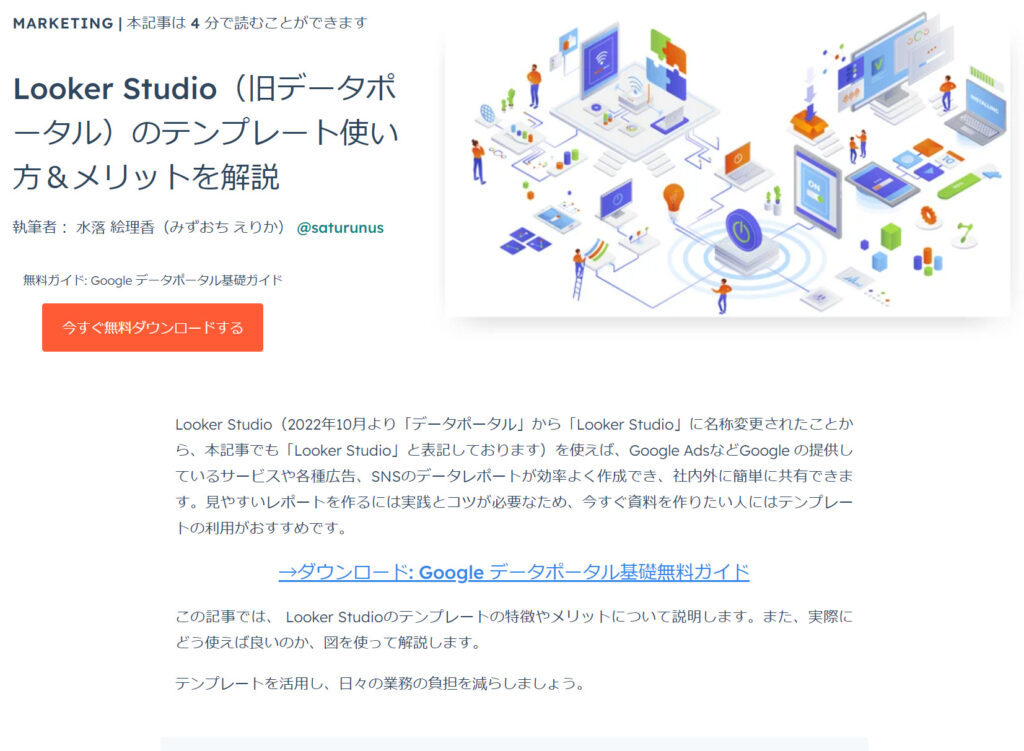
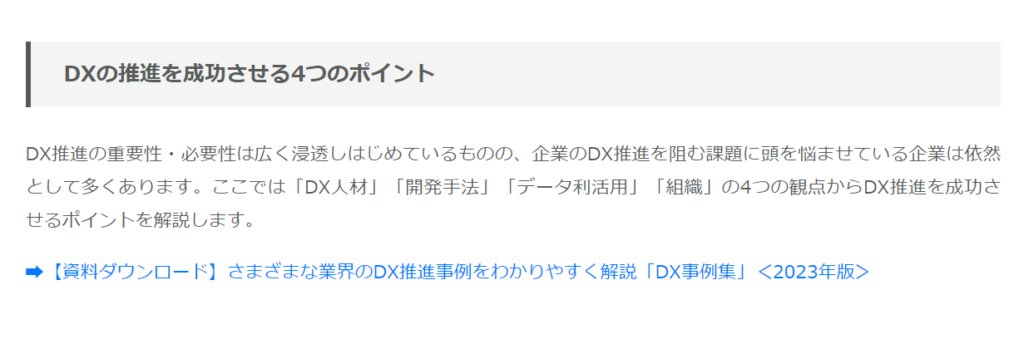
タイトル直下、目次前に設置したCTAの例
参考:Hubspot|Looker Studio(旧データポータル)のテンプレート使い方&メリットを解説
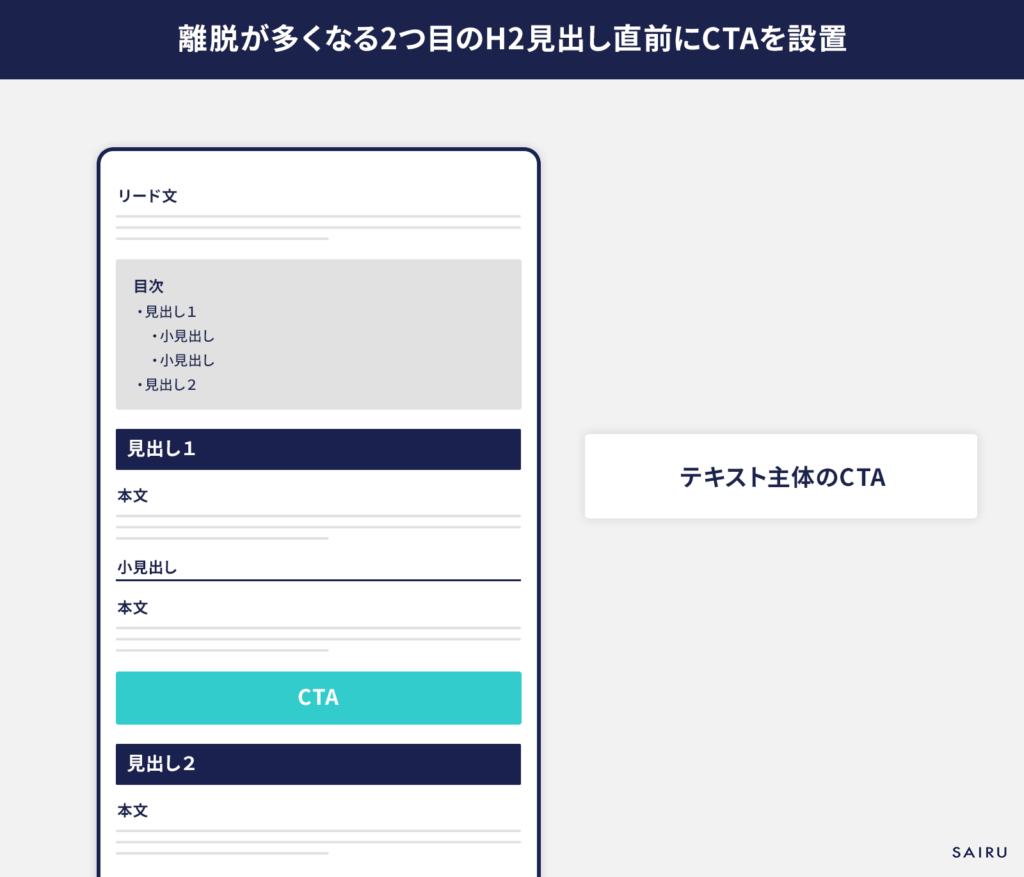
2番目のH2の直前

2番目のH2の直前は、一般的に記事の離脱が多くなりやすい箇所です。ここに、1〜5行程度のテキスト主体のCTAを置きましょう。
サイトを訪れたユーザーの目的は、「意味を知りたかっただけ」というケースが多いです。こういったユーザーは、本文の冒頭を読んで納得して離脱していきます。また、H2はデザイン的に「切れ目」になるので離脱が起こりやすく、実際にこの位置で半数近いユーザーが離脱する記事もあります。
離脱が多い(例:読者の50%以上)ことがヒートマップなどで確認できている場合は、2つ連続させて異なるCTAを置くのも効果的です。
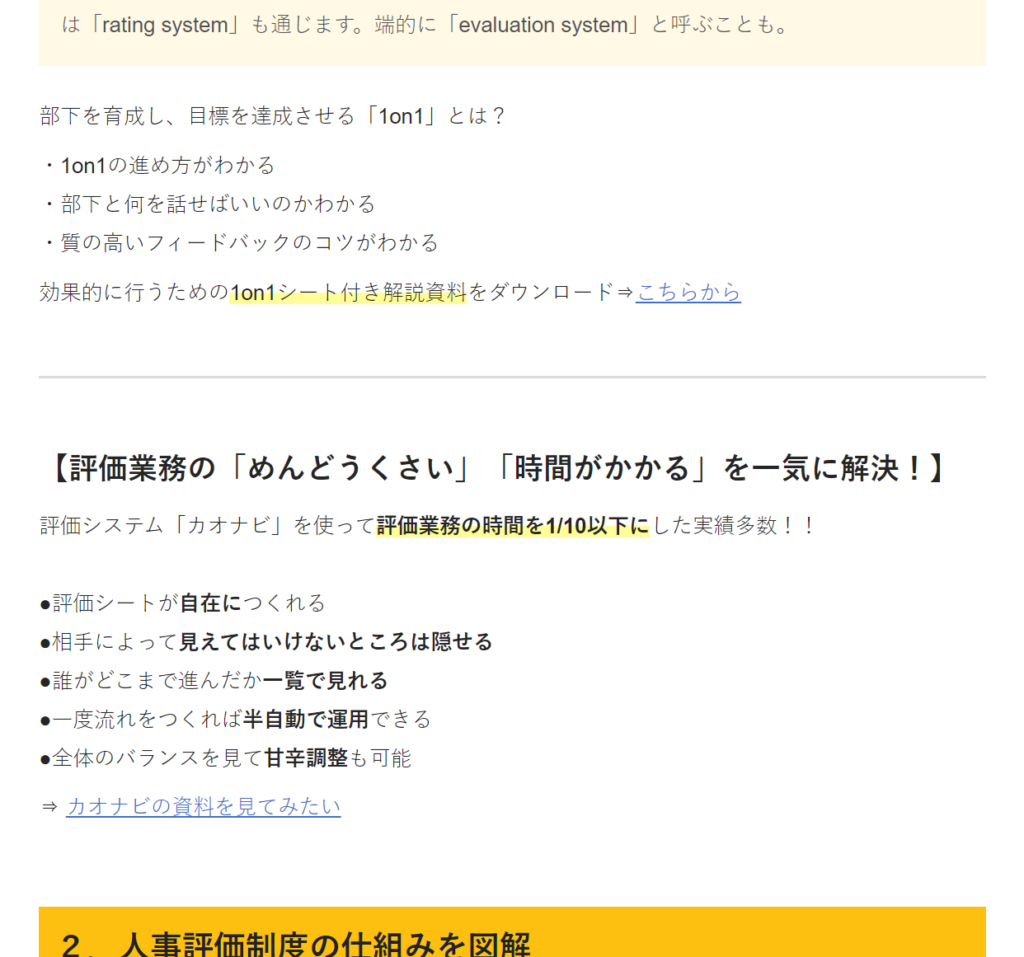
H2の前に2つのCTAが設置されている例
参考:カオナビ|人事用語集:人事評価制度とは?【図解で簡単に】事例、作り方、目的
記事の末尾

記事の末尾は一般的に最もCTAが置かれている位置ですが、最後まで記事を読むユーザーは少ないためセッションやPV数に対しての表示数は少なくなります。
ただし、表示数に対してクリックやコンバージョンの割合は高いので、CTAは必ず設置しましょう。記事を読み切ったユーザーは、熱量が高いうえに次に何をしようかと手持ちぶさたになるからです。
CTAの種類はテキスト、バナー、ボタンのいずれでも大きな差はありませんが、デザインや制作の手間を考えると、テキスト主体のCTAからはじめるのがおすすめです。
また、ここまで読んだユーザーはこの位置でほぼ間違いなく離脱するため、CTAを2つ以上置いても問題ありません。
■CTAの設置例(記事の末尾)
テキストリンク→バナー または デザインリッチなバナー→シンプルなバナー
