
才流(サイル)では、読んでそのまま使えるBtoBオウンドメディア版CTAの設置パターンで、成果の出るCTAの設置パターンとすぐに使えるCTAフォーマットについて紹介しました。
しかし、オウンドメディアを運営している担当者のなかには、コンテンツ制作や数多くのマーケティング施策にリソースが奪われてしまい、CTAの管理にまで手が回らない方がいらっしゃるかもしれません。
そこで今回は、WordPressプラグイン「AdRotate Banner Manager」を活用してCTAの管理をラクにする方法を解説します。
才流では「コンバージョン率をあげたい」「サイトを効率よく運営したい」企業さまを支援しています。コンバージョンの獲得でお困りの方はお気軽にご相談ください。
【必ずお読みください】
※「AdRotate Banner Manager」はWordPressのみで使用可能なプラグインです。
※使用前に動作確認を行ってください。本プラグインのご利用は自己責任のもとにお願いします。
※バージョンは随時変更される可能性があります。本記事ではWordPress[ver.6.1.1]、プラグイン[ver.5.9.1.1]で実行しました。
※関連記事:読んでそのまま使えるBtoBオウンドメディア版CTAの設置パターン
面倒なCTAの管理をラクにする方法
読んでそのまま使えるBtoBオウンドメディア版CTAの設置パターンで紹介しているように、オウンドメディアで集客からコンバージョンにつなげるには、CTAを適切な場所・数・内容で設置することが大切です。
しかし、手作業ですべての記事にいくつもCTAを設置して管理するのは手間がかかるため、なかなか改善が進まない人も多いでしょう。
そこで本記事では、面倒なCTAの管理をラクにできる「AdRotate Banner Manager」という便利なWordPressプラグインを紹介します。
WordPressプラグイン「AdRotate Banner Manager」とは
WordPressプラグイン「AdRotate Banner Manager」(以下、「AdRotate」)は、WebサイトのCTAの管理がラクになる便利な無料プラグインです。有料版もありますが、無料版で十分なほど機能が充実しています。
無料版「AdRotate」の特徴
- 共通のCTAをサイト全体に設置できる
- ランダム表示でABテストができる
- CTAの Imp(インプレッション)やクリック数を計測できる
コンバージョンにつながるCTA改善のメソッドについては、別の記事で解説しています。あわせてお読みいただき、自社のマーケティング施策にお役立てください。
※関連記事:読んでそのまま使えるBtoBオウンドメディア版CTAの設置パターン
「AdRotate」プラグインのインストール
ここからは、「AdRotate」の利用を始める前の準備・設定、使用方法について解説します。
【必ずお読みください】
※「AdRotate Banner Manager」はWordPressのみで使用可能なプラグインです。
※使用前に動作確認を行ってください。本プラグインのご利用は自己責任のもとにお願いします。
※バージョンは随時変更される可能性があります。本記事ではWordPress[ver.6.1.1]、プラグイン[ver.5.9.1.1]で実行しました。
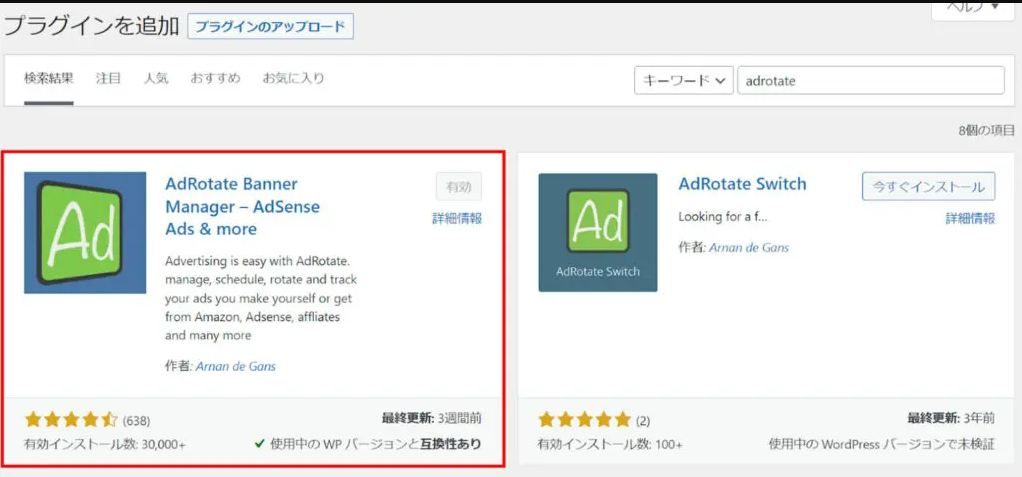
1. 利用中のWordPressにログインして「プラグイン>新規追加」でプラグイン追加のページを開く
2. 「AdRotate」と検索し、「AdRotate Banner Manager」をインストール、有効化する

