才流(サイル)では、BtoBサイト向けに成果につながりやすいフォームページの作成・改善のポイントをまとめました。さらに、無料で使えるフォームページのワイヤーフレーム(XD版・figma版)も作成したので、自社のフォームページを作成・改善される際に活用してください。
本記事は、フォーム通過率の改善にインパクトが大きい改善案のみを紹介しています。フォームページの改善に関して、より詳しくポイントを知りたい方は、以下の記事をご覧ください。
※関連記事:入力フォーム最適化(EFO)改善のチェックリスト~営業も安心の「全体最適」のポイント
BtoBサイトのフォームページのワイヤーフレームをダウンロードする(XD)
BtoBサイトのフォームページのワイヤーフレームをダウンロードする(figma)
※個人情報の入力は必要ありません。 クリックするとzipファイルがダウンロードされますので、解凍してご利用ください。
※XDファイルは最新バージョンでの提供となります。
BtoBサイト改善のガイドブックでは100ページ越えの資料になっているため、基礎から実践までサイト改善を体系的に学ぶことができます。「サイトを改善して成果を出したい」「サイト改善のメソッドを知りたい」という方はぜひダウンロードください。⇒才流のメソッドを結集したサイト改善のガイドブックをダウンロードする(無料)
BtoBサイトのフォーム改善で注意すべきポイント
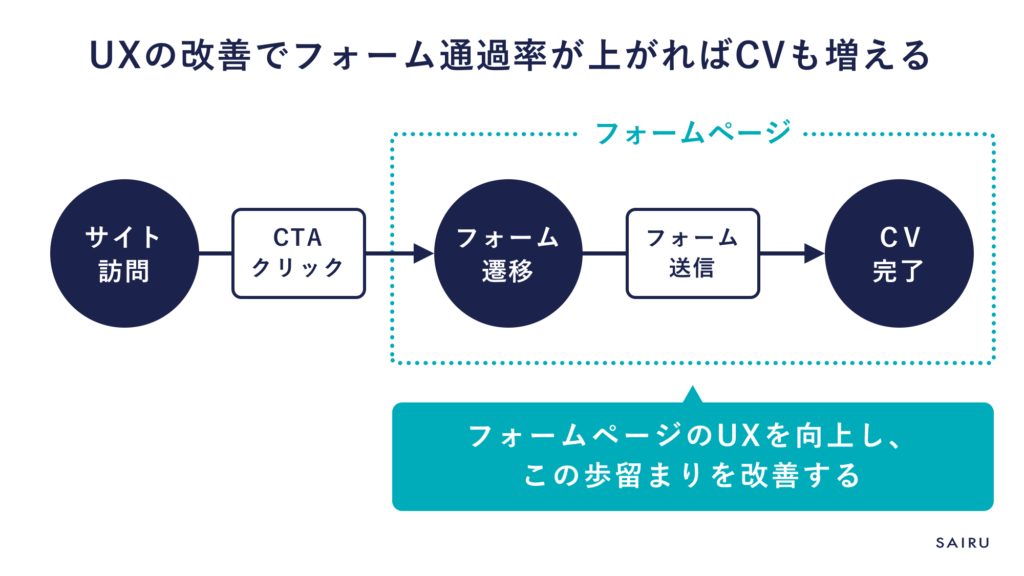
Webサイトを訪れたユーザーがコンバージョンに至るまでの流れを分解すると、2つの行動に分けられます。まずユーザーは、「資料請求したい」「問い合わせたい」などの目的からCTAをクリックしてフォームページに遷移します。その後、フォームに個人情報を入力して送信することで、コンバージョンします。
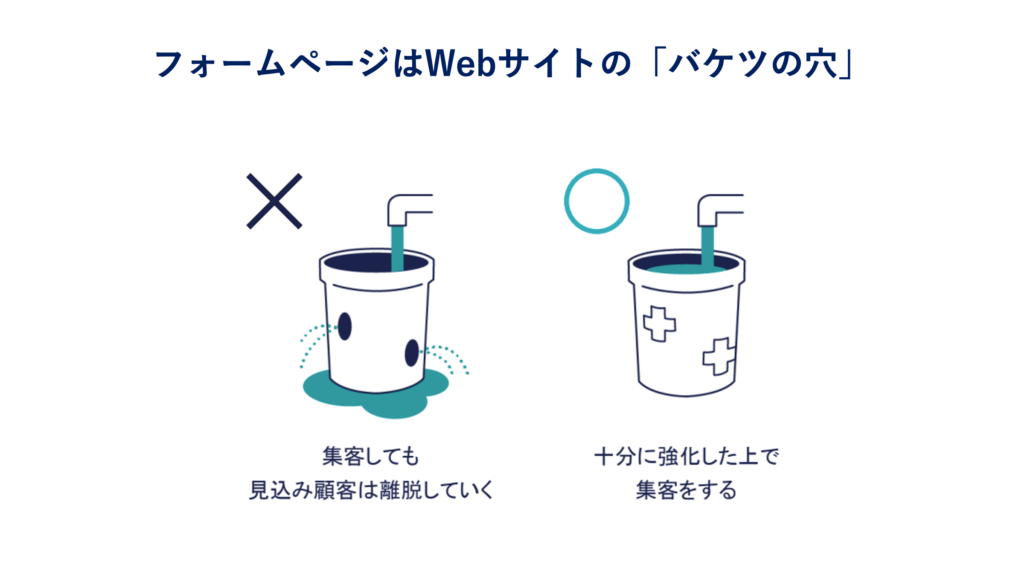
UXの悪いフォームページは、Webサイト訪問→コンバージョンまでの行動の中にいくつも発生する「バケツの穴」の一つになり得ます。コンバージョン直前に離脱するユーザーを増やさないためにも、バケツの穴を塞ぐことが大切です。