もしサービスとの親和性が高いほかの記事へのリンクを置きたい場合は、CTAより下に設置しましょう。
中級編:もっとコンバージョンを増やしたいなら
初級編のCTA改善が完了している場合は、中級編の改善内容を検討・実施しましょう。
- 成果を集計し振り返る
- CVポイントの見直し
- 記事の文脈に合わせたCTAを設置する
- CTAの数を増やす
それぞれを詳しく解説していきます。
成果を集計し振り返る
オウンドメディア運営に限った話ではありませんが、Webサイトの成果を伸ばしている企業は、まず例外なく数字を集計し、振り返って次の施策に生かしています。コンバージョンの増加に向けて以下のような指標を定点観測し、成果が出ている・出ていないポイントの見極めをするのが大切です。
- セッション
- メディア全体
- 記事別
- CTAクリック数
- メディア全体
- 記事別
- CV(コンバージョン)
- メディア全体のコンバージョン数
- 記事別のコンバージョン数
- CVポイントの内訳
- CTA位置別クリック・コンバージョン(数・率)
- 商談創出数
- メディア全体
- 記事別
- CVポイント別の商談化率
CVポイントの見直し
「思ったほどコンバージョンが増えない」「コンバージョンは増えたが商談につながらない」という場合はCVポイントの見直しをしましょう。
コンバージョンが増えない場合は、コンバージョンへのハードルが高いのかもしれません。CVポイントをサービス資料請求からホワイトペーパーに変えるなど、ハードルを下げてみるのも手です。
CVポイントをホワイトペーパーにしているのにコンバージョンが増えない場合、記事とサービスとの親和性が低い、サイトのアクセス数が少なすぎる(CTAやCVポイント以前の問題)といった可能性があります。
商談につながらない場合は、逆にコンバージョンへのハードルを上げてみるとよいです。
オウンドメディアの場合、ホワイトペーパーからの商談化率は1〜5%程度、サービス資料請求からは10〜30%程度です。CVポイントをホワイトペーパーからサービス資料請求などに変更することで、商談につながる確率を上げることができます。