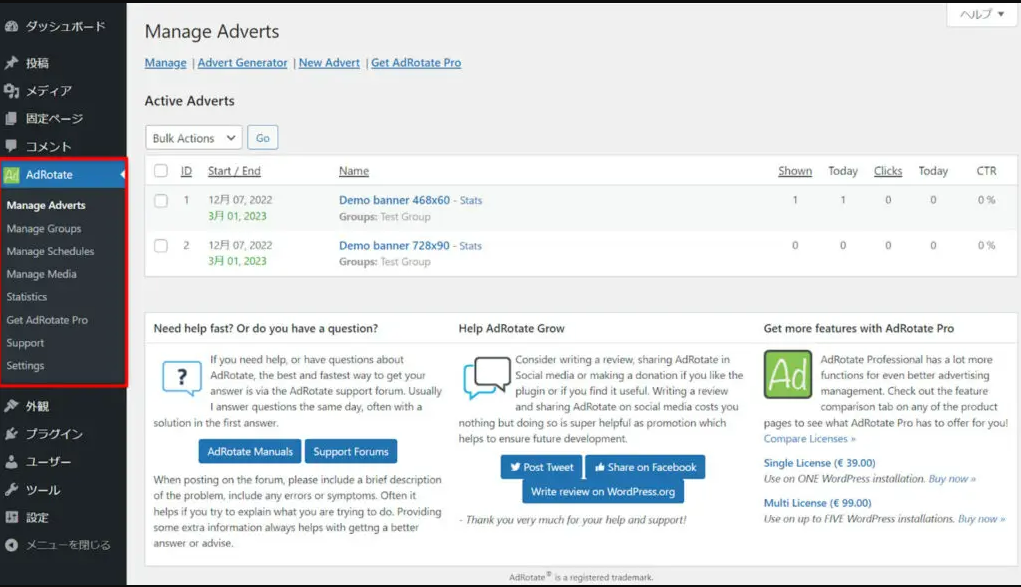
3. WordPress管理画面メニューに「AdRotate」が表示されていれば完了

「AdRotate」でCTAを管理する方法
ここでは「AdRotate」でCTAを管理するために必要な設定について解説します。すべての記事にCTAを表示するために、以下の手順にしたがってCTAの作成とグループの作成を行いましょう。
表示したいCTAを作成する
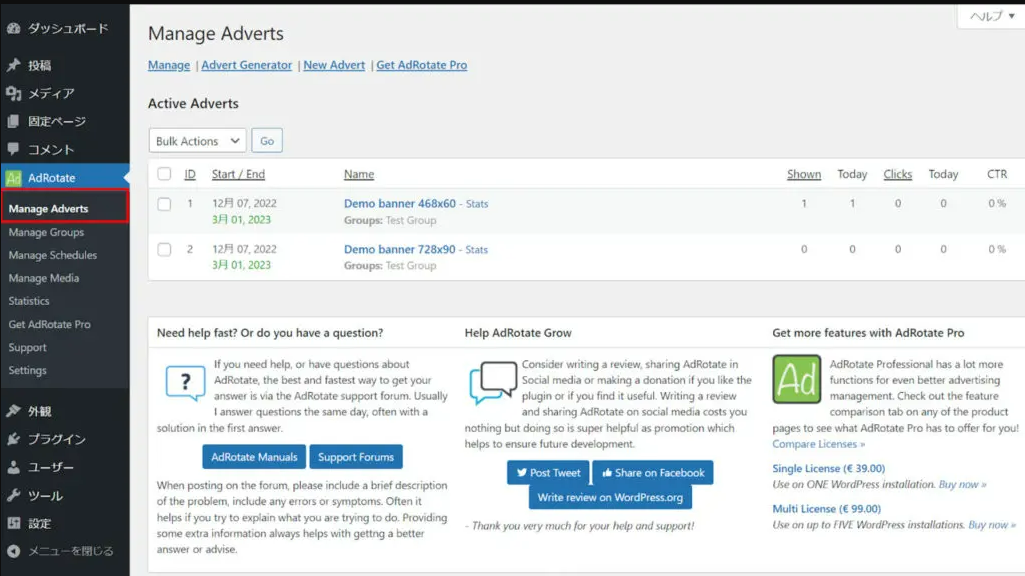
1. 「AdRotate」のメニューから[Manage Adverts(広告を管理する)]を開く