Webサイトのコンバージョン率の改善を考えるとき、まずはフォームページのUXを向上する(バケツの穴を塞ぐ)ことで、フォーム遷移からコンバージョン完了までの歩留まり向上を目指しましょう。

商材によりますが、フォーム通過率の目安はだいたい25%程度です。この指標を大幅に下回ったら、一度フォームページのUXを見直すタイミングだといえます。
本記事では、フォーム通過率を改善するために最低限押さえておきたい9つのポイントをまとめました。すぐに真似できる内容なので、取り組んでみてください。
- 他ページへのリンクをつけない
- ファーストビュー完結にする
- 送信ボタンは送信後に実現できることをイメージできる文言にする
- 資料の一部や相談・問い合わせ例を見せる
- CTAと遷移先のフォームの文言はそろえる
- フォームのテキストの視認性を上げる
- フォームの項目はできるだけ減らし、最低限にする
- すぐに電話したいユーザーのために電話番号も記載する
- 入力内容を確認するページは作らない
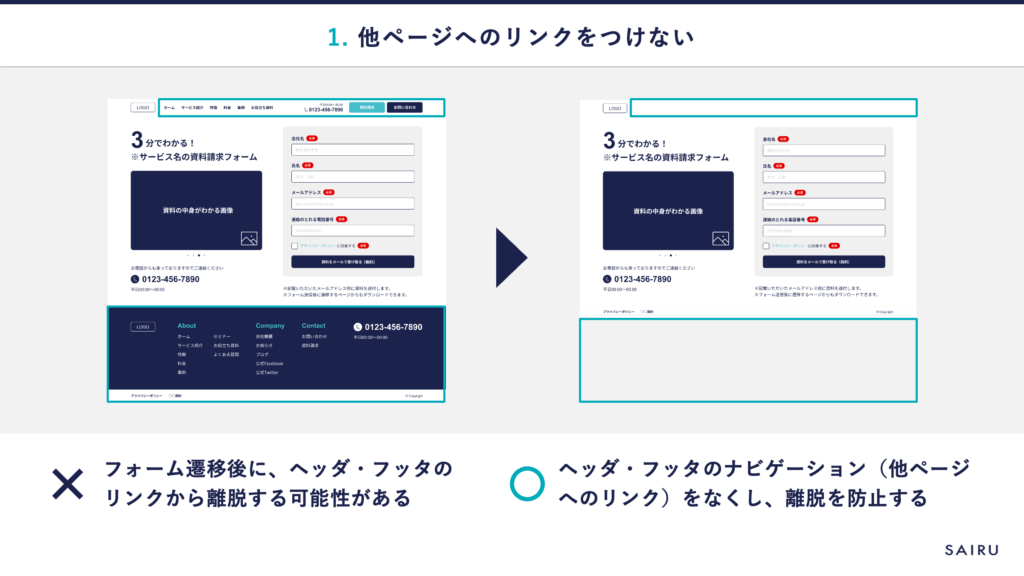
1. 他ページへのリンクをつけない
せっかく遷移したユーザーを逃さないためにも、フォームページ内に不要なリンクを置かないようにしましょう。
フォームページにヘッダーやフッターなどのナビゲーションが設置されている場合は、離脱の要因となるので削除したほうがいいです。

2. ファーストビュー完結にする
ユーザーはフォームを見た瞬間に、入力項目がどのくらいあるかを判断します。スクロールせずにフォームを入力できるように、入力項目はファーストビューに収まるようにしましょう。