記事の文脈に合わせたCTAを設置する
「周辺知識を得るためのホワイトペーパー」「解決策としてのサービス紹介」のように、記事の文脈に沿ってCVに誘導するCTAは非常に効果的です。
このようなCTAを、アクセス数の多い記事などコンバージョンを獲得する可能性の高い記事から優先的に設置していきましょう。
以下のように、サービスとの親和性が高いテーマの記事内に設置するのも効果的です。
| サービス内容 | サービスとの親和性が高い記事 |
|---|---|
| BtoBマーケティングのコンサルティング | 「BtoBマーケティング」に関する記事 |
| SaaS | 「◯◯システム」「◯◯ツール」に関する記事 |
CTAの数を増やす
CTAの数を段階的に増やしてみましょう。1記事(1ページ)あたり、3→5→10→15→20のように15〜20箇所くらいを上限とするのがおすすめです。

CTAの設置箇所と表示形式は以下のようにします。
【記事内】
すべてのH2の直前にテキストリンクを設置
※H3まで置くと多すぎるので注意
別の記事でCTA管理をラクにするWordPressプラグイン「AdRotate Banner Manager」について解説しています。あわせてお読みいただき、自社のマーケティング施策にお役立てください。
※関連記事:CTAの管理がラクになるWordPressプラグイン「AdRotate Banner Manager」活用法
【記事外】
①モーダル
- 条件に応じてバナーをコンテンツに被せて表示
- 条件は「ページを20~30%スクロールしたら表示」「ページを離脱しようとカーソルが画面外に行ったら表示」など
- ある程度の効果は出るものの、コンテンツを隠してしまうような表示のためユーザーの印象は悪い。使用する場合はよく検討する
②追尾CTA
- サイドカラム
- バナーを置く
- 必ず右側で。左側NG
- バナーの位置が画面下部のまま追尾しているCTAはクリックしづらいので、画面中部付近で止まるように調整
- サイドカラムはクリックされにくいのでランキングやライブラリーのように複数のバナーを置いてもOK