※「Advert」は「広告」を意味する言葉で、登録するCTAのことを指します
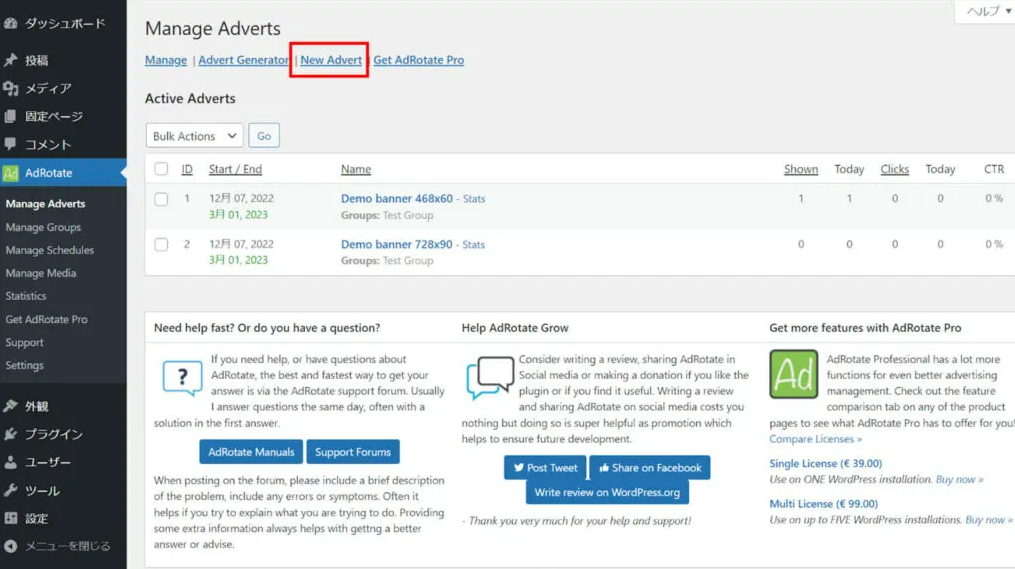
2. [New Advert(新しい広告)]を選択し、CTAの作成画面へ

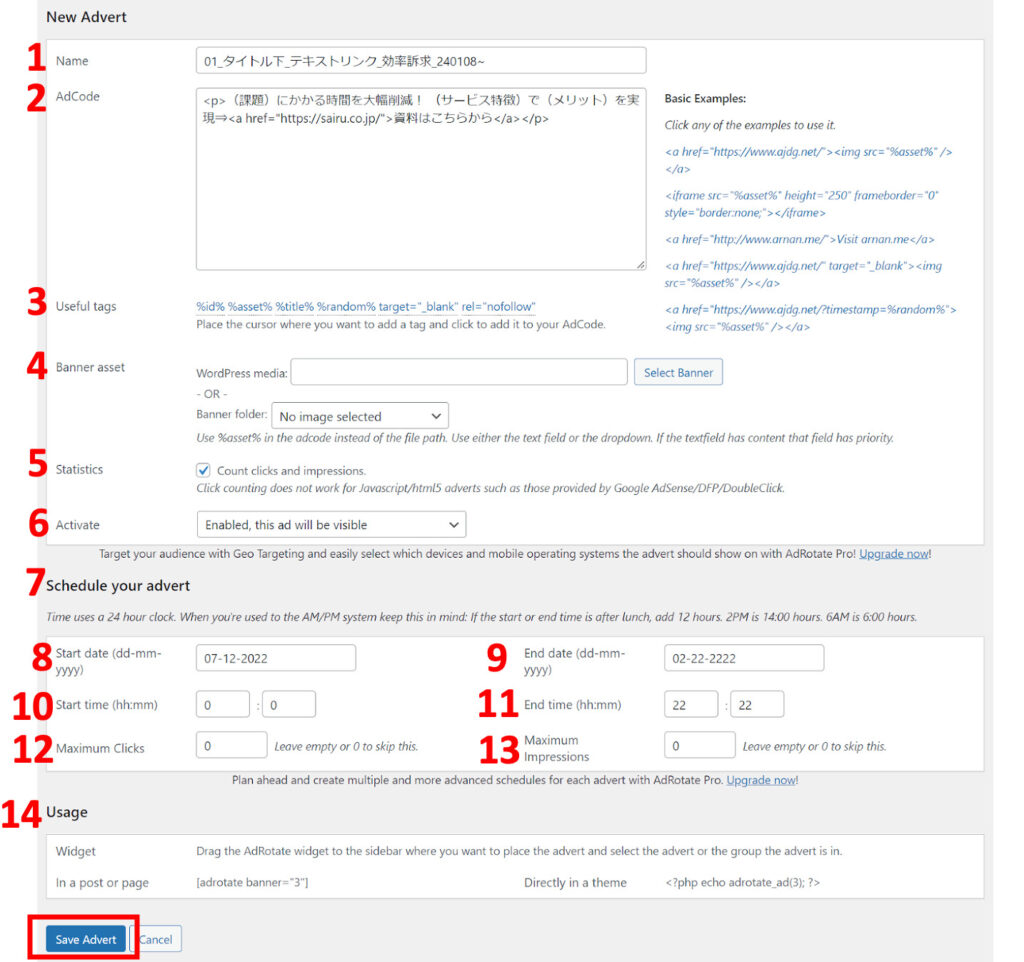
3. 各項目を入力して、[Save Advert(広告を保存する)]でCTAを保存する