3. 送信ボタンは送信後に実現できることをイメージできる文言にする
フォーム内の送信ボタンの文言は、ユーザーがボタンをクリックすることで何が起きるかをイメージできる文言にしましょう。
たとえば、「入力完了」ではなく、「資料をダウンロードする」や「資料をメールで受け取る」のように行動を表す文言を使用します。

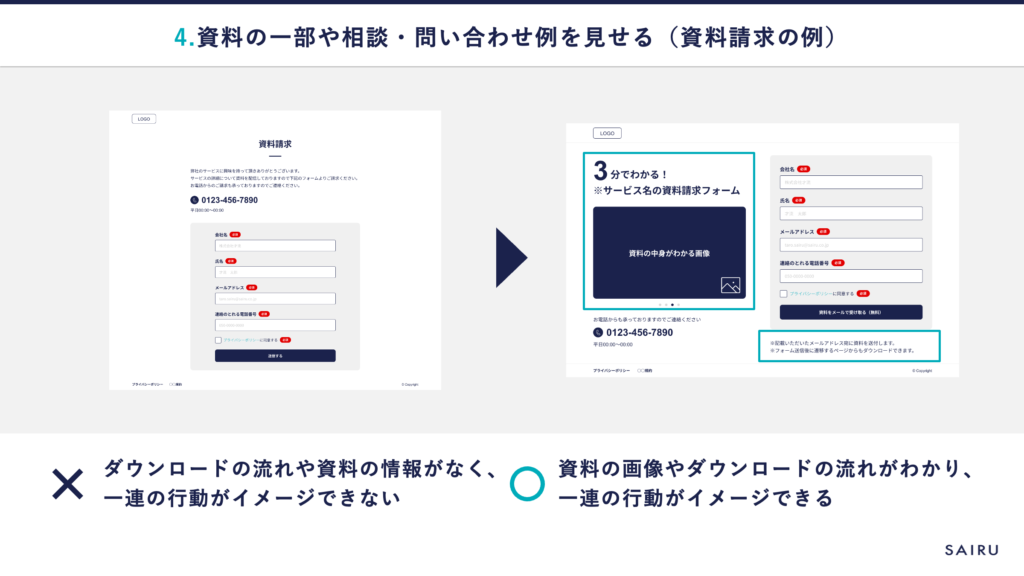
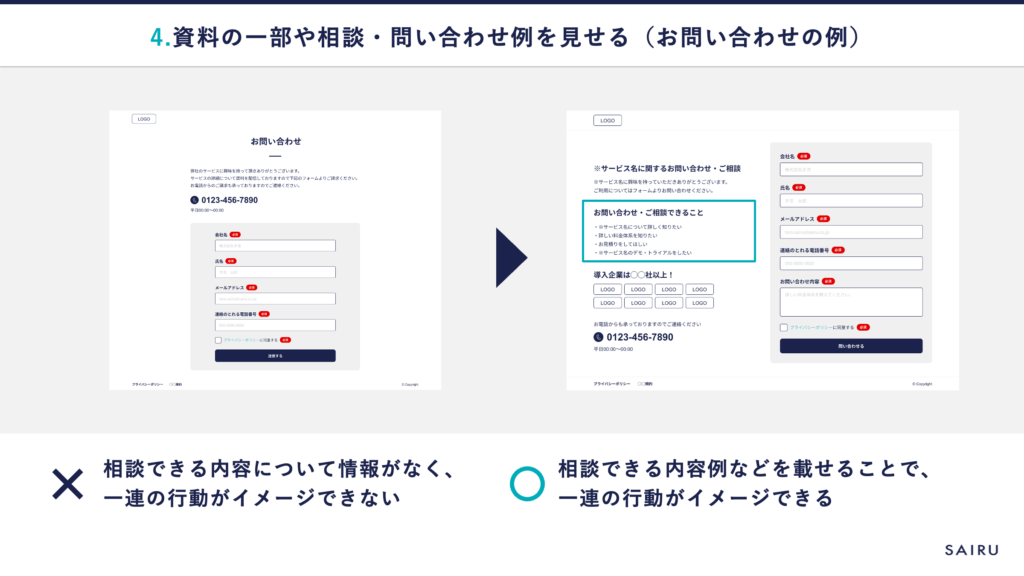
4. 資料の一部や相談・問い合わせ例を見せる
送付する資料のイメージ画像、問い合わせ例や相談例を記載して、フォーム送信後の行動をユーザーが具体的にイメージできるようにしましょう。