- 例:ホワイトペーパーの種類ごとにバナーを作成して並べておく
- 画面下部
- リッチなバナーやフォームを設置
- モバイル表示の際にサイドカラムバナーのかわりとして置くと良い
③グローバルナビゲーション
- 資料や問い合わせフォームへのリンクを設置
- 意外とクリックされるので、グローバルナビゲーションをサイト回遊用のリンク(記事カテゴリなど)だけにしてしまうともったいない
④フッター
- 資料や問い合わせフォームへのリンクを設置
上級編:さらにCVRを上げるCTAのテクニック
上級編で紹介するのは、これまでに解説した優先順位や設置パターンを押さえたうえで細かい改善をする際のテクニックです。
- リンクのテキスト文字色を青にする
- ユーザーが得られるものを明確にする
- 取ってほしいアクションははっきりとユーザー目線の動詞にする
- 記事の途中では「いかにもCTA」なデザインは避ける
- 画面占有率を上げる
- CTA内でテキストのリンクの有無をわける
- リンク遷移先はフォームにする
- 記事で概要、ホワイトペーパーで具体的な進め方を解説する
それぞれがCTAのクリック率やコンバージョン率を5〜30%程度上げられるテクニックなので、アクセス数が多いサイトほど効果が出ます。
オウンドメディアだけでなく、サービスサイトやLPで使えるテクニックもあります。サイトによっても結果は変わるので、ABテストなどで試してみてください。
リンクのテキスト文字色を青にする
テキストリンクの文字色を変えたことでCVRが上がった事例があります。
リンクを青文字にしたこと。これはめっちゃ効きまして、ダウンロード数が1.5倍ぐらいに伸びました。トップを走るBtoBメディアは、何を狙っているのか? DOER NIGHT #3レポート
テキストリンクを「青」にしましょう。
リンクが青以外でデザインされているサイトは多いですが、青以外だとリンクと認識されないこともあります。青はリンクの色として最も一般的な色です。青に変更するだけで成果が伸びる可能性があります。
なお、どのような色味の青にするかは成果にほとんど影響を与えないので、デザイナーと相談してサイトのトンマナに合わせるようにしましょう。