各入力項目の説明
| 項目 | 入力内容 | 説明 |
|---|---|---|
| 1. Name | CTAの登録名 | 例:01_タイトル下_テキストリンク_効率訴求_240108~ ※名前でCTAの内容が判別できるようにしておくと便利 |
| 2. AdCode | CTAの内容 | 実際に表示させるCTAの内容をHTMLで記述。 ※CSSも利用可能 |
| 3. Useful tags | 便利タグ | 直接記述しなくても挿入したいものをタグで指定できる。 ※ここでは使用しない |
| 4. Banner asset | バナーアセット | Useful tagsの”%asset%”とセットで使うと バナー画像の指定ができる。 ※ここでは使用しない |
| 5. Statistics | 統計 | チェックを入れるとCTAの表示数や クリック数を計測する。 ※特に理由がなければチェックを入れておく |
| 6. Activate | 有効化 | このCTAの有効/無効を選択できる。 ※デフォルト設定の”Enabled, this ad will be visible”の ままにしておく |
| 7. Schedule your advert | 広告のスケジュール | 表示期間をスケジューリングできる。 ※日時だけでなく、表示回数やクリック数の上限を 設けることも可能 |
| 8. Start date | 開始日 | CTAの表示を開始する日 |
| 9. End date | 終了日 | CTAの表示を終了する日 |
| 10. Start time | 開始時間 | CTAの表示を開始する時間 ※すぐ表示したければ「0:00」にしておく |
| 11. End time | 終了時間 | CTAの表示を終了する時間 |
| 12. Maximum Clicks | 最大クリック数 | 設定した表示数に達するとCTAが非表示になる ※0のままにしておく |
| 13. Maximum Impressions | 最大表示数 | 設定した表示数に達するとCTAが非表示になる ※0のままにしておく |
| 14. Usage | 使用方法 | “In a post or page”にある[adrotate banner=”n”]の ショートコードを記事などのページ内に書くと、 その場所にCTAが表示される。 ※今回は使わない |
グループを作成して設定する
すべての記事にCTAを表示させるには、「Group(グループ)」を作成する必要があります。
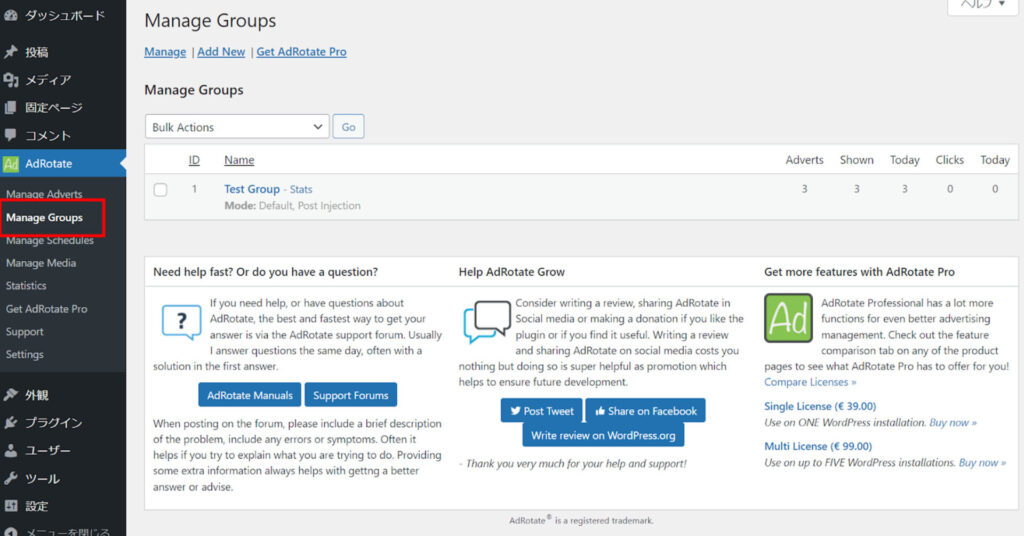
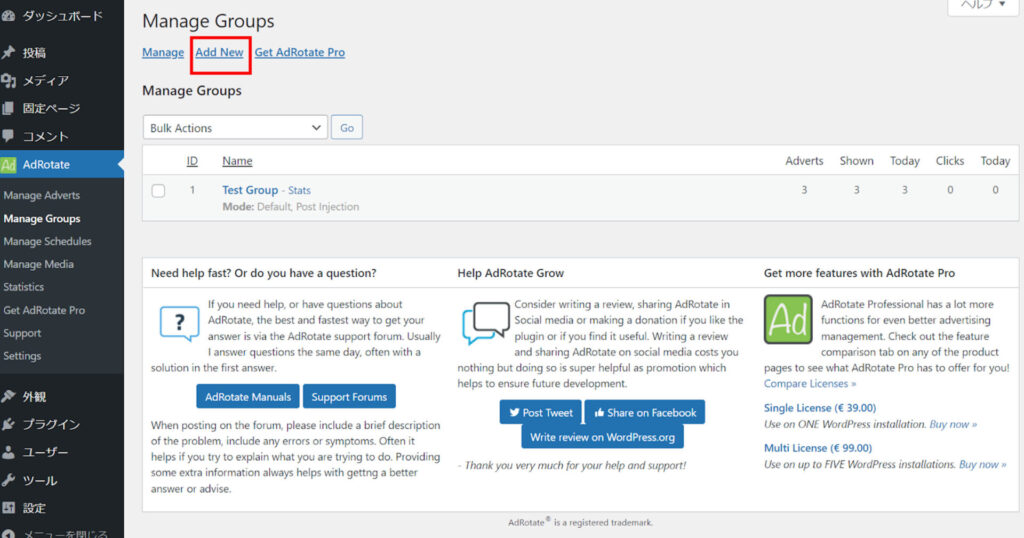
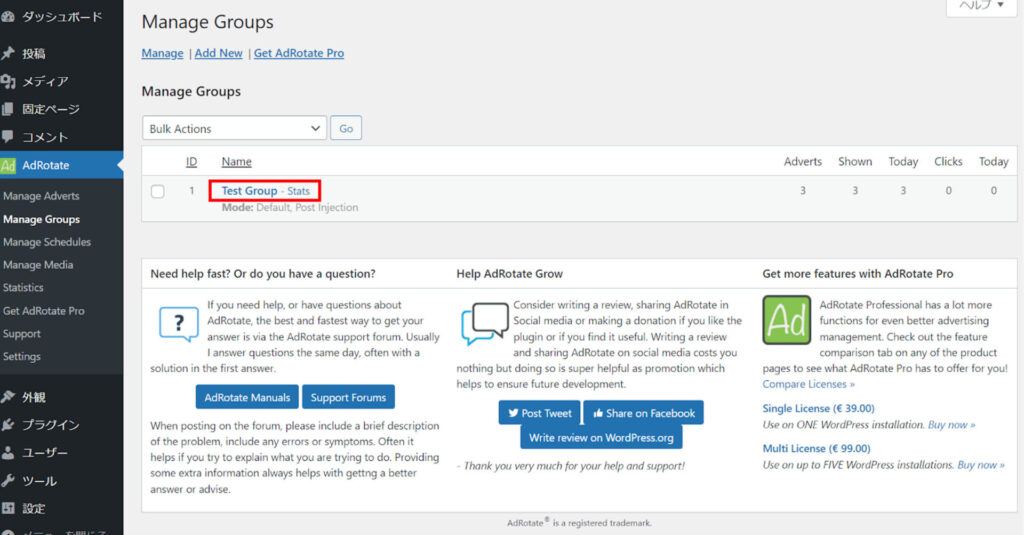
1. AdRotateメニューの[Manage Groups(グループを管理)]を開く