5. CTAと遷移先のフォームの文言はそろえる
CTAボタンの文言に「料金を見る」とあるにもかかわらず、遷移したフォームには「◯◯に関するお問い合わせ」と表示されていた場合、ユーザーは目的が果たされないと感じて離脱してしまいます。
この場合、CTAボタンの文言を「お問い合わせ」として、フォームの見出し、内容とそろえましょう。


6. フォームのテキストの視認性を上げる
ユーザーが「入力に迷わない」「ストレスを感じない」ためには、テキストの視認性にも注意する必要があります。背景のせいで文字が読みにくい、テキストの文字色が薄くて見づらいといった入力フォームでは、ストレスを感じたユーザーが離脱してしまうおそれがあるからです。
フォームページの背景の色はできるかぎり白を、ページ内のテキストは濃い文字色を使うようにして、高い視認性を保つようにしましょう。

7. フォームの項目はできるだけ減らし、最低限にする
フォーム通過率を上げるために、入力項目はできるだけ減らす必要があります。
営業・マーケティング活動で使わない質問項目はカットして、最低限の情報に絞り込みましょう。たとえば、郵便番号、住所、ふりがな、任意項目などは削除しやすい項目です。
ただし、不用意に項目を減らしてしまうと、後工程にあたるインサイドセールスやフィールドセールスの活動に支障が出てしまうことがあります。営業サイドともよく協議して、営業活動全体として最適なフォーム設計となるように心がけましょう。

※関連記事:入力フォーム最適化(EFO)改善のチェックリスト~営業も安心の「全体最適」のポイント~
8. すぐに電話したいユーザーのために電話番号も記載する
フォームページには、電話番号を記載しましょう。急いで問い合わせたいユーザーはフォームに入力すること自体がストレスです。また、フォームから送信できなかった場合の代替手段としても使えます。

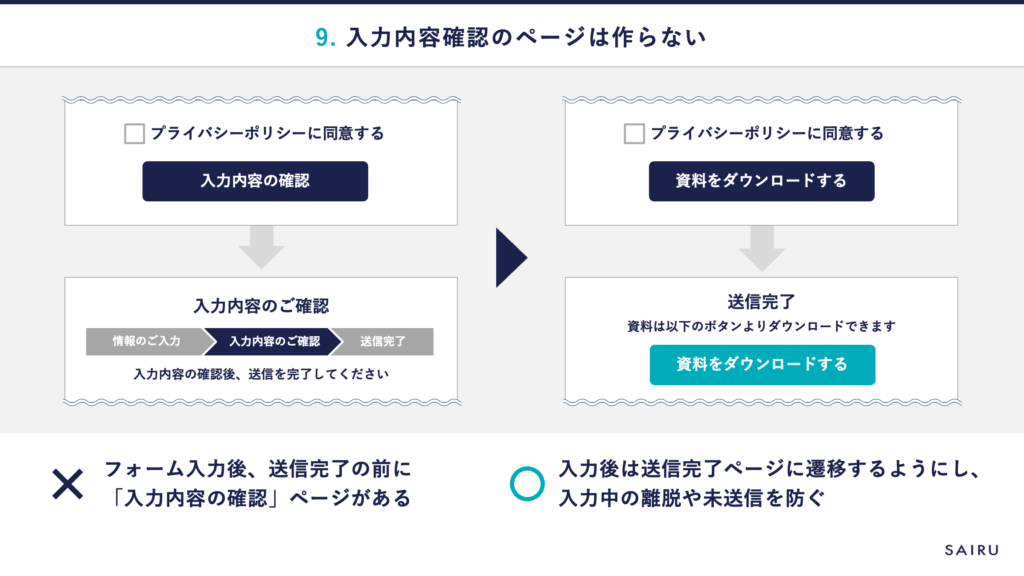
9. 入力内容を確認するページは作らない
ユーザーが入力内容にミスがないか確認できるように、確認ページを設けているケースがあります。しかし、BtoBサイトでは確認ページを省略したほうがコンバージョンに至りやすいです。確認ページが表示されると「入力が完了した」と勘違いして離脱してしまう場合もあるからです。

フォームページ改善のポイントは以上です。
BtoBサイトのフォームページのワイヤーフレームをダウンロードする(XD)
BtoBサイトのフォームページのワイヤーフレームをダウンロードする(figma)
※個人情報の入力は必要ありません。 クリックするとzipファイルがダウンロードされますので、解凍してご利用ください。
※XDファイルは最新バージョンでの提供となります。
ガイドブックでは才流がこれまでに開発したメソッドをまとめているため、これ一冊でBtoBサイト改善を網羅的に無料で学ぶことができます。⇒基礎から実践まで一冊で学べるサイト改善のガイドブックをダウンロードする(無料)