テキストリンクの文字色を青にしている例
参考:Monsterlab|DX(デジタルトランスフォーメーション)とは? 意味・定義をわかりやすく解説
ユーザーが得られるものを明確にする
ユーザーは、コンバージョンすることでどんな便益があるのかを知りたがっています。CTAのテキストでは、ユーザーのベネフィットを明確にしましょう。
例1
×「資料ダウンロード」
○「お役立ち資料」
例2
×「メルマガ登録」
○「業界の最新情報を受け取る」
とってほしいアクションはユーザー目線の動詞ではっきりと表現
CTAは「Call to Action」のことなので、置くからにはユーザーにとってほしい「Action」があるはずです。ぼやかした表現や体言止めではなく、とってほしい行動を動詞ではっきり書いたほうが効果があります。
また、動詞は実際にActionするユーザー側の目線であることがポイントです。ただし、ボタンのようにスペースが小さい場合は例外です。
(例)
- × 資料ダウンロード
- ◯ 資料をダウンロードする
- ◯ 資料を見てみたい
ユーザー目線でアクションを表現している例
参考:ミエルカ|【最新版】正しいSEOとは?5つのSEO対策とチェックリスト
記事途中では「いかにもCTA」なデザインは避ける

記事の途中にリッチなデザインのCTAがあると、クリックを避けられやすい傾向にあります。
たとえば、CTAの周りを四角で囲ったり、CTA部分だけ背景の色を変えたりなどCTAをあえて区別するような表示をするとクリックが減ってしまいます。実際に、本文とCTAとの間に罫線を引いただけでも成果が落ちました。
「記事を読んでいる」ときは広告的なクリエイティブは無意識に避けられやすいので、記事の途中に置くなら、テキストリンク or シンプルなデザインのバナーなどがおすすめです。
一方で、テキストコンテンツが主体のオウンドメディアとは異なり、サービスサイトはCTAらしいCTAのほうが効果が高いです。
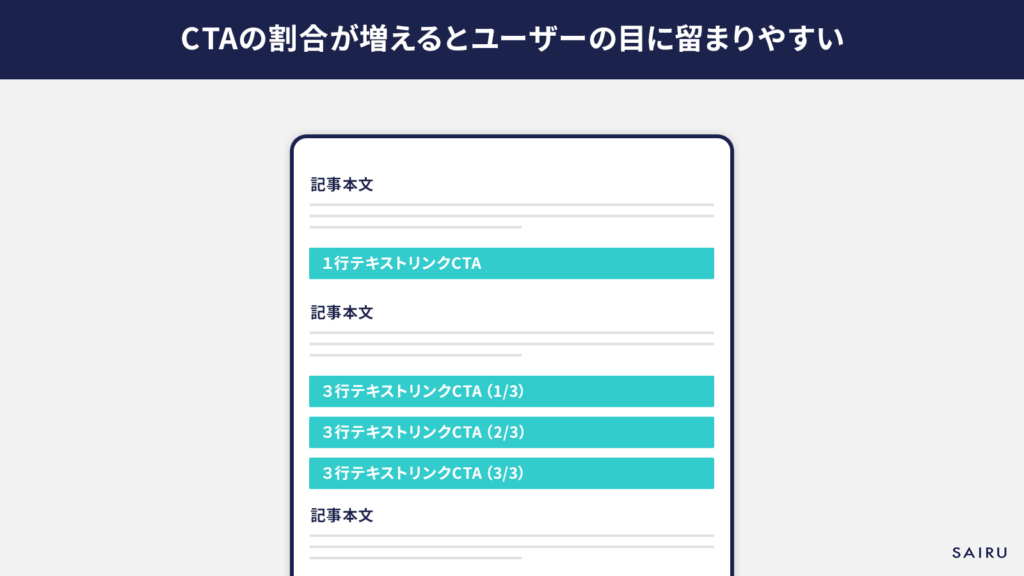
画面占有率を上げる