2. [Add New(新しく追加)]を開く

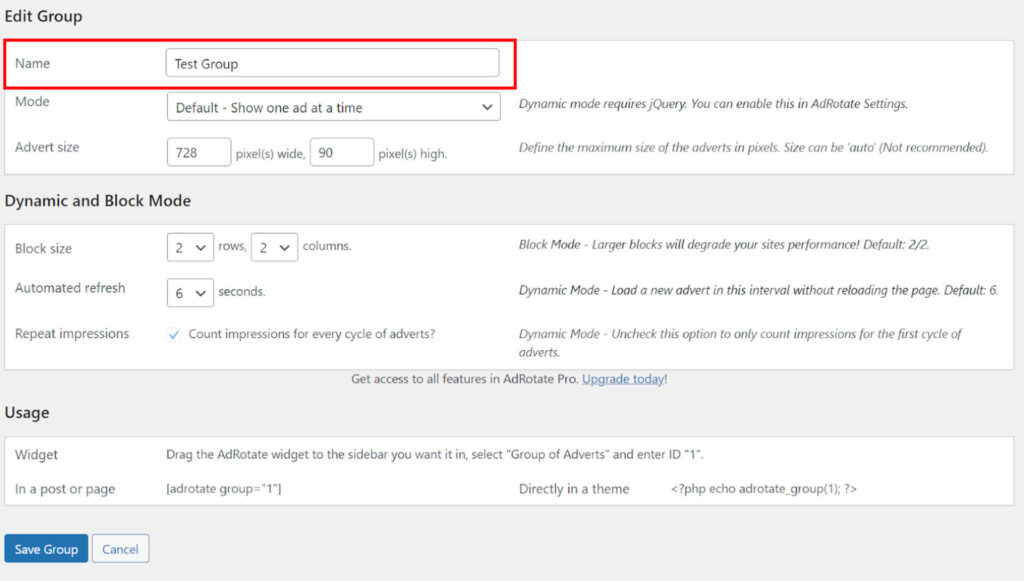
3. [Name(グループ名)]を入力(表示させたい場所をグループ名にすると管理しやすい)

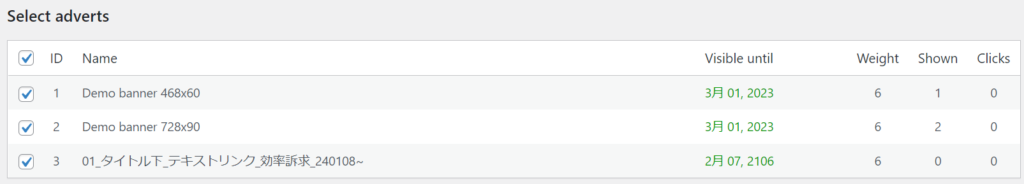
4. 画面下部の[Select adverts(広告を選択)]で表示させたいCTAにチェックを入れる

ここで2つ以上のCTAを選択すると、選んだCTAがランダムに表示され、ABテストが可能になります。
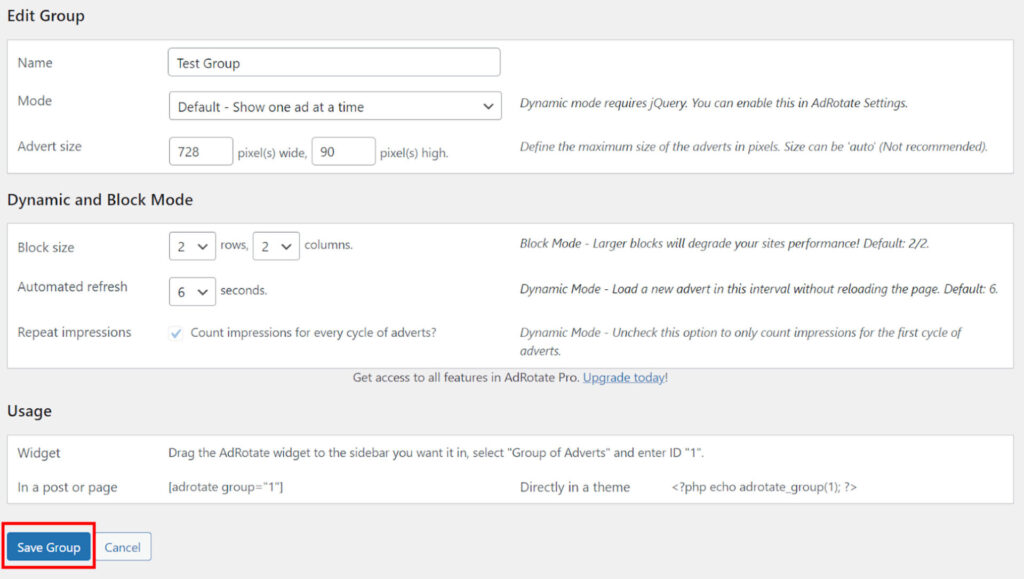
5. [Save Group(グループを保存)]で保存する