CTAの画面占有率が上がれば上がるほど、ユーザーの目に止まりやすくなります。テキストリンクなら1行より2行、2行より3行のほうがクリックされやすい傾向があります。
ただし、記事を読んでいる人にとってストレスになる可能性は高まるので、さじ加減は必要です。
CTA内でテキストのリンクの有無をわける

テキストリンクは全文をハイパーリンクにするより、読むところとハイパーリンクにするところをわけたほうがクリックされやすい傾向があります。
CTAのオファー内容をちゃんと読んでもらうための文章パートと、クリックで遷移先へ移るボタン的なパートの2つの機能にCTAをわけることで効果が上がることがあります。
1行テキストCTAなら末尾に「⇒こちらから」をつけてリンク、2行〜3行のテキストCTAなら最後の1行をリンクにするとバランスが良くなります。ぜひお試しください。
例1
○才流の資料を見てみる⇒こちらから
例2
× メソッドにもとづいたコンサルティングでビジネス課題を最短距離で解決!
○メソッドにもとづいたコンサルティングでビジネス課題を最短距離で解決!
リンク遷移先はフォームにする
CTAをクリックして遷移する先はフォームのページ、もしくは広告などで利用しているLPに設定しましょう。
LPよりフォームに直で遷移してもらったほうがCV率はやや高めになります。ただし、大きな差はないのでお好みで取り入れてください。
CTAでは説明不足のため、サービス概要を知ってもらったうえでコンバージョンしてほしい場合はLPへ遷移させましょう。
サービスサイトのトップに遷移させても、コンバージョンに到達するとはかぎりません。サイトを回遊しなければならず、情報量が増えすぎて迷う原因になり、コンバージョン目的でCTAをクリックしたユーザーの熱が冷めてしまう恐れがあるからです。
記事で概要、ホワイトペーパーで具体的な進め方を解説する

記事とホワイトペーパーで役割をわけてみるのもおすすめです。記事ではテーマに関する概要にとどめ、具体的にどのように進めるかはホワイトペーパーあるいはウェビナーで解説するとコンバージョンにつながりやすくなります。
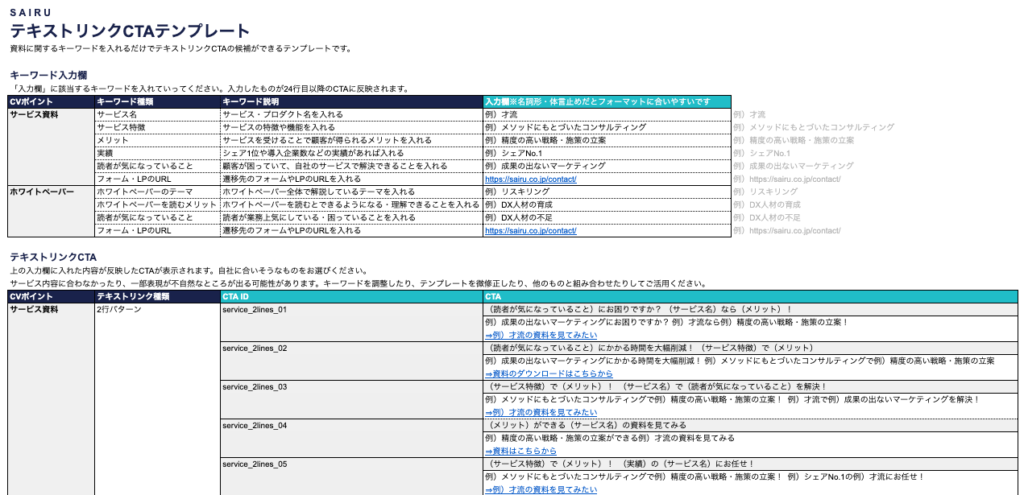
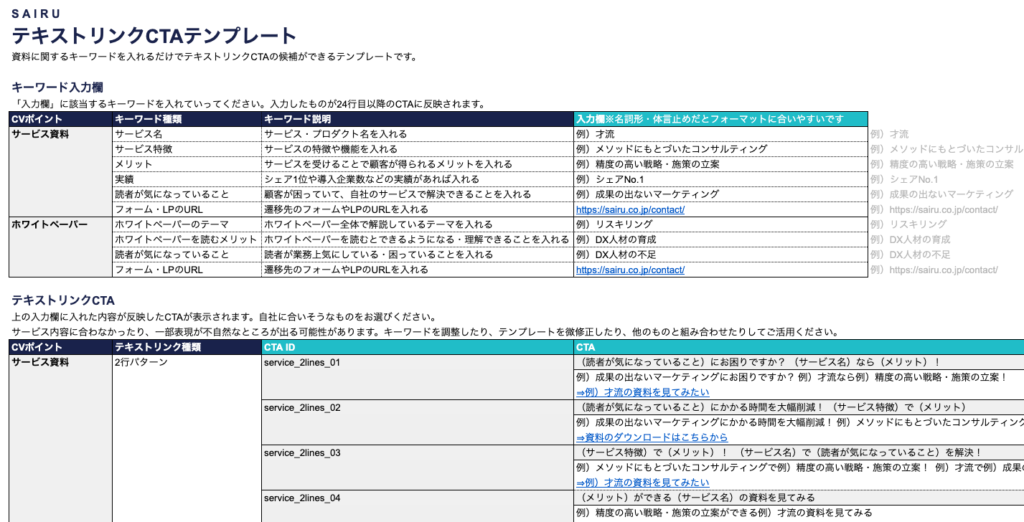
キーワードを入れるだけですぐ使えるCTAフォーマット
ここまで読んできて、「CTA改善の優先順位や設置方法はわかったが、実際に設置するCTAの中身をどうすればいいのかわからない」という方もいるかもしれません。
記事内に設置するCTAは、とりあえずテキストリンクを選択しておけば大きく失敗することはありません。また、作成に時間がかからないので作り直しもすぐできます。
そこで才流(サイル)では、キーワードを入れるだけですぐに使えるテキストリンクCTAのフォーマットを作成しました。そのまま使用することもできますが、このフォーマットでベースを作成しつつ、貴社のオウンドメディアに合わせて手直しも可能です。ぜひご活用ください。

CTA作成フォーマット(Googleスプレッドシート形式)を開く
※個人情報の入力は必要ありません。クリックするとフォーマットのコピーができます。
別の記事でCTA管理をラクにするWordPressプラグイン「AdRotate Banner Manager」について解説しています。あわせてお読みいただき、自社のマーケティング施策にお役立てください。
※関連記事:CTAの管理がラクになるWordPressプラグイン「AdRotate Banner Manager」活用法
参考までに、CTA作成の効率を上げて設置数を増やすためのコツを紹介します。
CTAを使い回す
すべて別々のCTAにする必要はなく、2〜3種類を同じ記事内で使い回すと便利です。一つの記事内だけではなく、トピッククラスター内、同じ記事カテゴリ、同じタグなど近しいテーマの記事で使い回すのもおすすめです。
CTA作成を記事の制作~公開のフローに組み込む
記事の制作から公開までのフローのどこかで、記事に個別のCTAをつくる過程を組み込んでしまいましょう。構成案などのフォーマットに入れておくのもおすすめです。また、ライターがライティングしながら挿入箇所の目星をつけ、原稿のチェック時にあわせてCTAを作成、といった流れもスムーズです。