記事への表示のさせ方と表示箇所を設定する
最後に、どの記事の、どこに表示させるかを設定すればCTAが表示されるようになります。
※一つのグループにつき、1か所しかCTAを表示させられません。表示箇所を追加したい場合は別のグループを作成してください。
1. 先ほど作成したグループの編集画面を開く

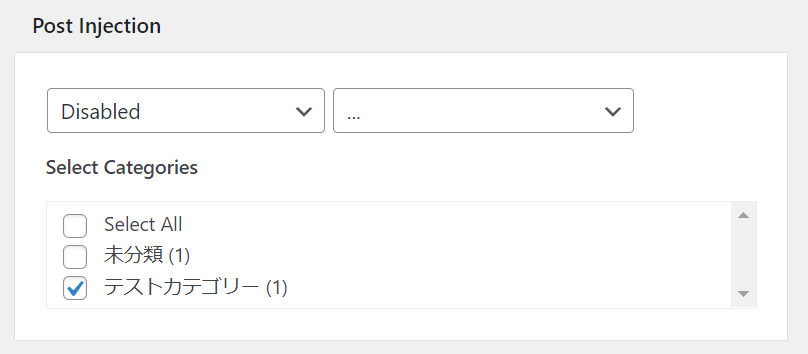
2. [Post Injection(投稿に挿入)]のセクション内の[Select Categories(カテゴリーを選択)]でCTAを表示させる記事カテゴリーを選ぶ。すべての記事に表示する場合は[Select All(全選択)]にチェックを入れる

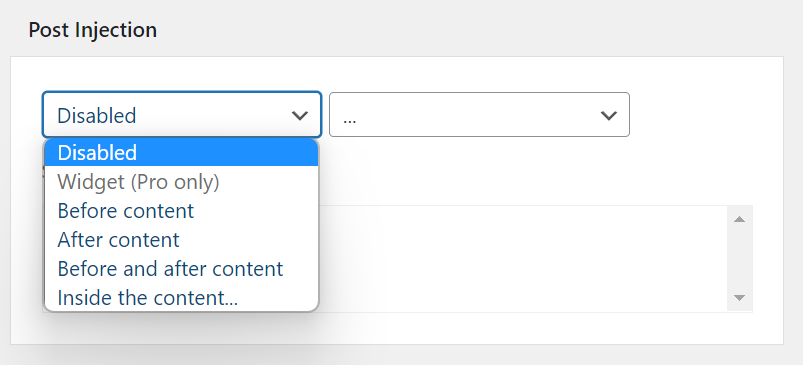
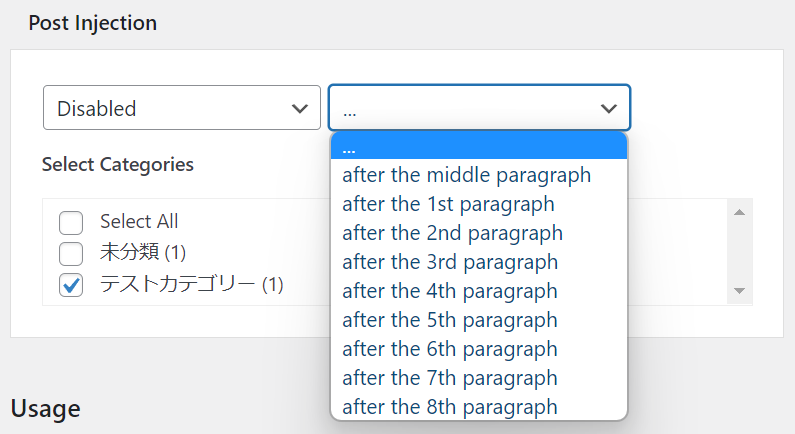
3. [Select Categories]の上部にある2つのプルダウンメニューで、記事内のどこにCTAを表示させるかを選ぶ