CTA作成フォーマット(Googleスプレッドシート形式)を開く
※個人情報の入力は必要ありません。クリックをするとフォーマットのコピーができます。
よくある質問と回答
Q. CTAを置きすぎると記事を読むのに邪魔なのでは?
A. はい、邪魔だと感じる方はいるでしょう。
CTAの数(CTAの画面専有面積)と読者のユーザー体験はトレードオフの関係です。自社のメディアのポリシーを決め、適切なバランスで設置することを推奨します。
ここに興味深い研究結果があります。
コロンビア大学とフランス国立研究所の共同研究によると「SNSで共有されたリンクの59%は、実際にクリックされたことがない。つまり、ほとんどの人はニュースを読まずにリツイートしている」とのことでした。
また、コンテンツマーケティング解析ツールを提供するnudge社は、自社のブログの中で「スクロール率の平均は53%」と述べています。記事は中部までしか読まれていないということです。
ただでさえコンテンツがあふれ、読者の時間を奪い合う状況です。たまたまたどり着いたオウンドメディアの記事を上から下まで読んでもらうのは、記事の質の向上やちょっとした工夫だけでは難しいでしょう。
そもそもオウンドメディアのゴールは「記事を全部読んでもらうこと」ではありません。
むしろ「記事は読まれない」ことを前提に、「読者が離脱前にオファーを提示する(≒CTAを見てもらう)」という考え方もコンバージョンを増やすためには重要ではないでしょうか。
参考:
Social Clicks: What and Who Gets Read on Twitter?
nudge”What is a good scroll depth benchmark?”
Q. 記事内にバナー型CTAを配置することは効果的ですか?
A. 表示させる位置によります。
バナーには「広告っぽい」印象があるため、記事を読んでいる途中のユーザーには無意識のうちに避けられてしまいます。そのため、記事の途中に置いても効果はいまひとつでしょう。
これはバナーであることが問題なので、クリエイティブを改変しても成果に好影響はあまり出ません。
一方で、記事の末尾やデザイン的な記事の切れ目など、記事を読み終えたタイミングであれば他の場所に目が行きやすく、目立ちやすいバナーが効果を発揮することもあります。
また、緊急度やニーズの高いキーワード(いわゆるDoクエリ)による検索でサイトに訪れたユーザーの場合、記事を読むことよりサービスや製品を求めているケースがあります。このような場合はバナーのようなわかりやすいCTAが成果を出しやすいです。
まとめ
本記事では、BtoBオウンドメディアでコンバージョンを増やしたいときに、ひとつ当たりわずか5〜10分で取り組めるCTA改善の方法について解説しました。
CTAの改善は効果の高い順に取り組む
以下のように、コンバージョン増加への影響度がより高い施策から優先的に取り組みましょう。短時間で効率よくリード獲得につなげられます。
- すべての記事のページの表示領域内にCTAを設置
- CVポイントの最適化
- 記事の文脈に合わせる
- 記事内のCTAの数を増やし、置く位置を最適化
- CTAの表示形式を最適化
CTAを作るならテキストリンクからはじめる
リッチなクリエイティブにしたからといって大きく成果が上がるとも限りません。記事内にCTAを設置する場合は、作成や設置が容易なテキストリンクからはじめましょう。
すべての記事に共通のCTAを置くのではなく、特定の記事ごとに文脈に合ったCTAを設置すると、さらに効果が高まります。
記事の上部、2番目のH2直前、記事の末尾にCTAを置く
ユーザーの顕在ニーズにすぐにオファーできる記事上部、離脱が多い2番目のH2直前、ユーザーの熱量が高まる記事の末尾には、必ずCTAを設置しましょう。
記事のなかで紹介した、キーワードを入れるだけですぐに使えるテキストリンクCTAのフォーマットもぜひご利用いただき、自社のコンテンツマーケティング施策にお役立てください。
ガイドブックでは才流がこれまでに開発したメソッドをまとめているため、これ一冊でBtoBサイト改善を網羅的に無料で学ぶことができます。⇒基礎から実践まで一冊で学べるサイト改善のガイドブックをダウンロードする(無料)
CTA作成フォーマット(Googleスプレッドシート形式)を開く
※個人情報の入力は必要ありません。クリックするとフォーマットのコピーができます。
別の記事でCTA管理をラクにするWordPressプラグイン「AdRotate Banner Manager」について解説しています。あわせてお読みいただき、自社のマーケティング施策にお役立てください。
※関連記事:CTAの管理がラクになるWordPressプラグイン「AdRotate Banner Manager」活用法