左のプルダウン
| プルダウンの項目 | 説明 |
|---|---|
| Disabled | 無効 |
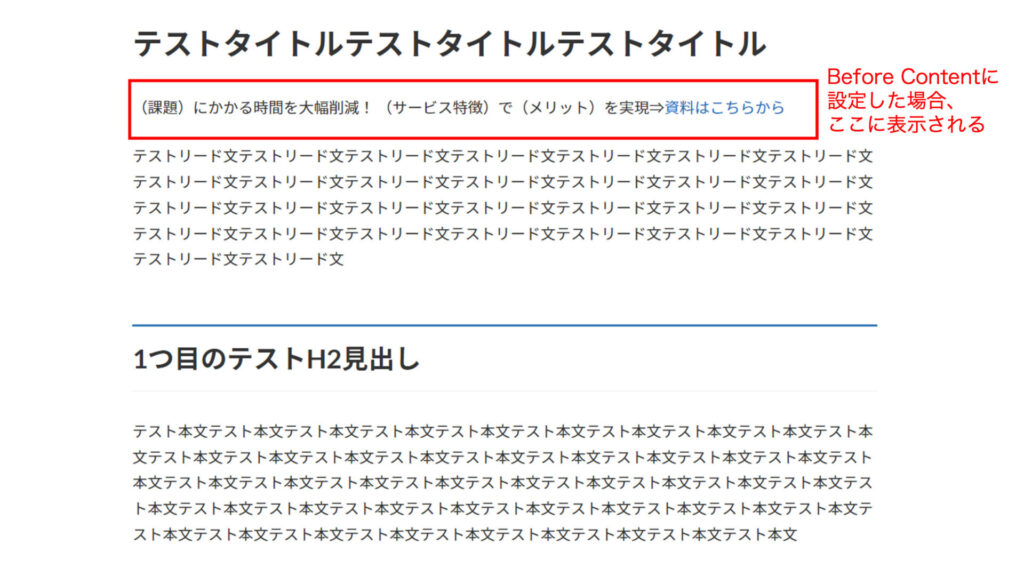
| Before Content | タイトル下、本文より前に表示 |
| After Content | 記事の末尾に表示 |
| Before and After Content | タイトル下と記事の末尾の両方に表示 |
| Inside the content… | コンテンツ内に表示したい場合に選択し、右のプルダウンで詳細を指定 |

右のプルダウン
| プルダウンの項目 | 説明 |
|---|---|
| after the middle paragraph | 記事の段落数(pタグの合計数)の中間に表示させる ※10個の段落がある場合は5個目と6個目の段落の間に表示 |
| after the 1st ~ 8th paragraph | 1~8つ目の段落の直後に表示 |

よくある質問と回答
Q. 「AdRotate Banner Manager」は無料で使用できますか?
基本的な機能が無料で利用可能です。
Q. 「AdRotate Banner Manager」はどのようにCTAを表示しているのですか?
ショートコードを挿入することによってCTAを表示しています。
Q. 「AdRotate Banner Manager」でどのようにCTAを管理するのですか?
ダッシュボードで管理できます。ここでは、CTAの作成・編集・削除や、表示回数・クリック数を確認可能です。
Q. もっと仕様や詳細が知りたいです
まとめ
BtoBオウンドメディアにおいて、CTAを適切に配置することはコンバージョン数を左右する重要なポイントです。ただし、一つひとつを手動で管理していくのは手間がかかってしまいます。
本記事では、WordPressプラグイン「AdRotate Banner Manager」を活用してCTA管理をラクにする方法を紹介しました。
コンバージョンにつながるCTA改善のメソッドについては、別の記事で解説しています。あわせてお読みいただき、自社のマーケティング施策にぜひお役立てください。
※関連記事:読んでそのまま使えるBtoBオウンドメディア版CTAの設置パターン
才流では成果が実証されたメソッドにもとづき、マーケティング戦略立案から施策実行まで支援しています。マーケティング活動で課題を感じている方はお気軽にご相談ください。
⇒才流のサービス紹介資料を見る(無料)